开发工具与关键技术:DW JavaScript鼠标点击来实现“展开与收起”效果
作者:赖文扬
撰写时间:2019年1月17日
用 JavaScript 代码来实现一下鼠标点击“展开与收起”的效果,首先要
创建html文件,然后再一个创建css /js文件,并且要正确的引入它们,
成功引入了它们之后,在html文件里面输入页面的代码内容,再到css
文件里输入它的样式。
在html文件那里,首先用一个大的<div><div/>来装页面内容,并且
在<div><div/>里面给它一个类和id。(下面截图)
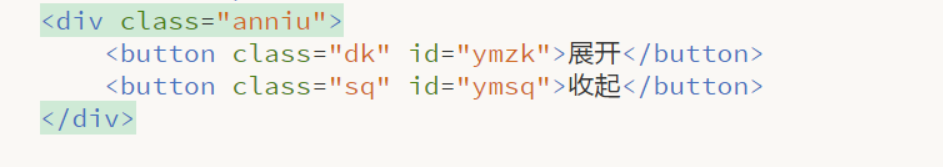
然后再用一个<div><div/>标签来装“展开与收起”的代码,在<div><div/>
标签里面,用< button>< button/>标签来装“展开,收起”,并且
标签里面给它一个类,也要在
<button>< button/>标签里面给它一个类和id,
然后再输入“展开,收起”。(下面截图)

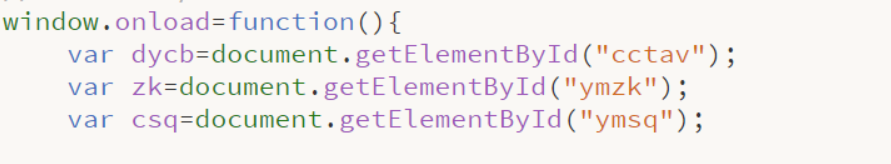
在html完成它的内容之后,就来js这边引入它们,并且要获取它们的id,
(下面截图)

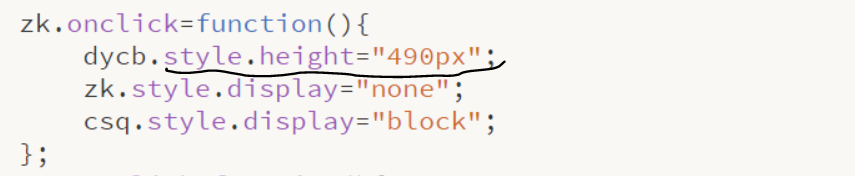
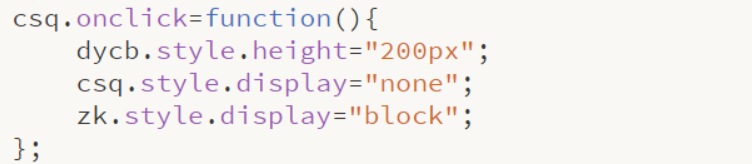
获取了id之后,就可以用id为标头来输入内容,首先要输入它的样式高度。
(下面截图)(展开)

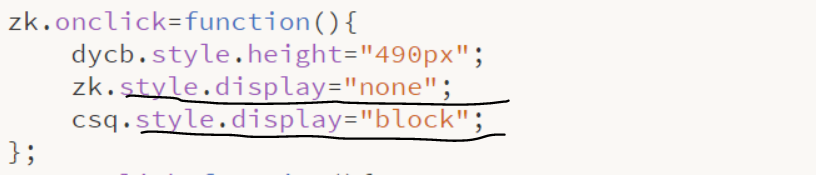
获取了样式高度之后,然后再输入隐藏,显示属性。(下面截图)

完成了“展开”之后,下面“收起”也是一样的。(下面截图)

html、css、js代码正确完成了之后,运行后,JavaScript
鼠标点击“展开,收起”效果就出来了。
