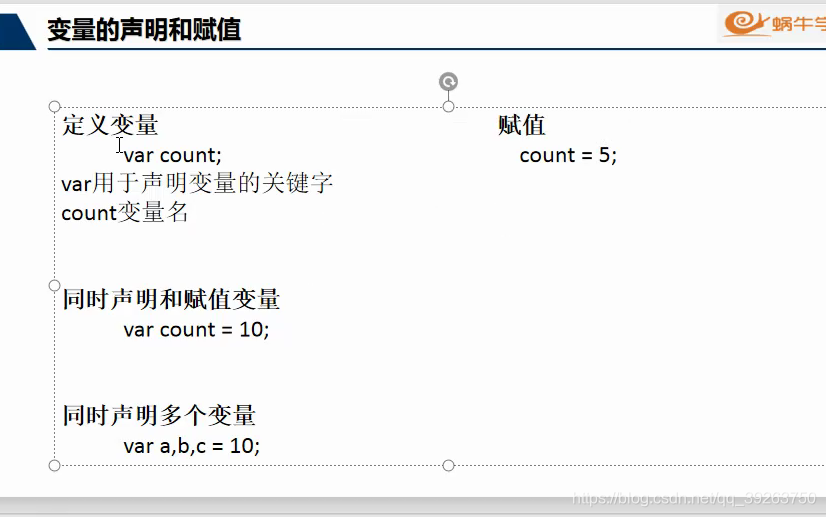
var定义变量 function定义方法 都在script方法体内
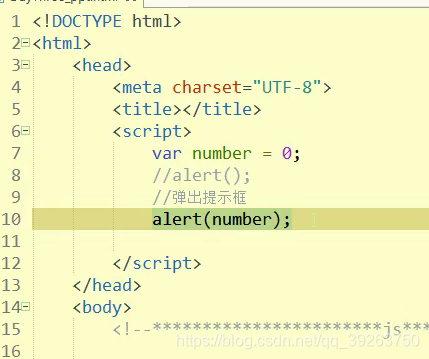
第一个JS-弹出提示框
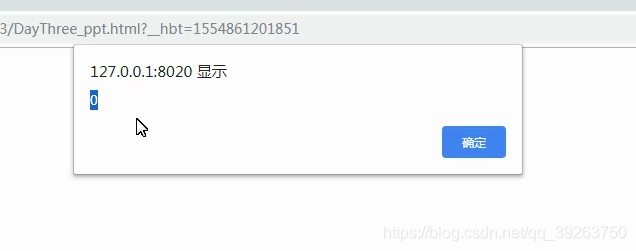
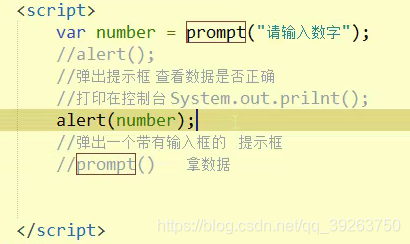
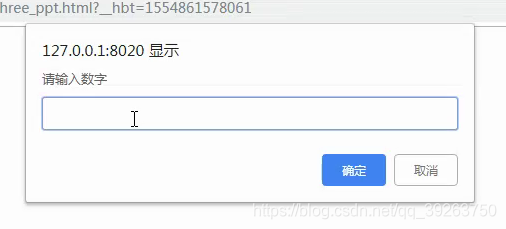
弹出一个带有输入框的提示框
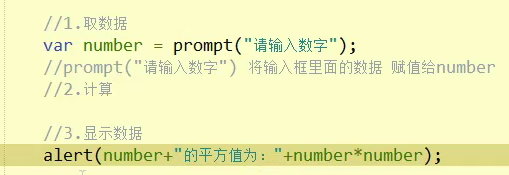
栗子: 输入数字 输出平方
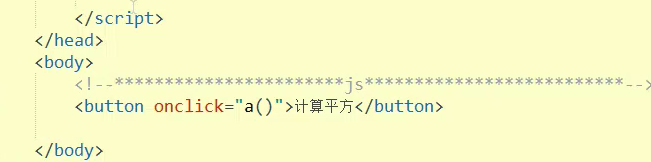
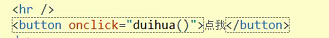
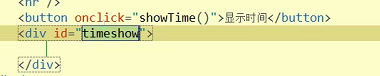
通过一个button 设计点击按钮 来激活弹出对话框行为
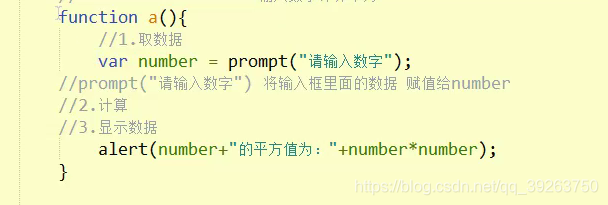
- 定义方法, 在head标签里面的script标签里面
关键字:function 方法名(){
} - 在button标签里面 为onclick属性赋值。
栗子1:取平方
这个时候,显示网页的时候会显示一个按钮
点击按钮后才会弹出页面等一系列行为。
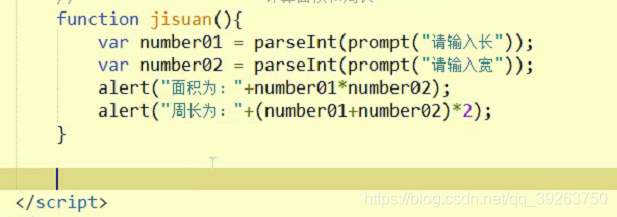
栗子2:计算周长面积
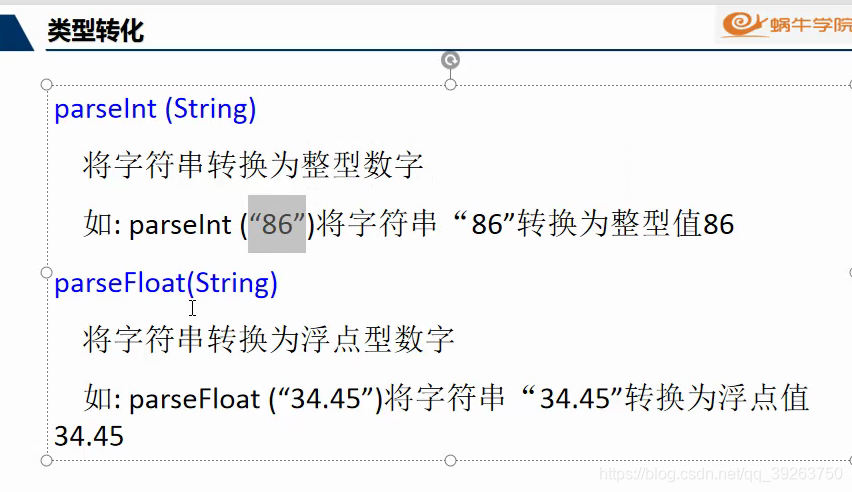
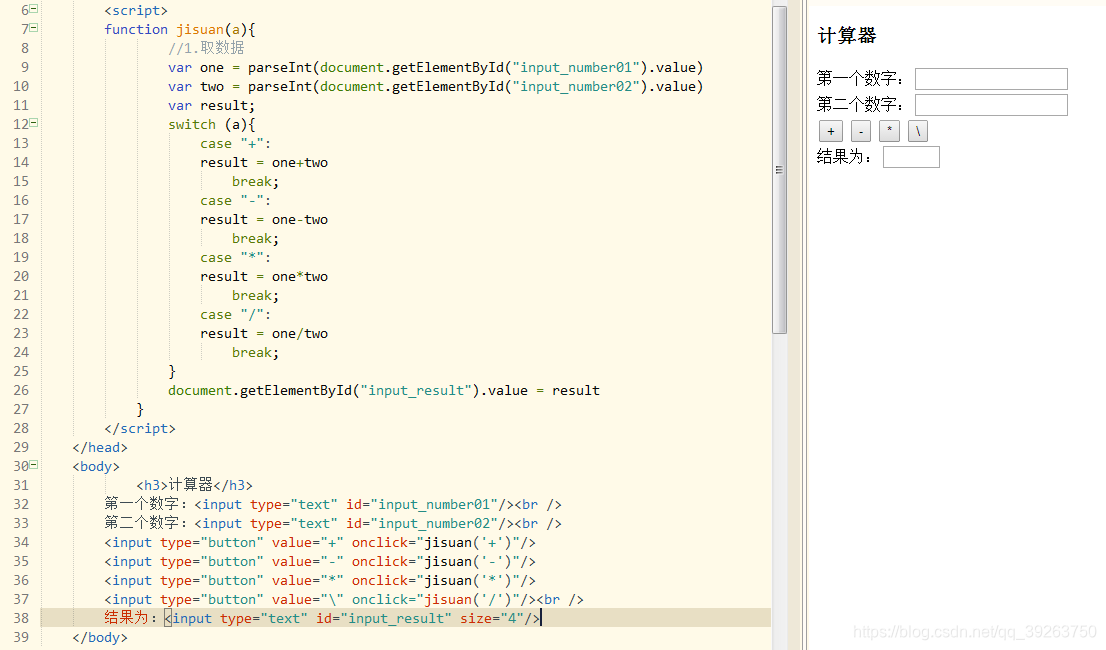
注意,这里的number01和number02要通过parsInt强制转型, 不然在计算周长的时候,number01+number02 会被js拼接为 number01number02 (如输入2和4变成了24)。所以需要强转。
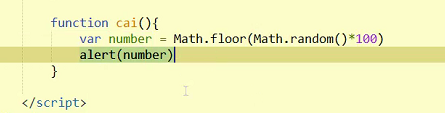
栗子3:取随机数
math.floor:取整
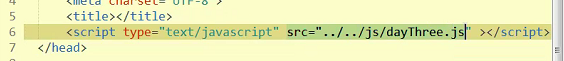
写到JS文件夹里面,可以减少主界面过多的代码
主界面通过这句话引用js里面的function方法
栗子:通过随机数写一个猜数字的游戏
input 语法:
在JS中,通过var 对象名 = document.getElementById(“对象的id”)获取键/输入框输入的内容。
栗子:通过JS写一个简易计算器
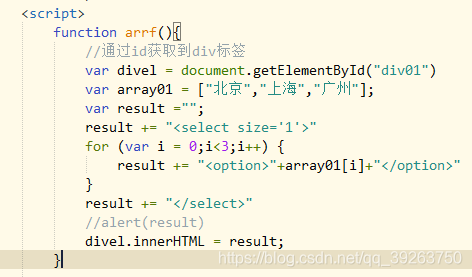
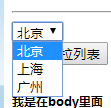
js中数组的写法
还是和css中的相仿, 通过
来设置。先设置数组中的内容,然后通过for循环输出。 通过 上面那个select size 设置一次显示的数量。
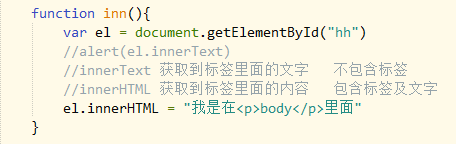
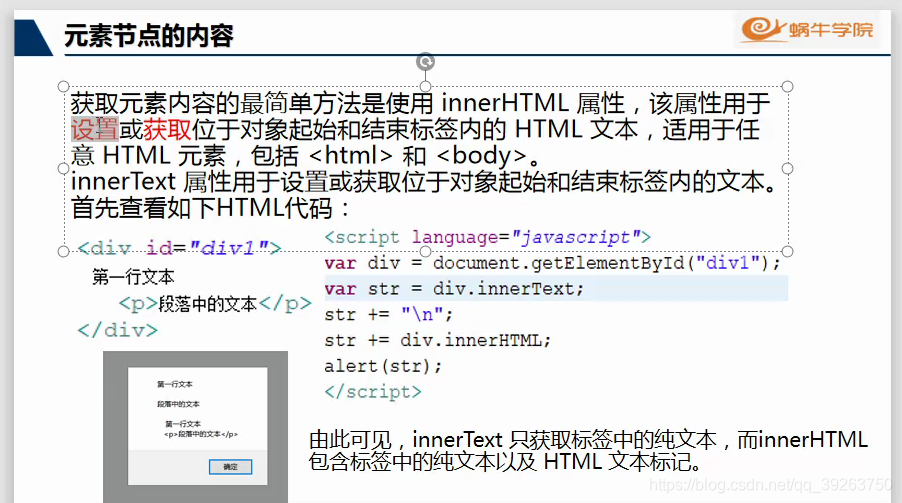
innerHTML与innerText的区别
点击前:
点击后:
原因是由于:
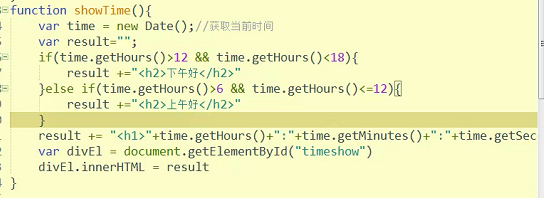
下午
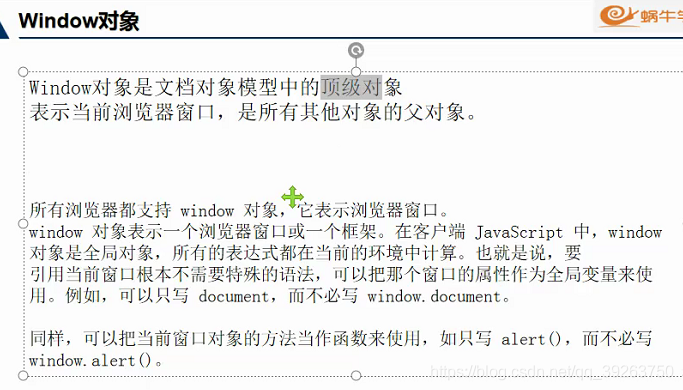
window对象
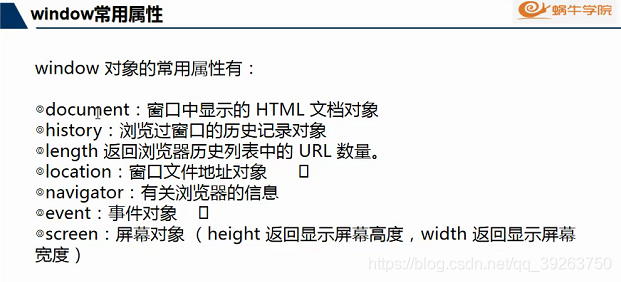
window常用属性
使用示范:
JS:
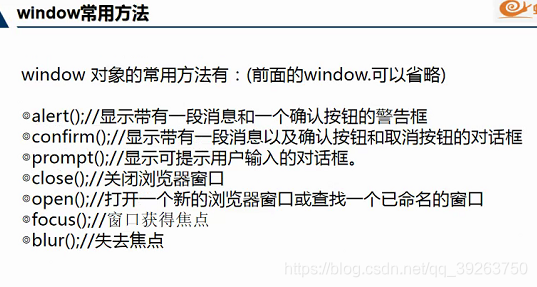
window常用方法
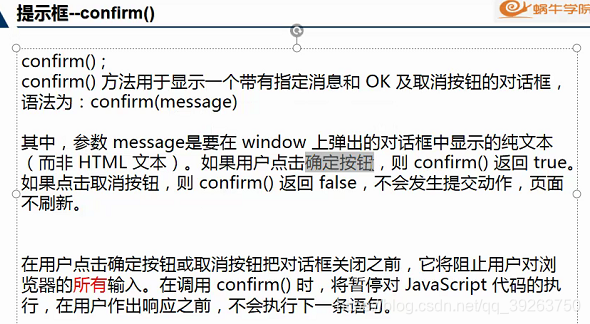
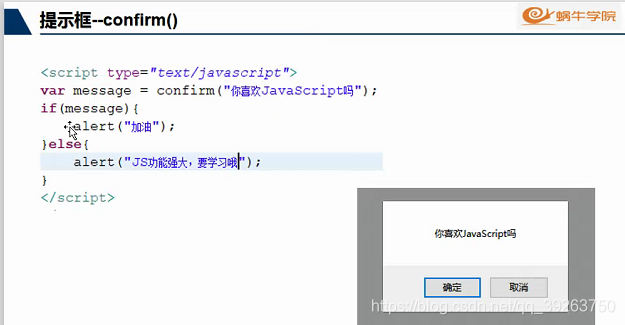
Confirm:
关于blur 失去焦点: 一般用于注册的时候,在账号框没有输入账号 却点到别处了会自动弹出提示。
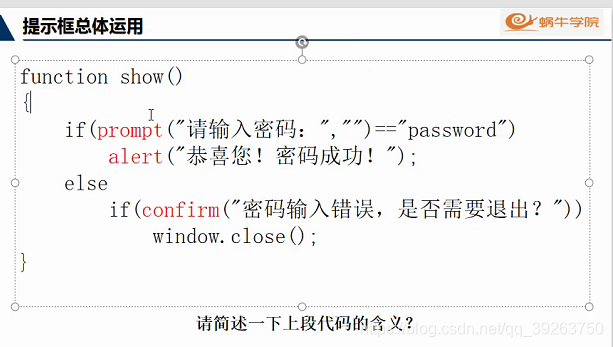
提示框:prompt()
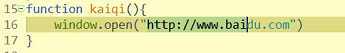
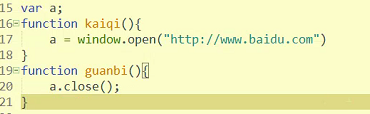
开启,关闭窗口
但是在关闭的时候不是这样操作,需要定义一个全局变量。因为单纯的close 浏览器并不知道关谁。
a.close() 关闭新窗口
window.close() 关闭当前窗口
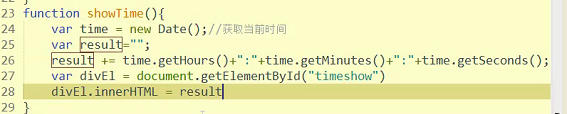
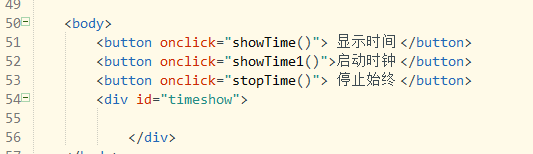
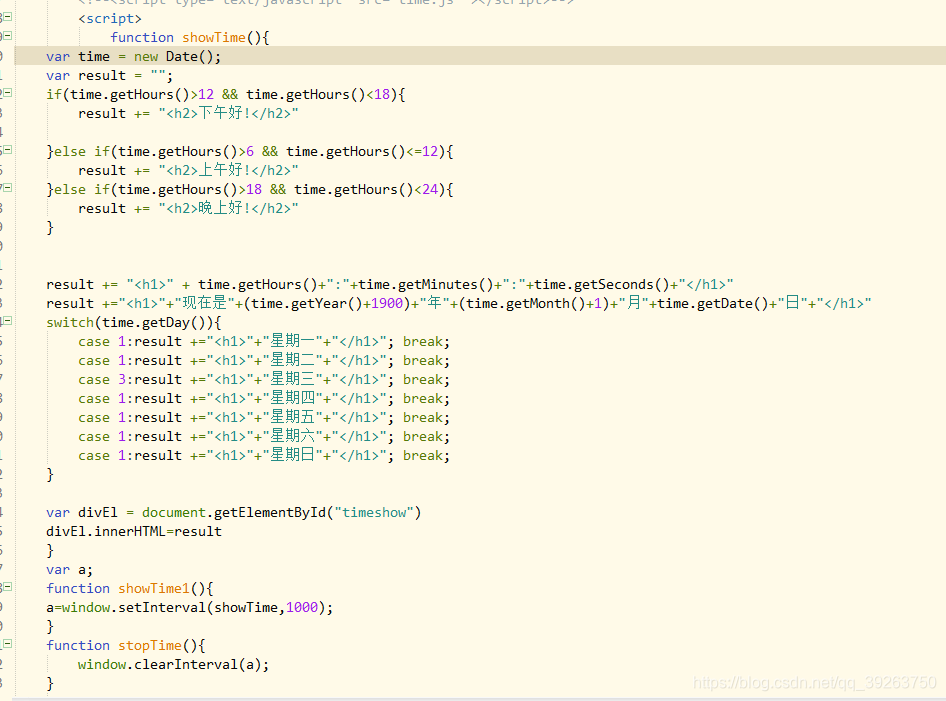
获取当前时间
《带有上午好、下午好的时间显示表》
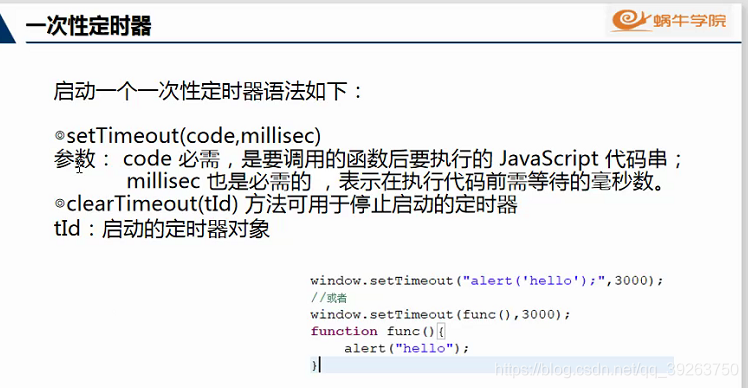
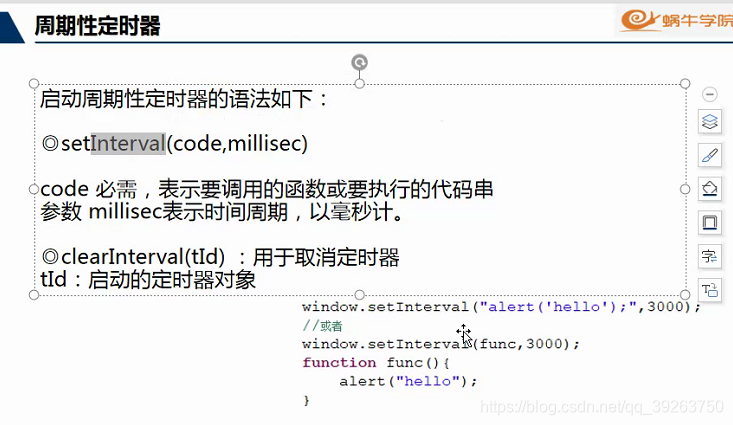
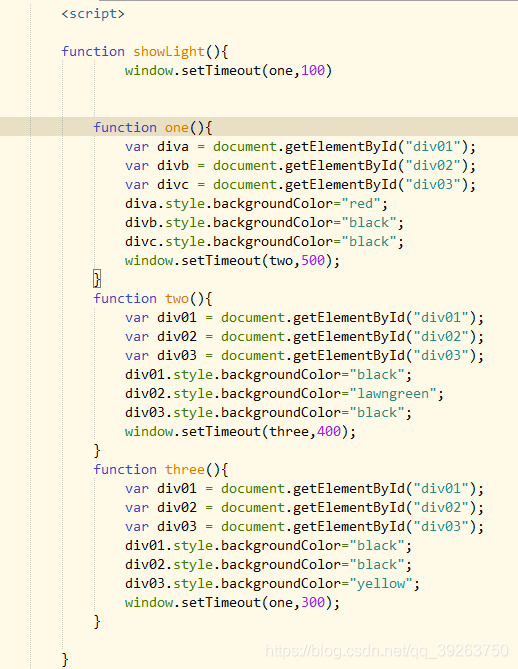
定时器
注意:这个括号里面 前面是要转向的 方法名(function后面跟的那个) 后面是时间
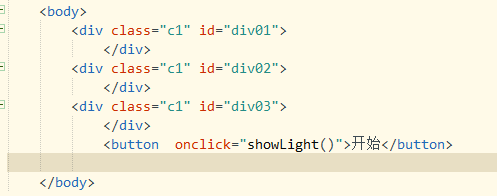
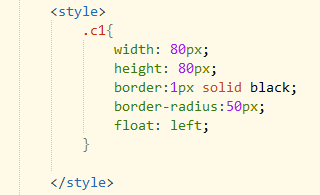
课堂练习:跑马灯的制作。
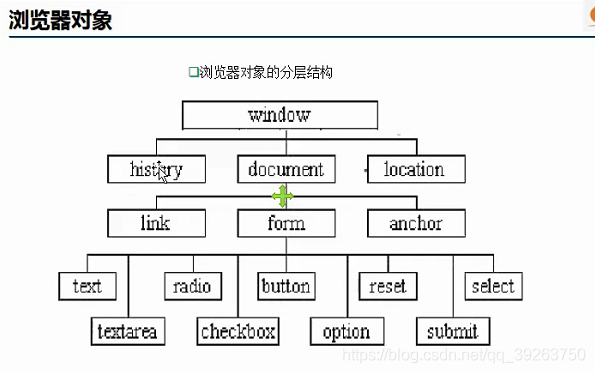
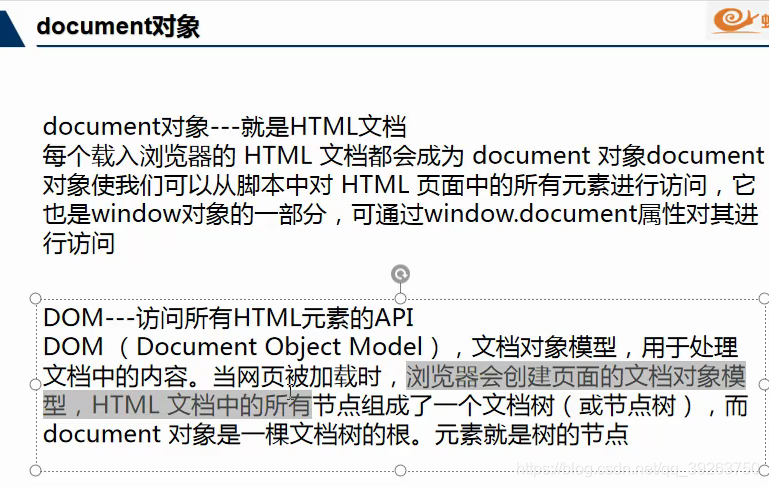
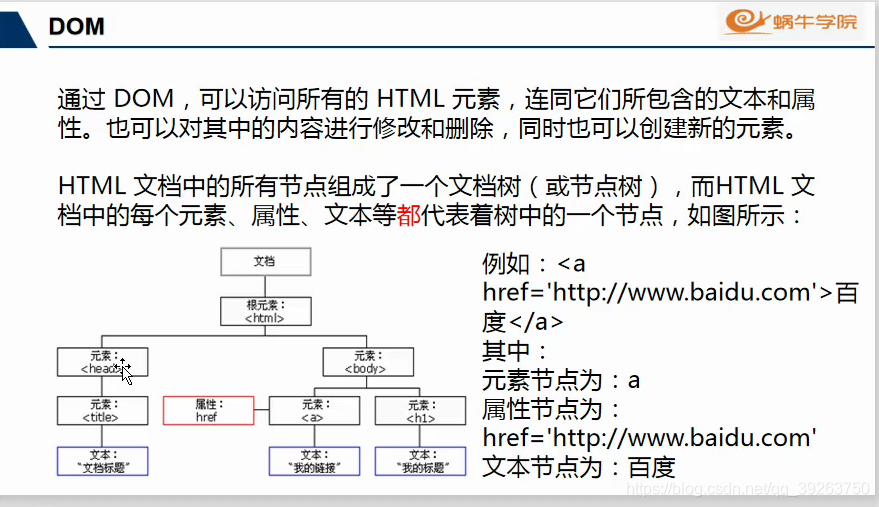
document对象(DOM)
动态的通过JS来操作 显示在body里面的文档数。
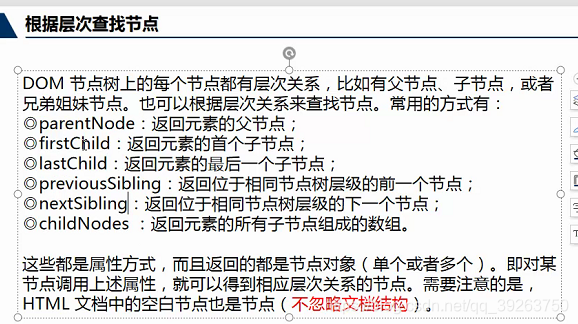
根据层次查找节点。注意!文档中的空白文档也是节点
在相同节点数下,若查找前一个、下一个节点,一定要注意是否有空白文档,若有空白文档在前面或后面,则下一个、前一个节点就是undifined。
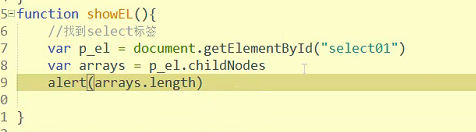
找出select标签。
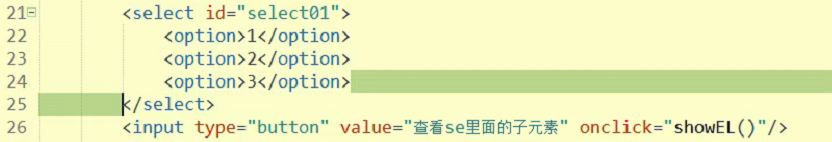
里面一共有7个元素
这个绿色的长条换行 也算。一个元素
获取属性操作
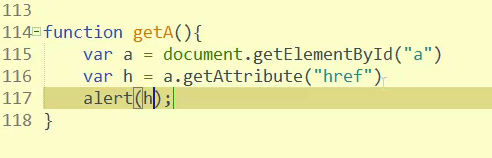
getAttribute是获得值,括号里面是就是你想获得的内容。
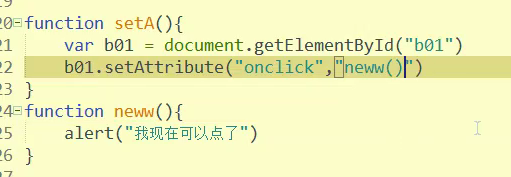
赋值:给b01赋予click属性
setAttribute: 1.属性的名字 2属性的值(可以是其他方法)
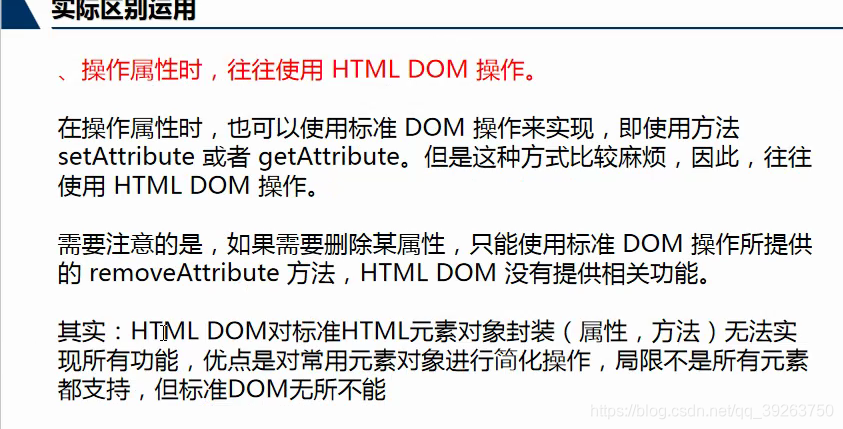
删除属性
通过name/tagname属性查找节点。
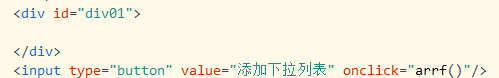
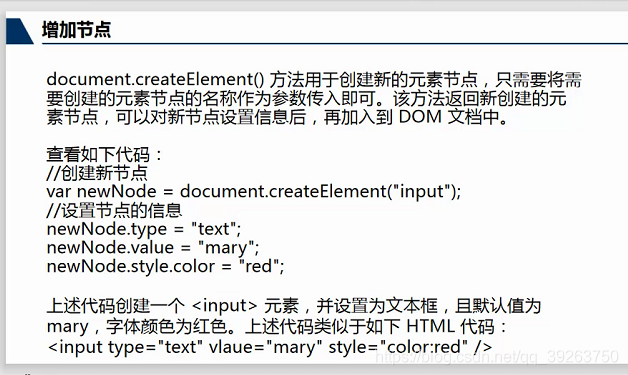
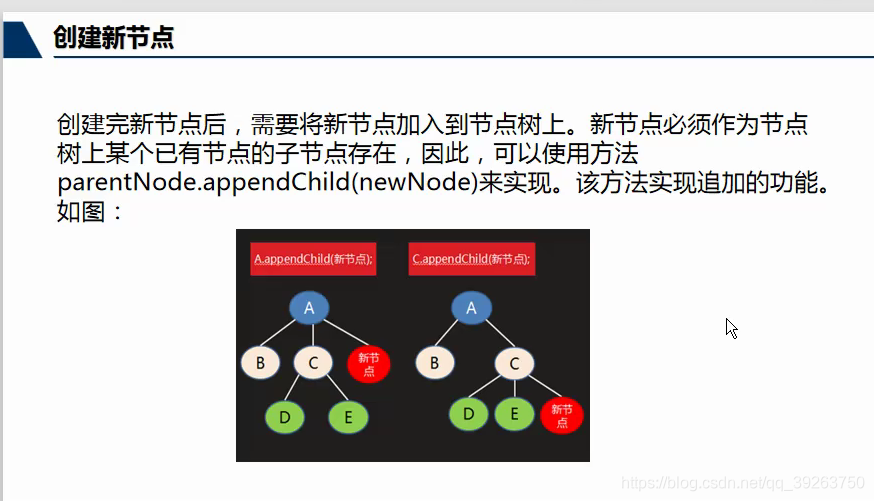
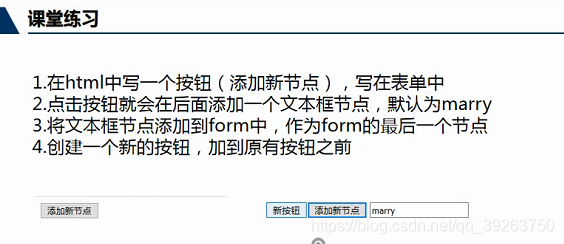
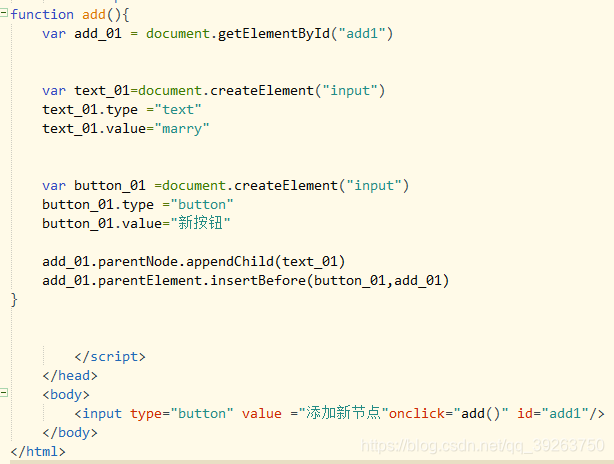
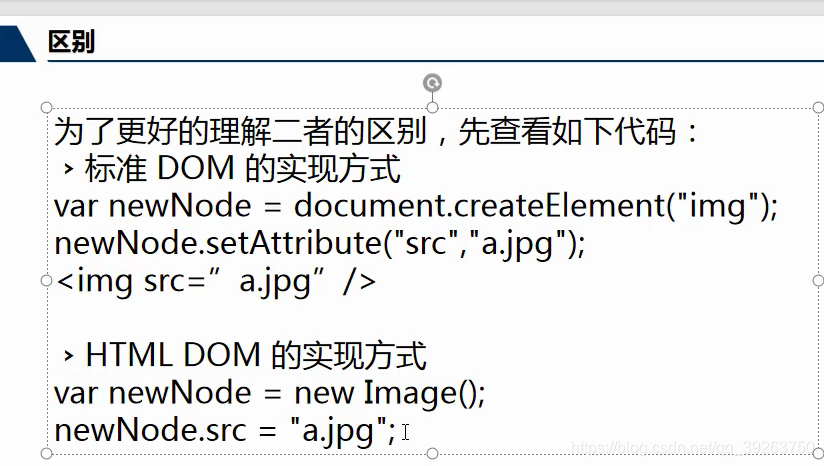
增加节点
在原有元素上添加新的元素(文本框 按钮等)
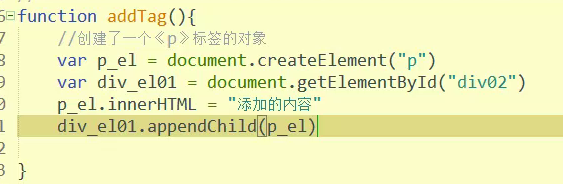
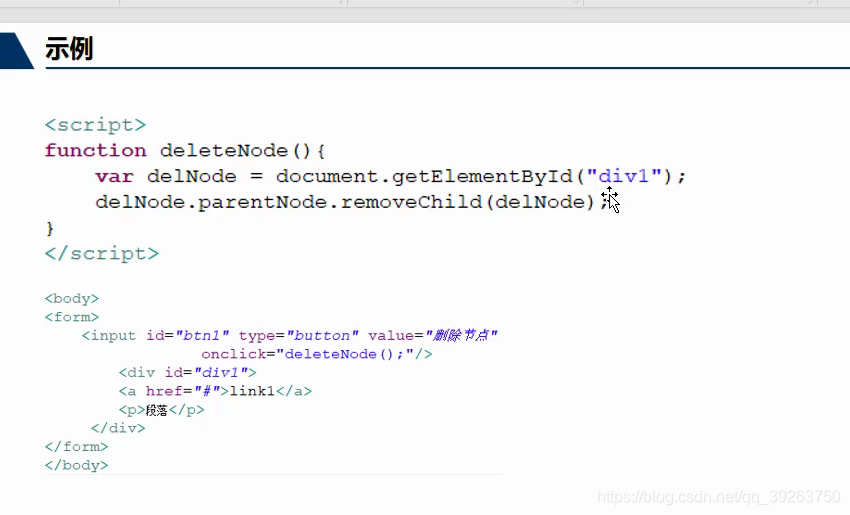
示例:
1.创立一个添加节点的方法 创建一个节点p
2.找到方法体body中的某个元素 (通过id) 并且赋于名称
3.通过节点名.点 innerHTML 设置添加的内容
4.通过元素 。点appendChild(节点名称)
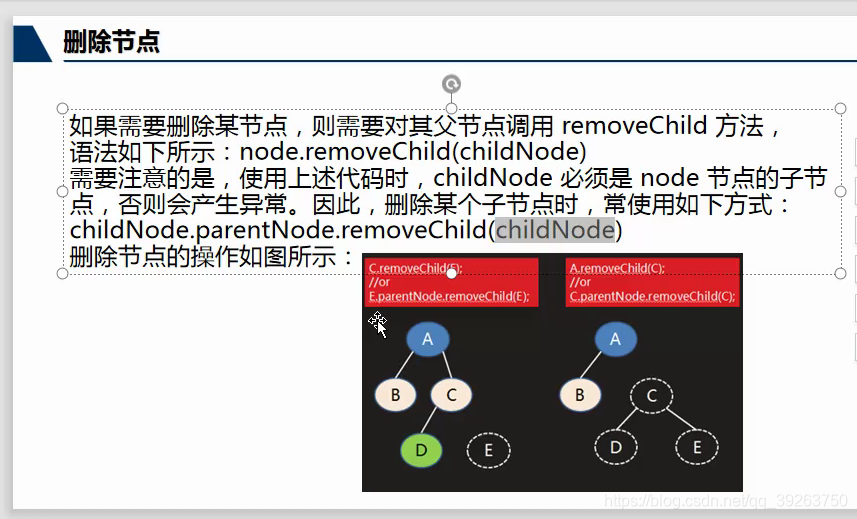
删除节点
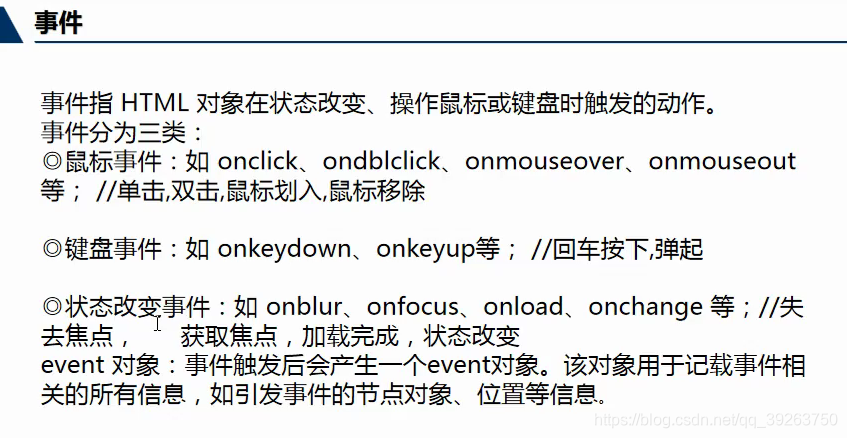
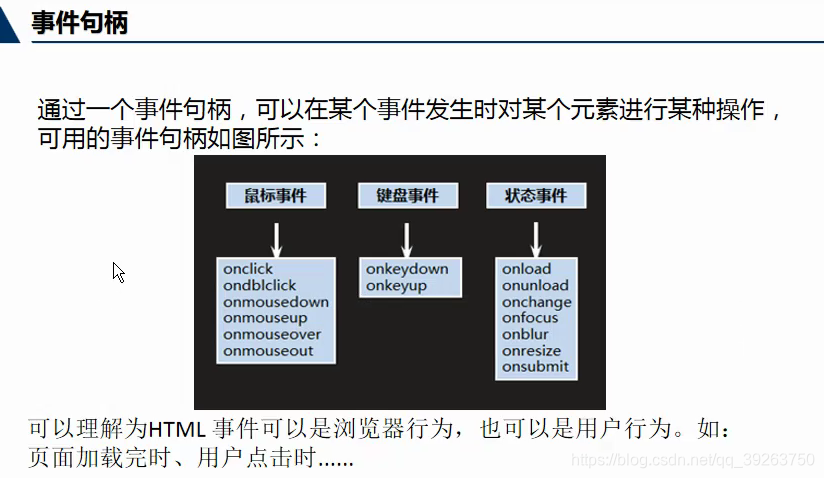
事件。(目前就学了一个onclick)
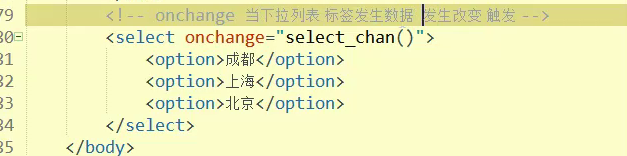
onchange
一旦修改了值,onchange事件就会被触发。
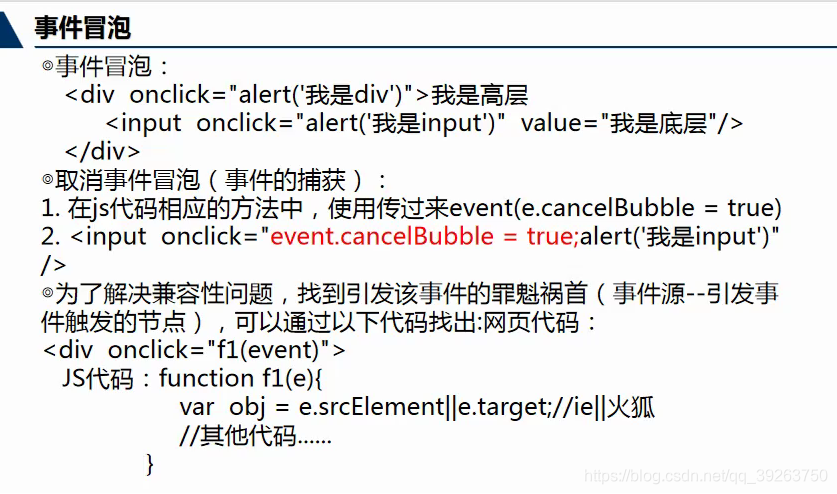
JS重点:事件冒泡
js的事件委托