什么是Web前端呢?
web前端是创建Web页面或app等前端界面呈现给用户的过程。
前端分两种:前端设计和前端开发。
前端设计任务是为网站做视觉设计;前端开发是对网页进行代码编辑。包括基本的:HTML,CSS,JavaScript等的代码开发和编辑。
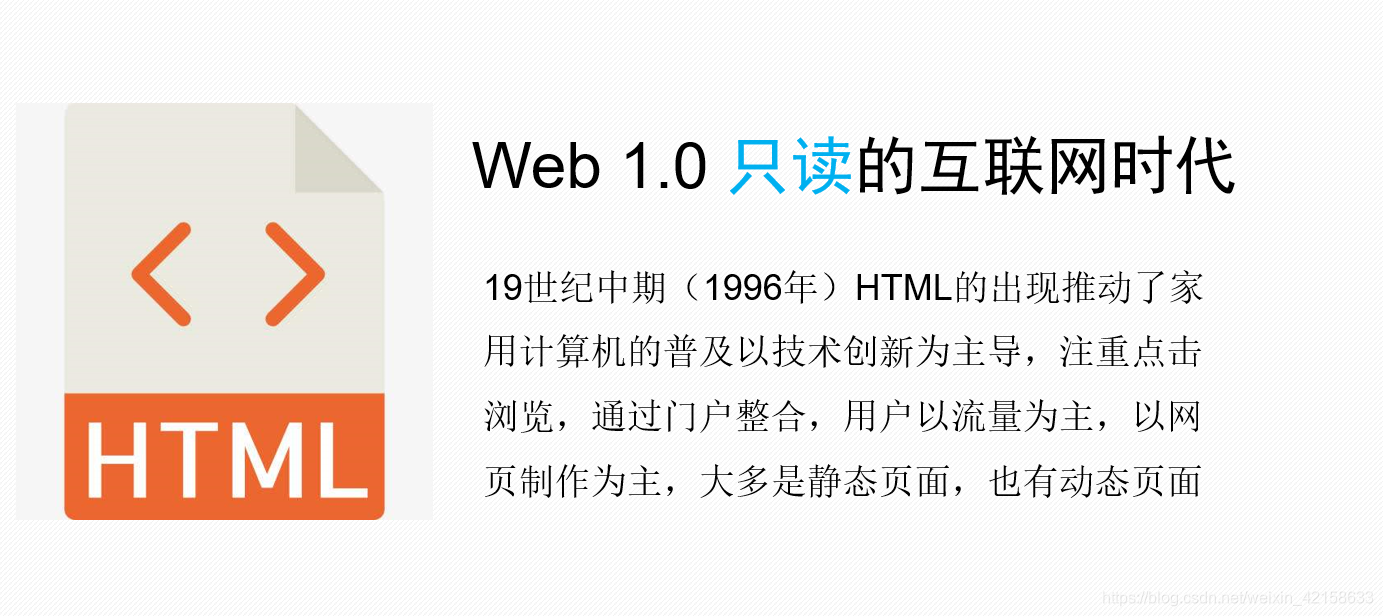
前端开发通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。它从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。
万维网简述
为什么每次访问网页比如百度,都要在前面输入“www”的前缀呢?
首先要提到“WWW”,即World Wide Web,中文译名为万维网,WWW可以让Web客户端(常用浏览器)访问浏览Web服务器上的页面。1994年10月在拥有“世界理工大学之最”称号的麻省理工学院(MIT)计算机科学实验室成立。建立者是万维网的发明者蒂姆·伯纳斯·李。
工作流程:
总体来说,WWW采用客户机/服务器的工作模式,工作流程具体如下:
- 用户使用浏览器或其他程序建立客户机与服务器连接,并发送浏览请求;
- Web服务器接收到请求后,返回信息到客户机;
- 通信完成,关闭连接。
影响:万维网的出现,使得全世界的人们以史无前例的巨大规模相互交流。
1.World Wide Web
最初的网站连接是单联式连接,每一个用户想访问到其他用户的网页都要物理线路直接连接起来

后来人们把网站运用到服务器上,客户机与服务器连接,并发送浏览请求和返回信息。


- 1989年 Tim Berners-Lee 提出了World Wide Web的设计方案
- 1990年 Tim Berners-Lee 完成了web所需的所有工具,并于1991年对外发布
- 1991年 他在瑞士CERN(欧洲核子研究组织)发布第一个网站:这个他的网址 http://info.cern.cn
- 1993年4月,CERN宣布任何人都可以使用Web协议和代码免版税
- 1994年10月,Tim Berners-Lee在MIT成立W3C
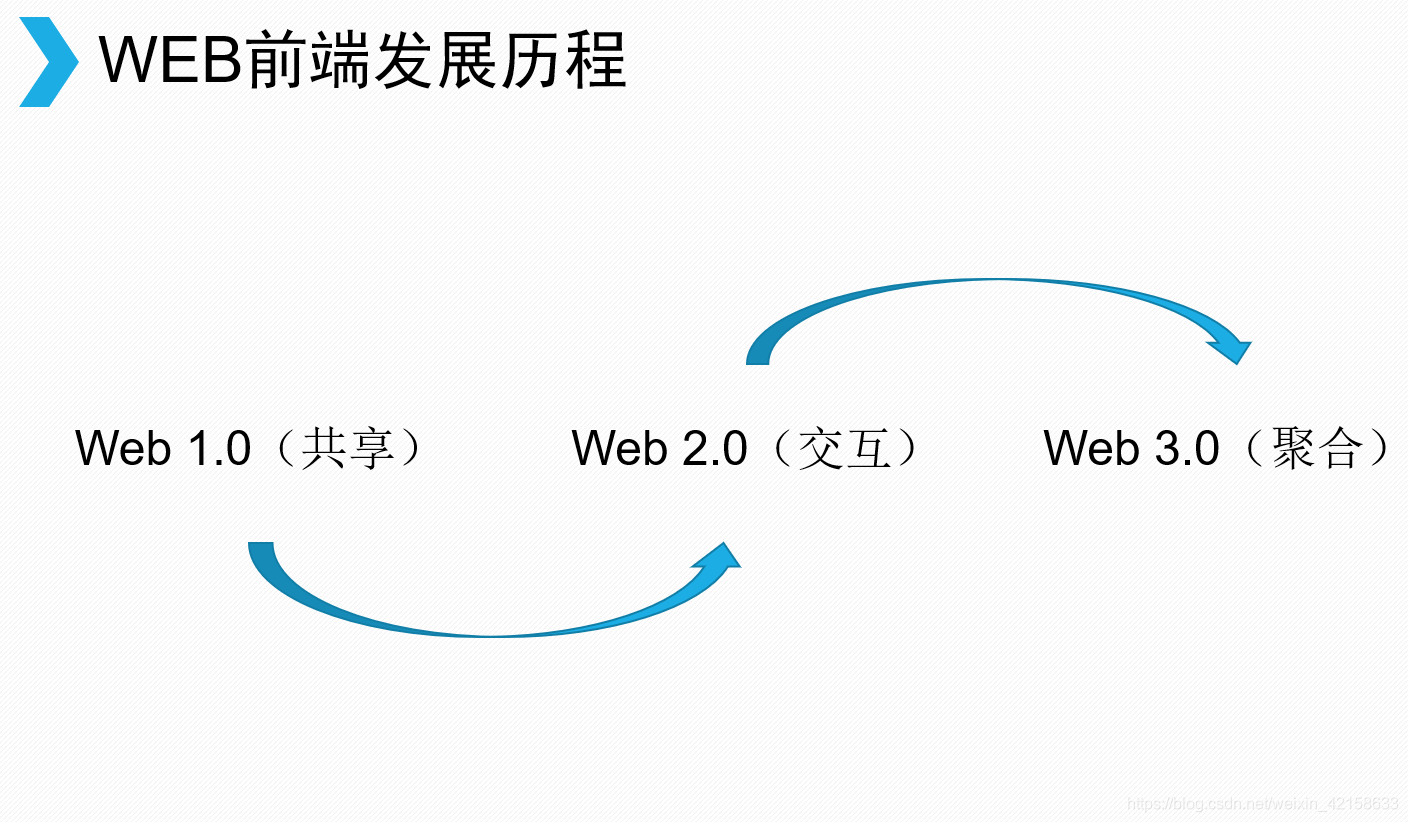
Web前端发展历程简述




Web的诞生
动态内容的出现:CGI
Web编程脚本语言:PHP/ASP/JSP
分布式企业计算平台:J2EE/.Net
框架横飞的年代:MVC,ORM
回归Web本质:REST
浏览器端的魔术:AJAX
前端MVC:Angular/Backbone
JavaScript在服务器端的逆袭:Node
参考资料: