Cocos Studio部分:

1、如上图所示:
拖动一节点:名字Node_Slider

2、如上图所示: 拖动一精灵放在Node_Slider节点下层,设置好图片资源。根据要求可有可没有,我的要求是要放一张背景图。

3、关键的一步 :
如上图:从左侧拖动一个滑动条放在Node_Slider节点下层名字“Slider_1”,设置背景样式,节点样式,滑动进度为0。滑动进度为0 ,节点样式会在最左侧。滑动进度为100 滑动条涨满如下图所示:

4、然后在Node_Slider节点外部创建两个加减按钮 btn_jian,btn_jia。
代码部分:


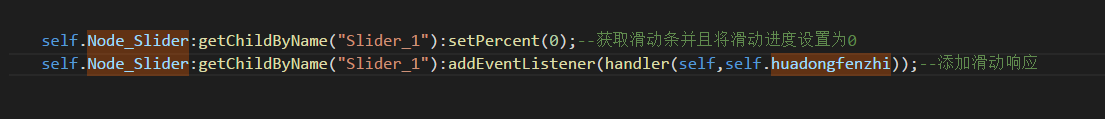
将上图的两行代码:
self._getter.Node_Slider:getChildByName(“Slider_1”):setBright(false);
self._getter.Node_Slider:getChildByName(“Slider_1”):setBright(true);
改成:
self.Node_Slider:getChildByName(“Slider_1”):setBright(false);
self.Node_Slider:getChildByName(“Slider_1”):setBright(true);
在自己的代码里简单的删减了一下复杂的功能,截图之后就还原了,懒得在去删减了所以把两行代码修改一下就可以了,就不在贴图了!
点击加减按钮:btn_jian,btn_jia。关联相应的函数
self…btn_jia:addTouchEventListener(handler(self,self.ClickBtnJia));
self…btn_jian:addTouchEventListener(handler(self,self.ClickBtnJian));
在函数里设置相应的值就可以了
self.Node_Slider:getChildByName(“Slider_1”):setPercent(…);
我这里设置值策划和产品提出的要求比较繁琐复杂还需要数值的换算我就不粘贴代码了。
只是吧简单的使用功能列举出来,如果有其他问题可以留言。如有留言必有回复,希望和大家一起进步一起成长!