1.html页面 添加拨打按键
拨打按键 下面 添加 音频流/视频流

2 引入 sip.js 和 **.js
**.js页面
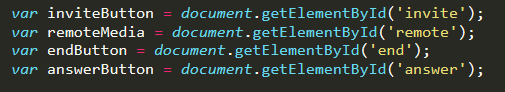
获取各个元素

创建 simple实例

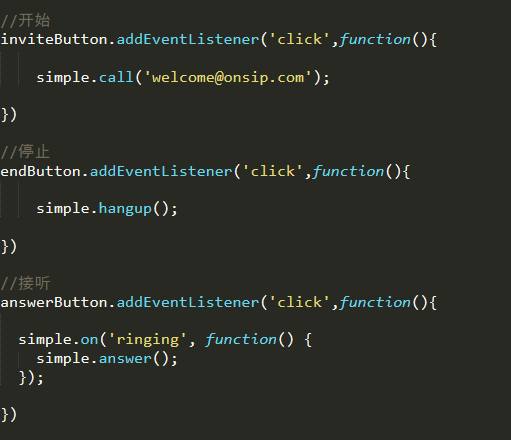
3. addEventListener()事件 绑定拨打点击事件
simple.call()拨打
simple.hangup()结束
simple.on('ringing', function() {
simple.answer();
}); 事件 接听

基本的就可以 事件拨打和停止了就能实现 目前只能拨打
4.用户代理
....