学习前端的第二天。还是在慕课上面练习,练了两章,练的更仔细,需要记得也多了。
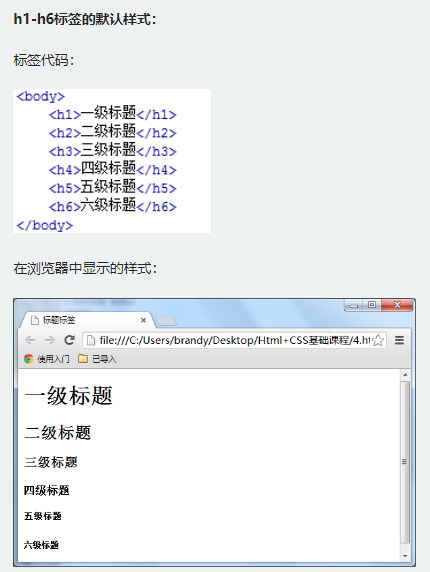
1.比如说网页内容要放在<body>。。。</body>标签中,包括<h></h>标题标签。 <p>段落文本</p>,标签的作用是添加段落。 同时,标题标签又分为6级,<hx>标题文本</hx> (x为1-6),因为重要性不同,板块不同,所以大小也不同
就像这样:

2.段落中也有要强调的部分。<em> 表示强调,<strong> 表示更强烈的强调。并且在浏览器中<em> 默认用斜体表示,<strong> 用粗体表示。两个标签相比,目前国内前端程序员更喜欢使用<strong>表示强调。还有<span>标签是没有语义的,它的作用就是为了设置单独的样式用的。也就是改变字体的颜色,但是字体并没有变化。
3.<q></q>是短文本引用,就不用打引号,例如一两句诗,但引用整首这种长文本就要用<blockquote>标签,也不用管诗歌缩进,浏览器可以自识别。<br />标签就是相当于回车,换行,比如在诗歌中,最后一句话就没必要添加<br />标签。文档中涉及地址信息:<address>联系地址信息</address>。添加代码时,<code>时添加一行代码<pre>添加一大段代码。
4.ul-li是没有前后顺序的信息列表,但就是一个列表,但要排序,就要用<ol>,类似于ul的用法。用id属性来为<div>提供唯一的名称,这个就像我们每个人都有一个身份证号,这个身份证号是唯一标识我们的身份的,也是必须唯一的:<div id="版块名称">…</div>。
<ul> <li>信息</li> <li>信息</li> ...... </ul>
5.<table summary="表格简介文本">实在表格里添加摘要,
<caption>标题文本</caption>就是在表格中添加题目。
今天就到这里了。