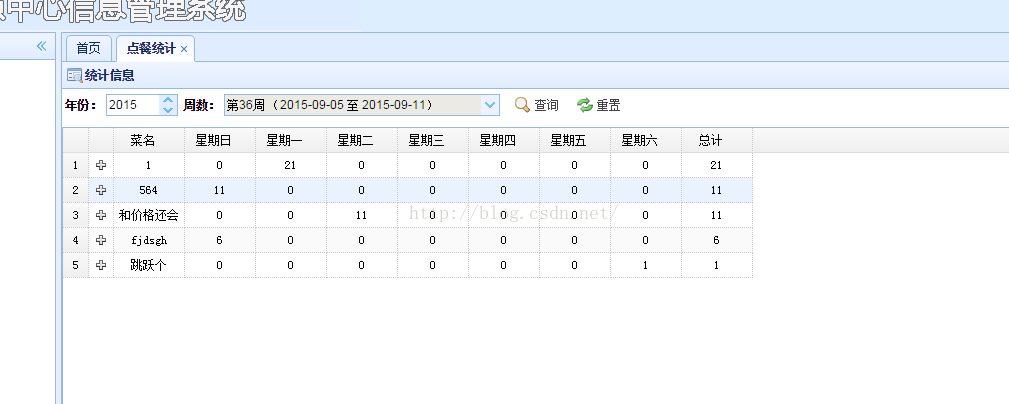
先上问题的效果图
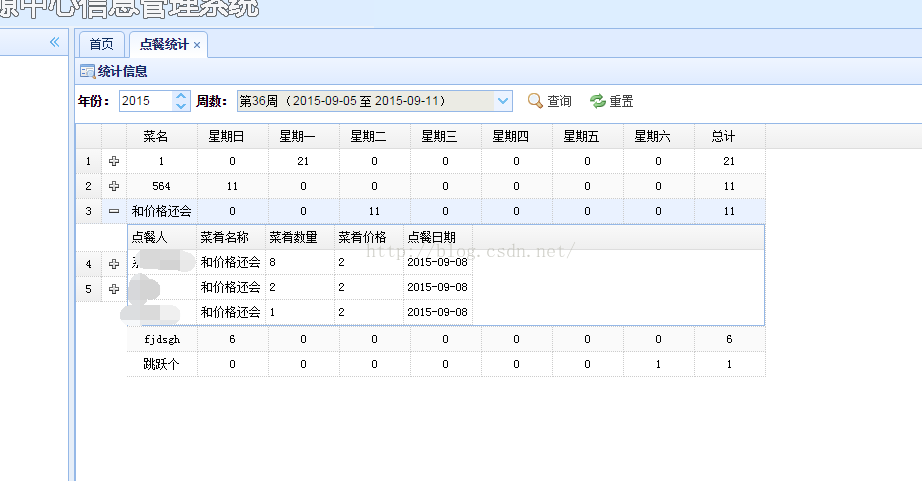
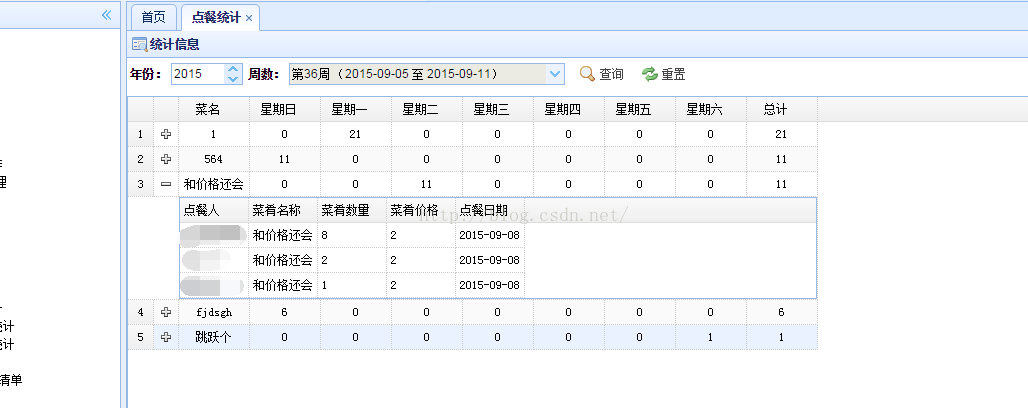
由上图可以知道,当点击按钮的时候,会出现详情页将下面的数据挤出到别的位置,正确的效果图,应该是这样子的:
我们来看代码是怎么写的:
view: detailview,
detailFormatter:function(index,row){
return '<div id="ddv-' + index + '" style="padding:5px 0"></div>';
},
onExpandRow: function(index,row){
var dishid= $(this).datagrid('getRows')[index].dishid;
$('#ddv-'+index).datagrid({
url:"../tDcglDcrz/selectDcDetail.action",
queryParams:{'e.dishid':dishid},
columns:[[
{field:'username',title:'点餐人'},
{field:'dishname',title:'菜肴名称'} ,
{field:'amount',title:' 菜肴数量'},
{field:'price',title:'菜肴价格'} ,
{field:'rzrq',title:'点餐日期'} ,
]],
onLoadSuccess:function(){
$('#_list_tj').datagrid('fixDetailRowHeight',index);
setTimeout(function () {
$('#' + id).next().css('height', tr.height());//设置没展开的前部分的高度,由于启用了计时器,会闪一下
}, 0);
}
});
}
}); 网上找了很多的datagrid detailview的例子,最后终于在参考了神贴之后找到解决问题的方法:
view: detailview,
detailFormatter:function(index,row){
return '<div id="ddv-' + index + '" style="padding:5px 0"></div>';
},
onExpandRow: function(index,row){
var o=$('#ddv-'+index);
var dishid= $(this).datagrid('getRows')[index].dishid;
$('#ddv-'+index).datagrid({
url:"../tDcglDcrz/selectDcDetail.action",
queryParams:{'e.dishid':dishid},
columns:[[
{field:'username',title:'点餐人'},
{field:'dishname',title:'菜肴名称'} ,
{field:'amount',title:' 菜肴数量'},
{field:'price',title:'菜肴价格'} ,
{field:'rzrq',title:'点餐日期'} ,
]],
onLoadSuccess:function(){
$('#_list_tj').datagrid('fixDetailRowHeight',index);
setTimeout(function () {
var tr=o.closest('tr');
id = tr.prev().attr('id'); //此子表格父行所在行的id
id = id.replace(/-2-(\d+)$/, '-1-$1'); //detailview没有展开的前部分的id是有规则的
//通过下面的这2个示例你应该不难看出改变的是什么
//datagrid-row-r1-1-0
//datagrid-row-r1-2-0
$('#' + id).next().css('height', tr.height());//设置没展开的前部分的高度,由于启用了计时器,会闪一下
}, 0);
}
});
}
});