我这次介绍的原型设计工具为Axure
一、区域介绍
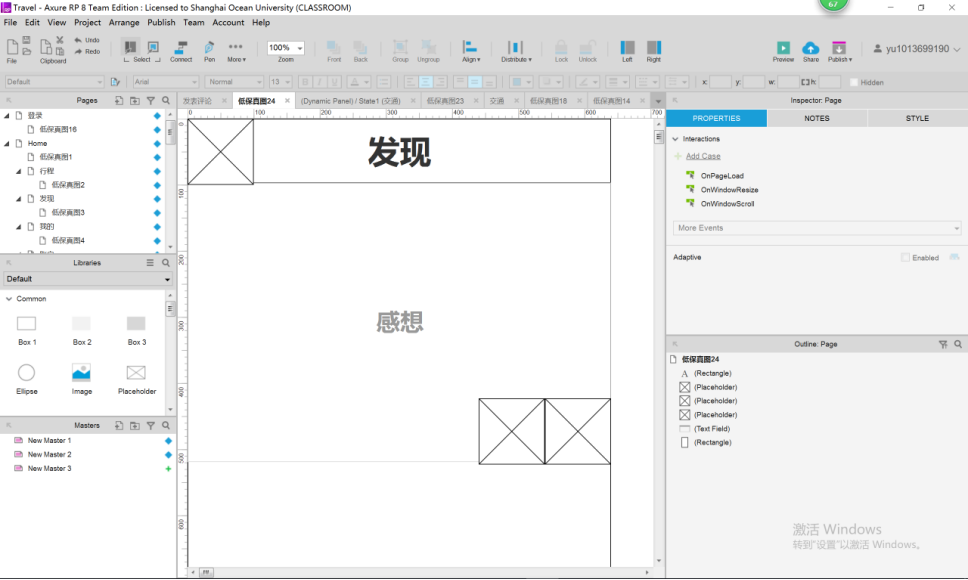
这是主界面:

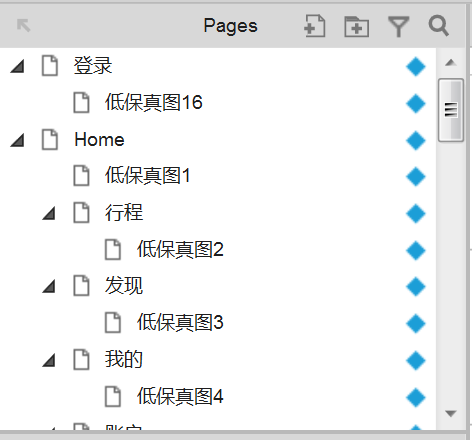
左上区域显示原型的各个界面,可以添加新界面:

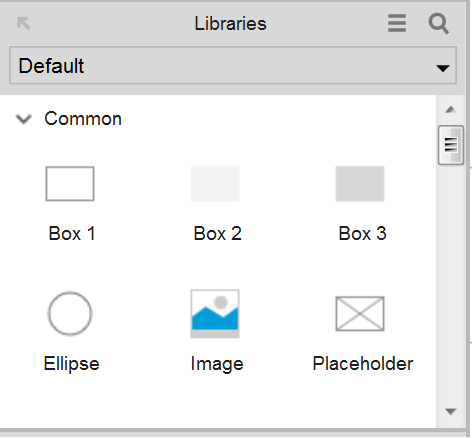
左中包含各种原型设计所包含的组件,例如文本框,图片等:

左下是各种模板,模板由自己设计,可以套用到上面的页面里,如果设计原型时有很多重复的部分,就可以用模板来节省时间:

右上区域可以给界面和组件添加功能,同时可以设计组件,给组件命名。界面之间的联动以及界面的滑动效果是在这个区域完成的:

右下显示的是当前界面的组件:

最上面是菜单栏,以及一些组件的基础设置,最右边是该工具的账号登录:

中间就是工作区域了:

二、联机介绍
Axure有一个独特功能,它可以实现多人在不同电脑上同时工作,下面我就来介绍这一功能。
首先要注册一个Axure的账号,注册完成后选择菜单栏里的Team里的第一项

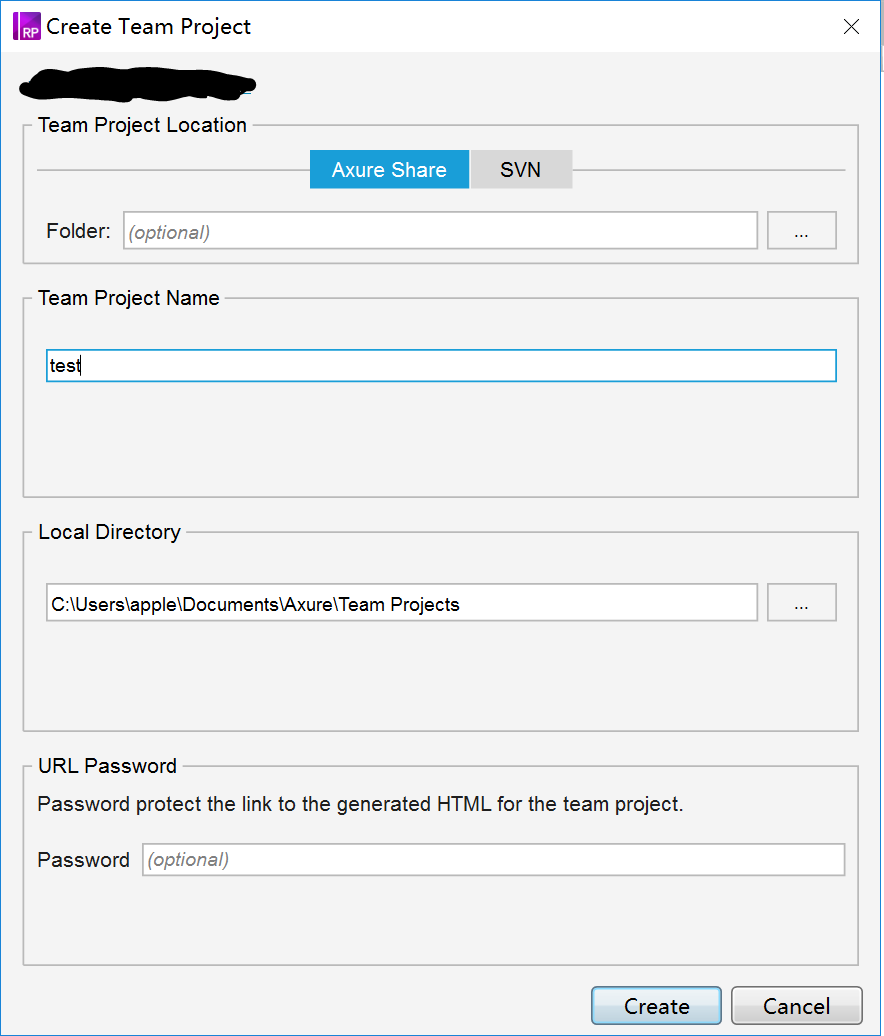
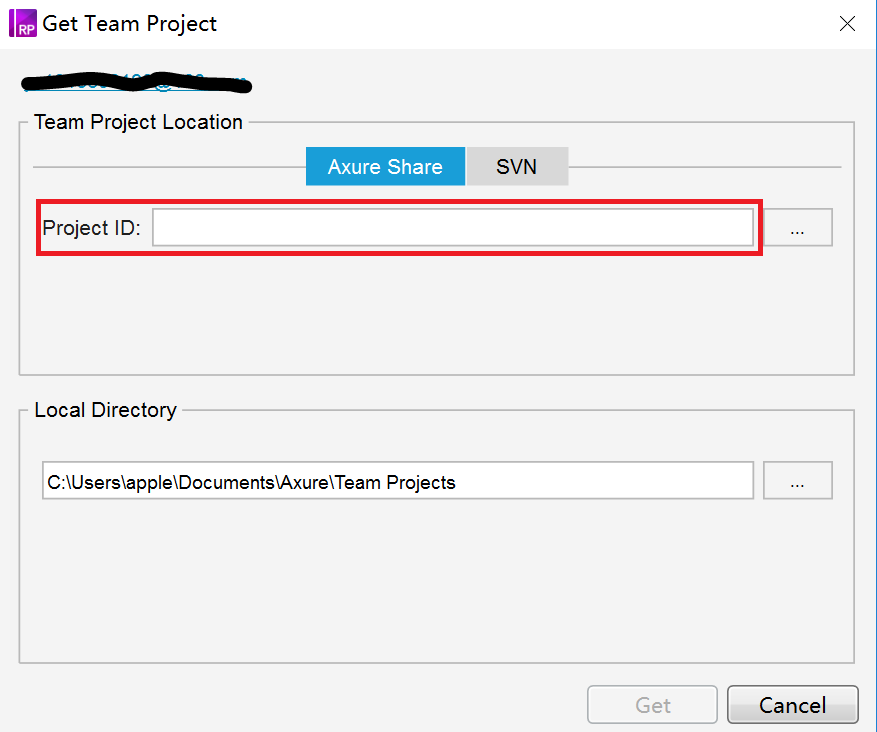
之后会显示如下界面

给团队项目命名后点击create,稍等一会后显示如下界面就代表团队项目创建成功

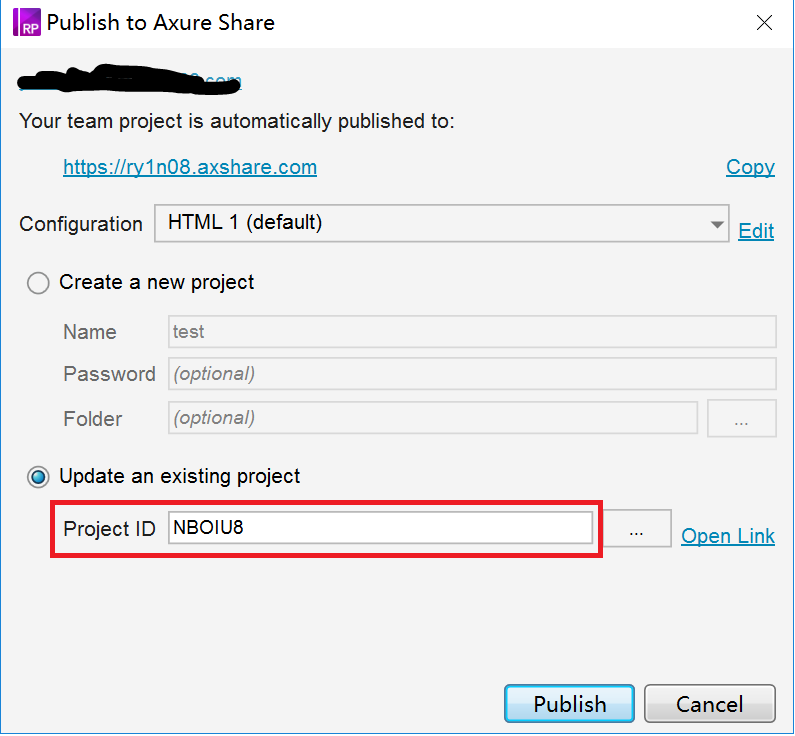
之后选择菜单栏里Publish里的第三项

点击publish等待一会后再次打开,可以看到project id

想要参与制作这个团队项目的人在Team里选择Get...里输入ID就可以了

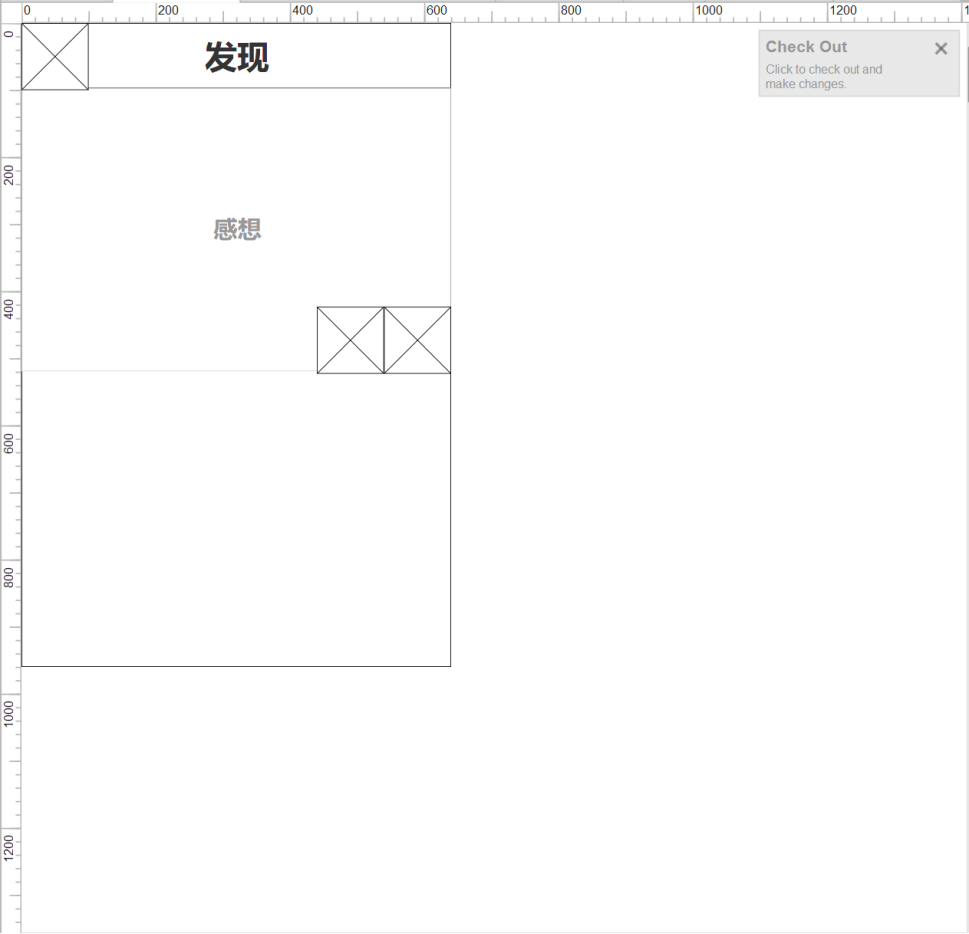
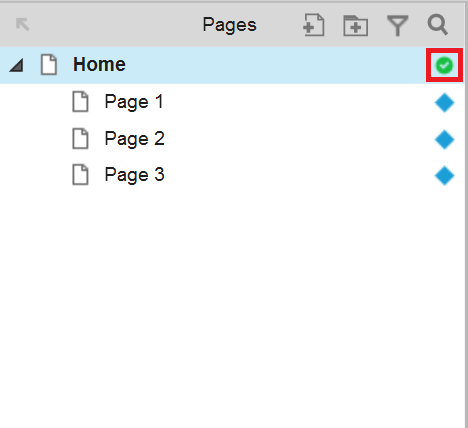
想要编辑团队项目里的界面,必须点击项目右上角的check out

点击之后会在界面列表会显示如下标记,这样当你在修改界面时不会有第二个人再修改,别人check out后也会有不同的标记,第二个人无法再check out,由于现在只有我一人演示,所以就不展示标记了

在修改完界面后,右击界面点击check in,这样就把改动上传了,其他人也可以check out修改后的界面了

以上就是我学习分享Axure的使用