遮罩层的显示和隐藏
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:DW
作者:卢佳琪
撰写时间:撰写时间:2019年1月15日
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
首先呢就是布局,这里有一点是注意的那是遮罩层要写在最下层不能有div包裹着,如果有div包裹的话则没法显示出来,把结构写好后再往里面填充内进去,这样可以便于查看修改

还有的是写的时候要注意字母的大小写,也有可能结果造成影响,输入字符时也要注意输入法是不是出于英文状态,字符是一定要处于英文状态输入才是正确的其他的就不多说,直接进入主题吧遮罩层的显示和隐藏,遮罩层和内容的样式写好了,我们给遮罩层和内容部分加上id通过id来找到他们,给他们设置功能。先把遮罩层和内容设为隐藏起来style="display: none;"
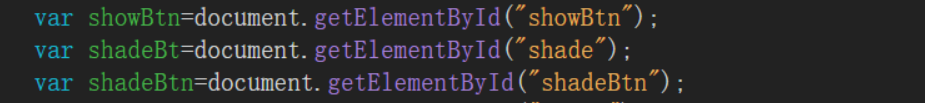
接下来就是js部分内容了,先声明然后再获取他们的id,

给点击按钮写点击事件,用alert测试是否绑定成功
showBtn.onclick=function(){
alert(19);
};

点击启动按钮显示则表明绑定成功,说明代吗没有问题是正确,否则不显示则绑定不成功,代码有问题,继续执行下一步设置遮罩层和内容的样式设为(block)显示,当点击后就把遮罩层内容显示出来了
showBtn.onclick=function(){
shadeBt.style.display="block";
shadeBtn.style.display="block";
};
最后就是关闭了,当点击到遮罩层才会关闭,点击到内容区的部分是无法关闭的,这个点击事件就要绑在遮罩上了,遮罩层和样式设为(none)隐藏,点击隐藏的任意位置都会关闭
shadeBt.onclick=function(){
shadeBt.style.display="none";
shadeBtn.style.display="none";
};
遮罩层的显示和隐藏就这样子完成了