模板链接: https://pan.baidu.com/s/1n_ggZBTuGyn2TMevOPsaig 提取码: 3r6c
该模板为别人开发,暂时未找到作者
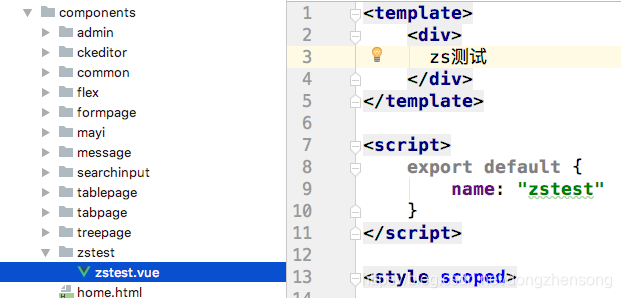
1.创建一个Vue组件:

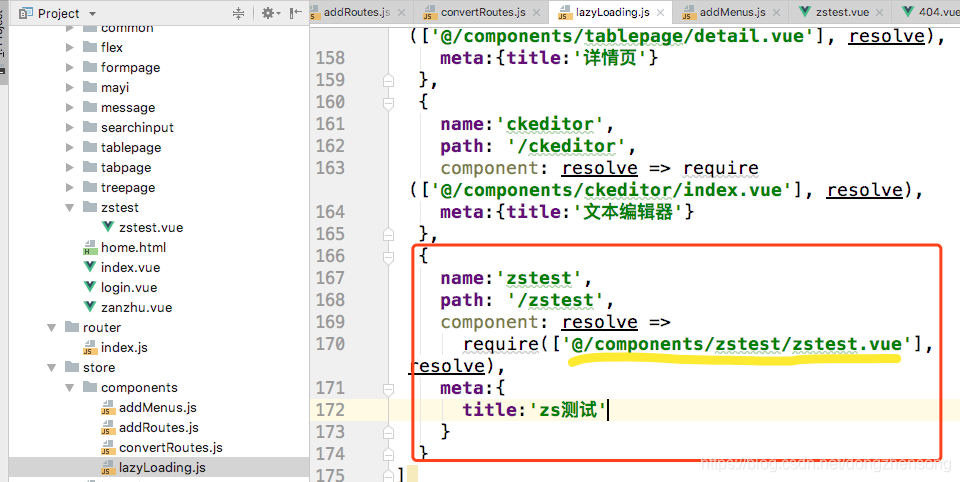
2.在store/components/lazyLoading.js文件中注册组件:
注意注册的时候,填写正确组件地址

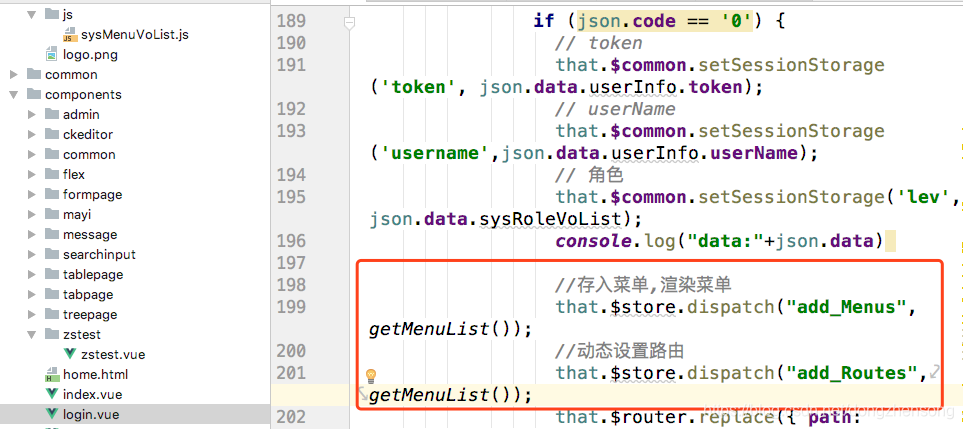
3.在components/login.vue 的登录成功结果处理中将zstest页面的动态路由配置加到参数中:

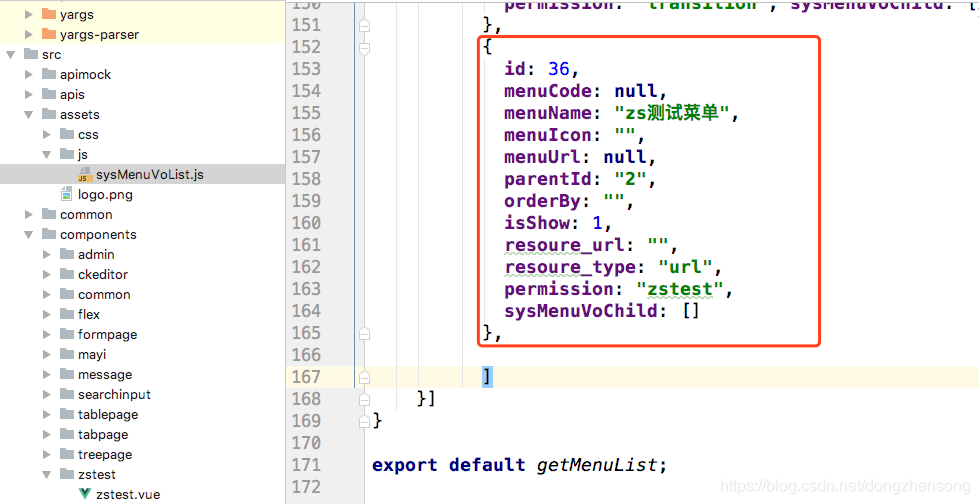
其中getMenuList()是在外部js文件中定义的一个方法:

该方法返回值中包含有对zstest页面的配置。
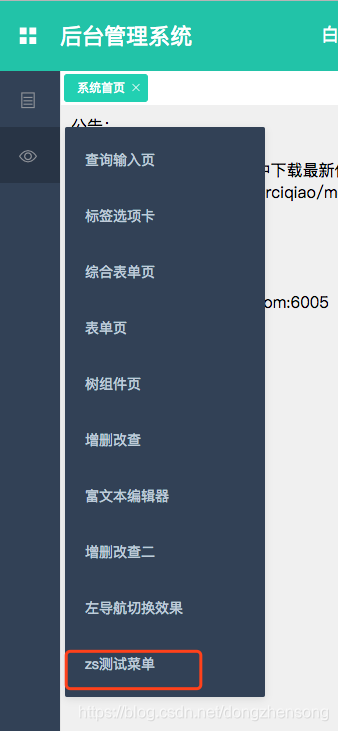
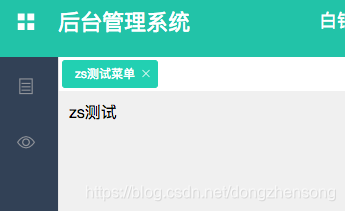
这样之后,测试可得: