Vue移动端项目中,页面限制用户缩放【防止页面被缩小和放大】
用vue脚手架【vue-cli】生成的项目中,在index.html页面的head标签中,有一条mate标签是:
<meta name="viewport" content="width=device-width,initial-scale=1.0">
如图:

maximum-scale、minimum-scale及user-scalable属性控制允许用户以怎样的方式放大或缩小页面。
所以,应在mate标签中添加maximum-scale=1.0,user-scalable=0这两句语句,就可以防止页面被用户缩小和放大了。
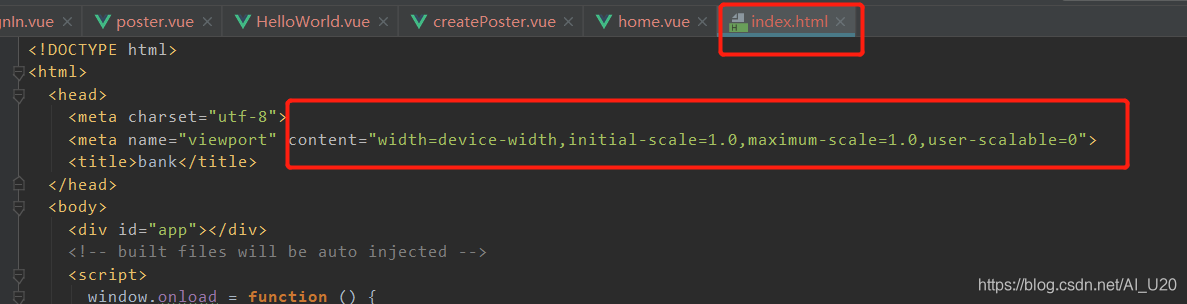
完整mate标签代码:
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
如图: