在vue文件中的style标签上,有一个特殊的属性:scoped。当一个style标签拥有scoped属性时,它的CSS样式就只能作用于当前的组件,也就是说,该样式只能适用于当前组件元素。通过该属性,可以使得组件之间的样式不互相污染。如果一个项目中的所有style标签全部加上了scoped,相当于实现了样式的模块化。

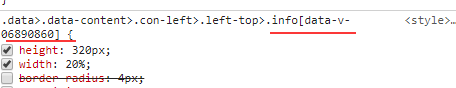
添加scoped后样式会有一串唯一标识

【vue】添加scoped后CSS样式只能作用于当前的组件有效
猜你喜欢
转载自blog.csdn.net/qq_39583930/article/details/88658184
今日推荐
周排行