编者按:我们在浏览网页的时候,总会时不时地遇到404错误页面。为什么会出现404错误页面?404错误页面到底是什么?这篇翻译自在线平台Justinmind的题为Tips for better 404 error pages — with examples的文章,向你介绍了404错误页面的相关背景。同时,作者还向你介绍了7种炫酷十足的404错误页面设计方法。
当你满怀热血地打开浏览器,在某篇文章中看到一个非常感兴趣的超链接,然后你特别想阅读这篇文章。当你点击这个链接后,结果显示404页面无法访问,你肯定有过这种经历。遇到这种情况,会直接让你感到不快,并直接导致你的用户体验大打折扣。
但是,你从这个404页面上获得了什么信息?这些信息有用吗?它们会让你不再难过吗?
你可以把404页面当作一个着陆页(landing page),虽然它可能是可以人人嫌弃的着陆页。然后,你可以试想,假如这个错误页面还可以加入其它元素,会有什么不一样的体验?如果一个404页面设计得非常好的话,它会产生截然不同的效果,会让用户体验到你的品牌存在感。反之,可以说你就错过了一个品牌宣传机会。
这篇文章中,我将向你简单介绍404错误页面的相关背景,并推荐一些在设计方面独树一帜的404页面。
什么是404错误页面?
首先,你可能会问,为什么要叫做404错误页面?其实,这个问题的答案有点神秘,这就要说到互联网发展史的最开始,在差不多1990年的时候。虽然有一种传奇说法称,之所以叫404错误页面,是因为万维网发明者Tim Berners-Lee的办公室房间号就是404。而如果你想访问网页,就必须向这个房间提出申请,如果找不到这个网页,就会提示你“404 not found”。
实际上,404错误页面是客户端(即浏览器)的错误,因为我们会通过浏览器了解你想要的资源(即你点击跳转进入的URL链接),而这个资源是不存在的,或者是无法找到的。现在你明白404错误页面了吧。
不过值得注意的是,404错误通常都不是你导致的。你从其它站点复制粘贴的链接,谁也无法保证这个链接的真实性和有效性,而你对此也爱莫能助。你可能需要关注的是,遇到这类404错误页面时,你会怎么做。
关于404错误页面的不同看法
大体上,有2种404错误页面的设计方式。
一种是简约素款。这种基本上没有什么内容的设计方式能够非常直观地传达出相关信息:这个页面出现了错误,除了给你一个返回到主页的链接,基本上就没有其它多余的元素了。谷歌的404错误页面就是这种典型设计。
然而,我并不认同这种设计方式。在我看来,404错误页面至少应该告知用户,即便用户没有得到其想要的内容,也并不会有太大的影响。所有的错误页面,至少不应该让用户的内心感到不快,并且通过一些有趣的元素转移用户的注意力。因此,404错误页面值得用心投资,从而设计出让用户觉得标新立异、记忆犹新的错误页面。总之,你要记住的是,404错误页面其实也是一种着陆页。
404错误页面应该包含哪些元素?
不同品牌,可以适用不同的404错误页面元素。基本上,我建议包括以下7种内容:
错误信息
你需要让用户在第一时间知道无法找到他们正在访问的这个页面。
品牌Logo
承认自己的错误,即便有时候这个错误并不是你导致的。值得注意的是,最好在404错误页面的核心位置确保用户能看到你的品牌Logo。
品牌定位
同时,确保404错误页面和你的品牌定位相匹配。
一丝安慰
一丝安慰,虽然并不算什么,但在404错误页面这种情况下,总是会受到用户青睐的。只不过,你不能太夸张。
链接至相关内容
在404错误页面上,你可以添加3至4个可能会让用户感兴趣的链接。无论如何也不要选择让用户直接走掉,即便是在404错误页面上。
行为召唤
还记得前文说过,要把404错误页面当作着陆页来设计吧。所以,不妨加入一些着陆页设计逻辑:在页面添加一些“下载”、“注册”甚至“搜索框”等元素,让用户在遭受“挫折”同时可以有更好的选择。
简而不减
谁都不愿意打开404错误页面,却像点开了一部在线小说的感觉。此外,404错误页面也不应该像百度搜索的结果页面。你根本不需要那么多的文字。
7种炫酷十足的404错误页面设计
许多品牌404错误页面的设计风格,都是中规中矩的,而且大多数没有一点创意。我们肯定希望能看到哪怕有一丝不同的错误页面。以下,我总结了大概7种受用户青睐的404错误页面设计。
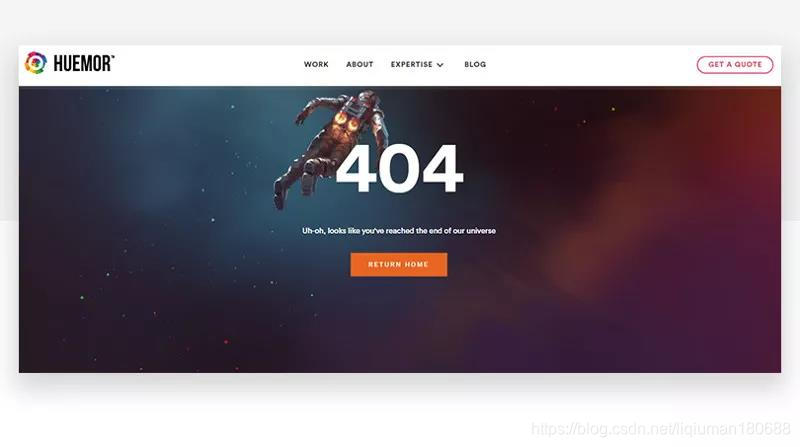
高概念、具有视觉冲击的404错误页面:Huemor
总部在纽约的网站设计公司Huemor的404错误页面,背景是一张带有上个世纪50年代科幻大片的图片。背景图上的火箭人正在全力冲向外太空。
“啊!看起来好像已经到达了宇宙的尽头。赶紧回来吧,勇敢的探索者!”
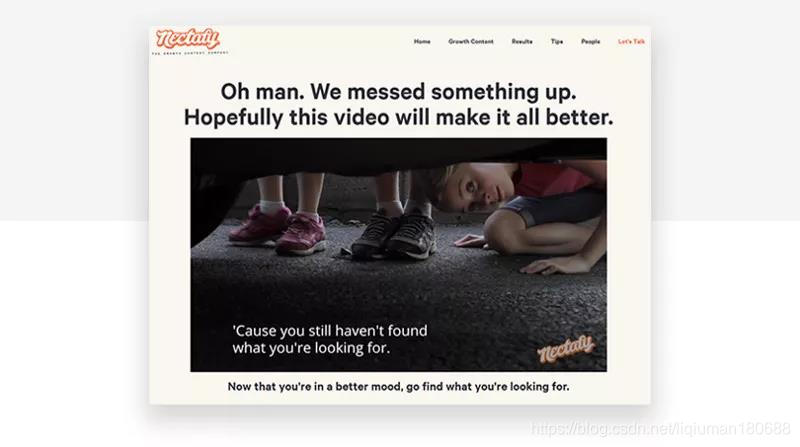
播放视频内容的404错误页面:Nectafy
专注内容运营的网站Nectafy的404错误页面就非常有趣。当你进入404错误页面后,这个网站会通过一段文字提示告诉你错误信息,同时向你推荐了一个视频。
这个视频是一个原创的MV短片。通过改写U2乐队的一首歌,填入新的歌词,而歌词大意基本上就是告诉你,你现在打开了错误页面,不要难过,你可以通过这个404页面上的搜索框和其它链接跳转查找你感兴趣的内容。
这种404错误页面非常有创意,而且这个想出这个创意的人把他的家人都请来演这部MV,自弹自唱这首原创歌曲。
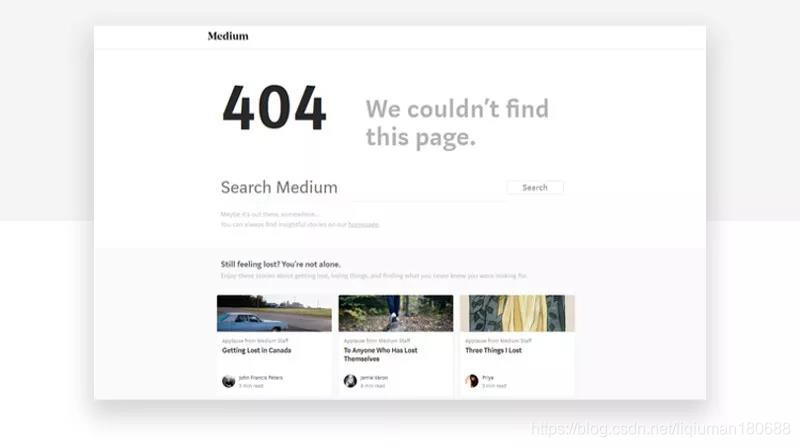
让人思考的404错误页面:Medium
著名的在线写作阅读平台Medium的404错误页面设计非常简约,进入这个页面就有一个硕大的黑体“404”字样映入眼帘。除了这个主要信息外,还有一个显眼的搜索框,3篇关于页面错误的文章链接。这种设计也非常有想法!

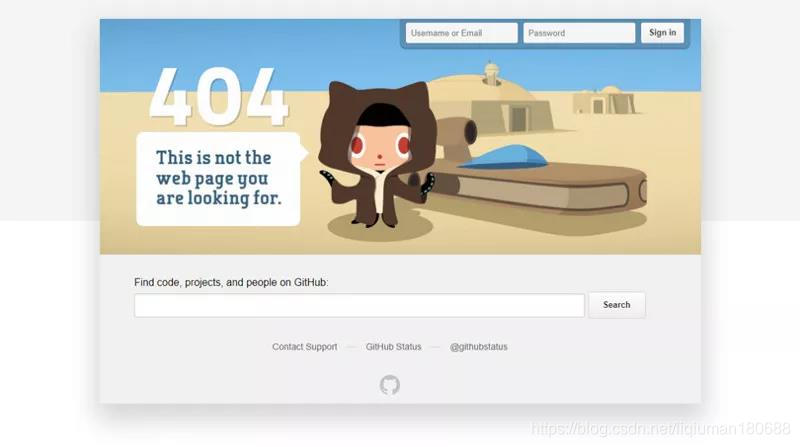
设计可爱的404错误页面:Github
软件项目托管平台Github的404错误页面就非常有意思,加入了动画元素,设计非常可爱。同时,当你用鼠标将箭头放置在卡通人物上方时,还能看到一种视差效果。此外,Github的500错误页面也值得一看!
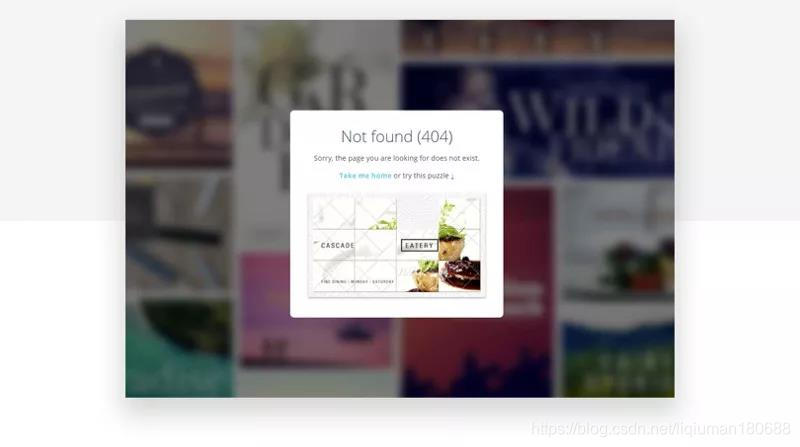
交互型404错误页面:Canva
在线平面设计软件Canva就利用其设计方面的优势,向用户展示了一个基于交互的404错误页面。除了一句错误信息提示和一个跳转至主页的链接,剩下的只有一副打乱的拼图。找不到你想跳转的页面,不妨花一点时间玩一下拼图游戏也行。
技术宅型404错误页面:Klaus
网页开发服务商Klaus的404错误页面,完全是404错误页面中的“另类”。你在页面中基本上找不到404错误页面的基本元素——没有品牌Logo,没有行为召唤按钮,甚至都没有退出这个页面的按钮。
你好似也明白他们在传达出的信息:基本元素规则都是留给笨蛋的。
Klaus公司的404错误页面非常有趣。整个界面风格是Commodore 64(Commodore公司1982年推出的电脑型号)的载入界面。界面内容正在加载一个程序,而这个程序正在搜索你想跳转的链接。在完成搜索没有匹配结果后,页面就列出了磁盘目录,并找到两个文件名分别为FOO和BAR的文件。明白了吗?
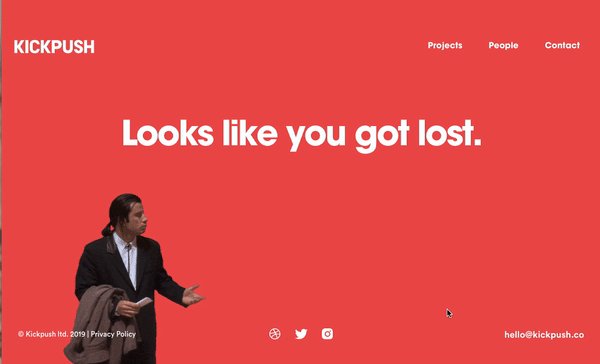
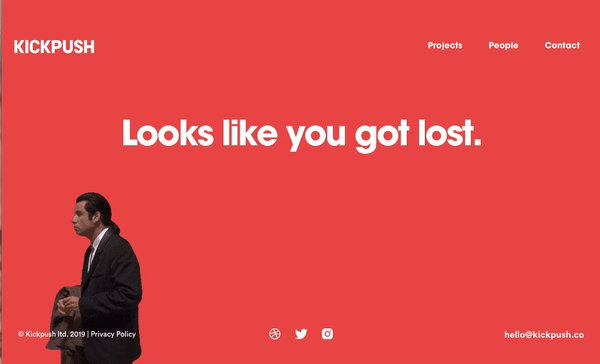
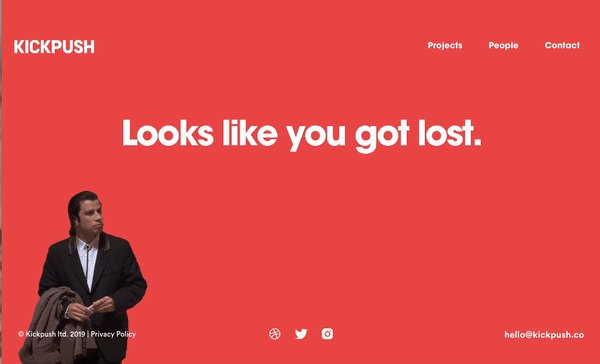
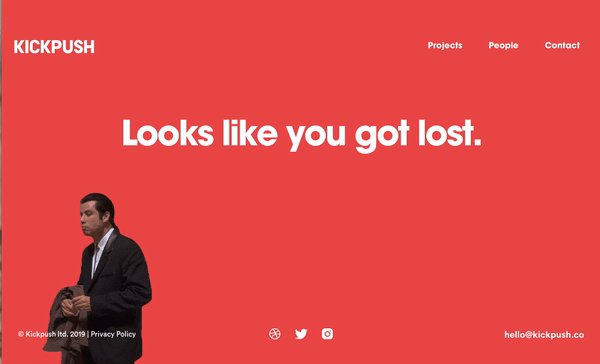
GIF动画的404错误页面:Kickpush
Gif动画再简单不过了,你可能之前都看到过这个动画。总部位于伦敦的产品设计工作室Kickpush在其404错误页面上也很好地结合了自己的优势。
简简单单的几个字,让你第一时间知道了错误信息。同时,背景还有一个非常有名的Gif动画——经典黑色幽默犯罪电影《低俗小说》其中的主角文森特·维嘉(Vincent Vega)迷路的Gif动画。老实说,这个Gif动画真的非常应景。
写在最后
404错误页面,其实是一个向用户展示自身创意的机会。虽然出了一个问题,但是从另一个角度来说,其它方面都没有问题。把错误页面当作着陆页来设计,说不定还可以帮你推广品牌,并且提高转化率。
编译组出品。
作者:井岛俊一
链接:https://36kr.com/p/5182585.html