公共过滤器的写法
过滤器的写法还是很简单的 ,如下
<p>{{ msg | filtermsg }}</p>
Vue.filter("filtermsg",function(msg){
return msg.replace(/想象力/g,'许嵩')
})filtermsg是过滤器名称,msg使用了filtermsg过滤器,然后filtermsg返回了替换的内容,你也可以写其他的操作
简易过滤器+带参数过滤器+多过滤器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蜀云泉</title>
<script type="text/javascript" src="../lib/vue-2.6.10.js"></script>
<link rel="stylesheet" href="../lib/bootstrap.css">
</head>
<body>
<!-- 这个div就是MVVM中的V,View -->
<div id="app">
<!-- 最简易的过滤器 -->
<p>{{ msg | filtermsg }}</p>
<!-- 加参数的过滤器 -->
<p>{{ msg | filtermsg2('许嵩','Vae') }}</p>
<!-- 多个过滤器使用 -->
<p>{{ msg | filtermsg | test}}</p>
</div>
<script>
Vue.filter("filtermsg",function(msg){
// replace方法的第一个参数是字符只能替换一个
// return msg.replace('想象力','许嵩')
// replace方法的第一个参数可以写正则表达式,这样可以替换所有的相似字符
return msg.replace(/想象力/g,'许嵩')
})
Vue.filter("filtermsg2",function(msg,arg1,arg2){
return msg.replace(/想象力/g,arg1+arg2)
})
Vue.filter("test",function(msg){
return msg+"啦啦啦啦啦啦"
})
// 这个vm就是MVVM中的VM,ViewModel
var vm=new Vue({
el: '#app',
// 这个data就是MVVM中的M,Model
data: {
msg:'没有想象力,没有想象力是罪魁,没有想象力,灵感在墓地里沉睡'
},
methods: {
}
})
</script>
</body>
</html>效果图

私有过滤器
上面的都是公有的过滤器,下面介绍私有的过滤器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蜀云泉</title>
<script type="text/javascript" src="../lib/vue-2.6.10.js"></script>
<link rel="stylesheet" href="../lib/bootstrap.css">
</head>
<body>
<!-- 这个div就是MVVM中的V,View -->
<div id="app">
<p>{{ msg | test}}</p>
</div>
<script>
Vue.filter("test",function(msg){
return msg+"啦啦啦啦啦啦"
})
// 这个vm就是MVVM中的VM,ViewModel
var vm=new Vue({
el: '#app',
// 这个data就是MVVM中的M,Model
data: {
msg:'没有想象力,没有想象力是罪魁,没有想象力,灵感在墓地里沉睡'
},
methods: {
},
filters:{
test:function(msg){
return msg+"略略略略略"
}
}
})
</script>
</body>
</html>没错,所谓的私有过滤器就是在Vue下新加一个filters对象,写法都在上面了
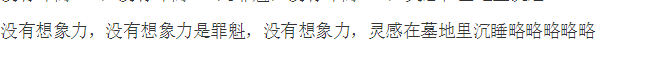
现在有一个公有的过滤器test和一个私有的过滤器test,两个名称一样,那使用哪个呢?看图

很明显,如果公有过滤器和私有过滤器名称一样的话,先使用私有的过滤器
防盗链接:本博客由蜀云泉发表