先来一波概念!!!
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
一般的介绍看这里http://www.runoob.com/php/php-ajax-intro.html
慢慢看下面的都是好东西!!!
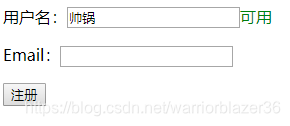
Ajax入门级别的表单验证:比如输入用户名,重复的话会自动弹出不可用的标识。
可以知道基本的步骤就是下图

1、创建一个对象XMLHttpRequest
var xhr=new XMLHttpRequest();
2、连接到服务器
xhr.open('get/post','文件名',true/false);
第一個看是什麽方式提交數據:get/post;
第二個是看服務器所讀的文件名;
第三個看是否異步傳輸;如我這裏:xhr.open('get','./03.php',true)
3、 发送请求
xhr.send();
4、数据返回
http://www.w3school.com.cn/ajax/ajax_xmlhttprequest_onreadystatechange.asp看连接
xhr.onreadystatechange=function () {
if(this.readyState==4){
alert('请求结束了');
//接受后台相应内容
alert('内容是'+this.responseText);
}
}
存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
- 0: 请求未初始化
- 1: 服务器连接已建立
- 2: 请求已接收
- 3: 请求处理中
- 4: 请求已完成,且响应已就绪
好了介绍完基本的东西:下面开始真操实弹了!!!
来一波我的简单的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax</title>
</head>
<body>
<form action="" method="post">
<p>用户名:<input type="text" name="username"><span id="reg"></span></p>
<p>Email:<input type="text" name="email"></p>
<p><input type="submit" value="注册"></p>
</form>
</body>
<script>
var user=document.getElementsByName('username')[0];
user.onblur=function () {
//alert(this.value);
var url='./04.php?data='+this.value;
//alert(url);
var reg=document.getElementById('reg');
var xhr=new XMLHttpRequest();
xhr.onreadystatechange =function () {
if(this.readyState==4){
//alert('请求成功');
if(this.responseText==1){
reg.innerHTML='<font color="green">可用</font>'
}else {
reg.innerHTML='<font color="red">不可用</font>'
}
}
}
xhr.open('get',url,true);
xhr.send(null);
}
</script>
</html>
对应的PHP文件里面写的如下:
<?php
/**
* Created by PhpStorm.
* User: Puppet Angel
* Date: 2018/10/19
* Time: 10:16
*/
$data=$_GET['data'];
//$sql='select
$users=array('帅哥','美女','野兽');
echo in_array($data,$users)?0:1;效果展示:

直接复制粘贴代码运行下就行了!!!这是简单的ajax表单验证。