jQuery中,关于键盘事件的keydown,keyup,keypress。
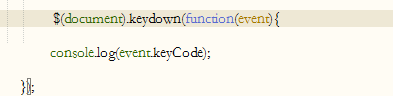
1,keydown,对应keydown()方法
即鼠标按下时发生的事件。
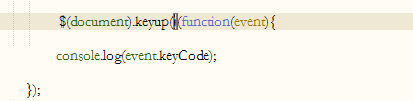
2,keyup,对应keyup()方法
即鼠标松开时发生的事件
3,keypress,对应keypress()方法。
分为两部分,即键盘按下(keydown)与松开(keyup)。!这里的两部分需为同一按键触发


这里我们可以通过控制台获取键盘的ascll值来区别。
当使用keydown时,按下键盘的同时就会返回ascll,而keyup则会在松开时返回
keypress
定义和用法
keypress 事件与 keydown 事件类似。当按钮被按下时,会发生该事件。它发生在当前获得焦点的元素上。
不过,与 keydown 事件不同,每插入一个字符,就会发生 keypress 事件。
keypress() 方法触发 keypress 事件,或规定当发生 keypress 事件时运行的函数。
注释:如果在文档元素上进行设置,则无论元素是否获得焦点,该事件都会发生。
--w3cschool
也就是说,在当前焦点元素所进行的键盘按键操作都会重复触发keypress事件,即一直按着一个键
示例
<script type="text/javascript">
$(document).ready(function(){
$("textarea").keypress(num1);//文本域获得焦点时可触发keypress事件
})
function num1(){
//触发keypress事件所执行的函数,即在下方显示当前所敲字数
var num1 ;
num1 = $(".form-control").val().length + 1;
$("#num").text(num1);
}
</script>
<body> <textarea class="form-control" rows="3"></textarea> <span id="num"></span> </body>
效果截图如下