(整体代码在最后)
在介绍选择器之前先贴一段代码,之后的所有操作均在此段代码的基础上进行,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css"><style>
</head>
<body>
<span>元素选择器体现</span>
<p id="p1">id选择器体现</p>
<div class="box1">类选择器体现</div>
</body>
</html>
元素选择器
格式:元素名{}
代码示例:
span {
background-color: antiquewhite;
}
类选择器
类元素选择器(可选中同一class名的多个元素)
格式:: .类名{}
可为同一元素设置多个class名
注意:类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
代码示例:
.box1 {
background-color: aliceblue;
}
id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。(只选择个别时,且id应唯一)
格式: #id名{}
代码示例:
#p1{
background-color: aquamarine;
}
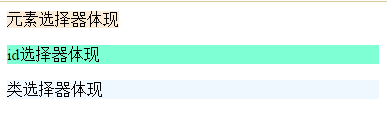
上诉三类选择器作用于代码中后效果如下:

分组选择器
格式: 选择器1,选择器2,…选择器n{}
.box1,#p1{
/* 需求:为id为p1,class为box1的元素设置字体颜色*/
color: yellow;
}
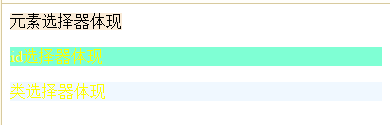
使用分组选择器设置字体颜色后效果:

通配选择器
适用于整个html中所有的标签
格式:*{}
*{
/*字体大小*/
font-size: 20px;
}
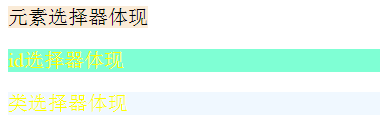
效果如下:

整体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
span {
background-color: antiquewhite;
}
.box1 {
background-color: aliceblue;
}
#p1 {
background-color: aquamarine;
}
.box1,
#p1 {
color: yellow;
}
* {
font-size: 20px;
}
</style>
</head>
<body>
<span>元素选择器体现</span>
<p id="p1">id选择器体现</p>
<div class="box1">类选择器体现</div>
</body>
</html>
其余部分请参考CSS常用选择器(下)