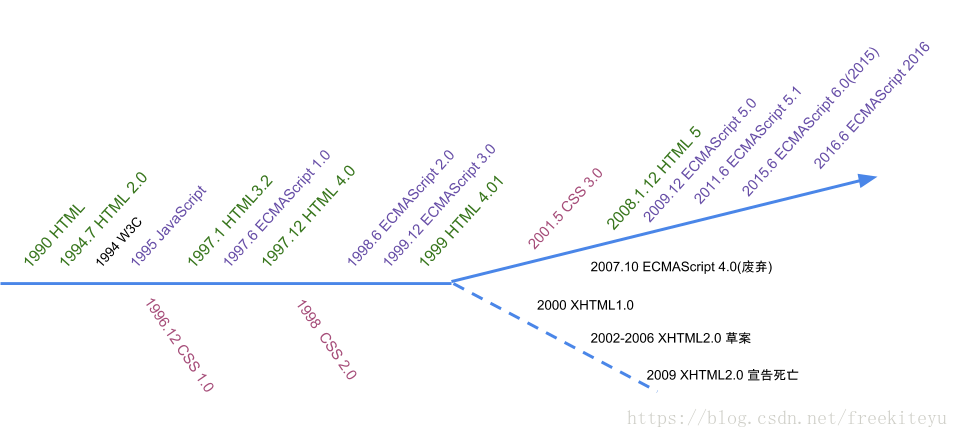
前端发展历程:

1990 HTML
1990 年,Tim 以超文本语言 HTML 为基础在 NeXT 电脑上发明了最原始的 Web 浏览器。
1991 年,Tim 作为布道者在 Internet 上广泛推广 Web 的理念,与此同时,美国国家超算应用中心(National Center for Supercomputer Applications)对此表现出了浓厚的兴趣,并开发了名为 Mosaic 的浏览器,于 1993 年 4 月进行了发布。
1994 年 5 月,第一届万维网大会在日内瓦召开。
1994.7 HTML 2.0 规范发布
1994 年 9 月,因特网工程任务组(Internet Engineering Task Force)设立了 HTML 工作组。
1994 年 11 月,Mosaic 浏览器的开发人员创建了网景公司(Netscape Communications Corp.),并发布了 Mosaic Netscape 1.0 beta 浏览器,后改名为 Navigator。
1994 万维网联盟(World Wide Web Consortium)成立,简称 W3C
1994 年底,由 Tim 牵头的万维网联盟(World Wide Web Consortium)成立,这标志着万维网的正式诞生。
此时的网页以 HTML 为主,是纯静态的网页,网页是“只读”的,信息流只能通过服务器到客户端单向流通,由此世界进入了 Web 1.0 时代。
1995 网景推出 JavaScript
1995 年,网景工程师 Brendan Eich 花了10天时间设计了 JavaScript 语言。起初这种脚本语言叫做 Mocha,后改名 LiveScript,后来为了借助 Java 语言创造良好的营销效果最终改名为 JavaScript。网景公司把这种脚本语言嵌入到了 Navigator 2.0 之中,使其能在浏览器中运行。
与此相对的是,1996 年,微软发布了 VBScript 和 JScript。JScript 是对 JavaScript 进行逆向工程的实现,并内置于 Internet Explorer 3 中。但是 JavaScript 与 JScript 两种语言的实现存在差别,这导致了程序员开发的网页不能同时兼容 Navigator 和 Internet Explorer 浏览器。 Internet Explorer 开始抢夺 Netscape 的市场份额,这导致了第一次浏览器战争。
第一次浏览器战争:
1996 年 11 月,为了确保 JavaScript 的市场领导地位,网景将 JavaScript 提交到欧洲计算机制造商协会(European Computer Manufacturers Association)以便将其进行国际标准化。
1996.12 W3C 推出了 CSS 1.0 规范
1997.1 HTML3.2 作为 W3C 推荐标准发布
1997.6 ECMA 以 JavaScript 语言为基础制定了 ECMAScript 1.0 标准规范
1997 年 6 月,ECMA 以 JavaScript 语言为基础制定了 ECMAScript 标准规范 ECMA-262。JavaScript 是 ECMAScript 规范最著名的实现之一,除此之外,ActionScript 和 JScript 也都是 ECMAScript 规范的实现语言。自此,浏览器厂商都开始逐步实现 ECMAScript 规范。
1997.12 HTML 4.0 规范发布
1998 W3C 推出了 CSS 2.0 规范
1998.6 ECMAScript 2 规范发布
1998 年 6 月,ECMAScript 2 规范发布,并通过 ISO 生成了正式的国际标准 ISO/IEC 16262 。
1999.12 ECMAScript 3 规范发布
1999 年 12 月,ECMAScript 3 规范发布,在此后的十年间,ECMAScript 规范基本没有发生变动。ECMAScript 3 成为当今主流浏览器最广泛使用和实现的语言规范基础。
第一次浏览器战争以 IE 浏览器完胜 Netscape 而结束,IE 开始统领浏览器市场,份额的最高峰达到 2002 年的 96%。随着第一轮大战的结束,浏览器的创新也随之减少。
第二次浏览器大战:
前端兼容性框架的出现
IE 在第一次浏览器大战中击败 Netscape 赢得胜利,垄断了浏览器市场。作为独裁者,IE 并不遵循 W3C 的标准,IE 成了事实标准。
Netscape 于 1998 年被 AOL 收购前创建了 Mozilla 社区,Firefox 于 2004 年 11 月首次发布,并且 9 个月内下载量超过 6000 万,获取了巨大的成功,IE 的主导地位首次受到了挑战, Firefox 被认为是 Netscape 的精神续作。
之后 Firefox 浏览器一路奋起直追,逐渐蚕食 IE 市场份额,这引发了第二次浏览器战争。在 2008 年底时,Firefox 的市场份额达到了 25% 以上,IE 则跌至 65% 以下。
第二次浏览器战争中,随着以 Firefox 和 Opera 为首的 W3C 阵营与 IE 对抗程度的加剧,浏览器碎片化问题越来越严重,不同的浏览器执行不同的标准,对于开发人员来说这是一个恶梦。
为了解决浏览器兼容性问题,Dojo、jQuery、YUI、ExtJS、MooTools 等前端 Framework 相继诞生。前端开发人员用这些 Framework 频繁发送 AJAX 请求到后台,在得到数据后,再用这些 Framework 更新 DOM 树。
HTML 5
1999年,W3C发布了 HTML 4.01 版本,在之后的几年,没有再发布更新的 Web 标准。随着Web的迅猛发展,旧的Web标准已不能满足 Web 应用的快速增长。
2004 年 6 月,Mozilla 基金会和 Opera 软件公司在万维网联盟(W3C)所主办的研讨会上提出了一份联合建议书,其中包括 Web Forms 2.0 的初步规范草案。建议举行一次投票,以表决 W3C 是否应该扩展 HTML 和 DOM,从而满足 Web 应用中的新需求。研讨会最后以 8 票赞成,14 票反对否决此建议,这引起一些人的不满,不久后,部分浏览器厂商宣布成立网页超文本技术工作小组(WHATWG),以继续推动该规范的开发工作,该组织再度提出 Web Applications 1.0 规范草案,后来这两种规范合并形成 HTML5。2007 年,获得 W3C 接纳,并成立了新的 HTML 工作团队。2008 年 1 月 22 日,第一份正式草案发布。
2008.12 Chrome 发布,JavaScript 引擎 V8
HTML5 草案发布不久,Google 在 2008 年 12 月发布了 Chrome 浏览器,加入了第二次浏览器大战当中。Chrome 使用了 Safari 开源的 WebKit 作为布局引擎,并且研发了高效的 JavaScript 引擎 V8。
ECMAScript 6
JavaScript 语言是 ECMAScript 标准的一种实现,截止 2017 年 2 月,ECMAScript 一共发布了 7 个版本。
1997 年 6 月, ECMAScript 1.0 标准发布。
1998 年 6 月,ECMAScript 2.0 发布。
1999 年 12 月,ECMAScript 3.0 发布。
2007 年 10 月,Mozilla 主张的 ECMAScript 4.0 版草案发布,对 3.0 版做了大幅升级,该草案遭到了以 Yahoo、Microsoft、Google 为首的大公司的强烈反对,JavaScript 语言的创造者 Brendan Eich 和 IE 架构师 Chris Wilson 甚至在博客上就ES4向后兼容性问题打起了口水仗,最后由于各方分歧太大,ECMA 开会决定废弃中止 ECMAScript 4.0 草案。经各方妥协,在保证向下兼容的情况下,将部分增强的功能放到 ECMAScript 3.1 标准中,将原有 ECMAScript 4.0 草案中激进的功能放到以后的标准中。不久,ECMAScript 3.1 就改名为 ECMAScript 5。
2009 年 12 月,本着’Don’t break the web’原则,ECMAScript 5 发布。新增了 strict 模式、属性 getter 和 setter 等。
2011 年 6 月,ECMAScript 5.1 发布。
2015 年 6 月,ECMAScript 6.0 发布。该版本增加了许多新的语法,包括支持 let、const、Arrow function、Class、Module、Promise、Iterator、Generator、Set、Map、async、Symbol、Proxy、Reflect、Decorator 等。TC39 委员会计划以后每年都发布一个新版本的 ECMAScript,所以 ECMAScript 6.0 改名为 ECMAScript 2015。
2016 年 6 月,在 ECMAScript 2015 的基础上进行了部分增强,发布了 ECMAScript 2016。
在 ECMAScript 的各个版本中,ECMAScript 6.0 无疑最受人瞩目的,它增加了许多新特性,极大拓展了 JavaScript 语法和能力,以至于许多浏览器都只能支持部分 ES6 中的新特性。随之,Babel 和 TypeScript 逐渐流行起来,编写 ES6 代码,然后用 Babel 或 TypeScript 将其编译为 ES5 等浏览器支持的 JavaScript。
文章部分来源于:https://blog.csdn.net/freekiteyu/article/details/7992704