在 uni-app 插件市场可直接点击 使用 HBuilder X 导入插件

HBuilderX 2.5.5起支持 easycom 组件模式。在使用 uni-ui 的时候,只要uni-ui 组件 安装在项目的 components 目录下,并符合 components/组件名称/组件名称.vue 目录结构。就可以不用引用、注册,直接在页面中使用 uni-ui 组件
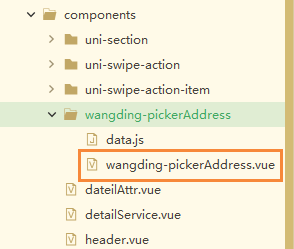
所有不需要使用 import 导入插件可以直接使用 ,但需要注意组件名称应和目录的vue文件一样,如图所示,该组件的组件名必须为 wangding-pickerAddress

基础用法如下
<wangding-pickerAddress class="city" @change="change">{
{
city}}</wangding-pickerAddress>
<script>
export default {
data() {
return {
city: '请选择收货地址',
title: 'Hello'
}
},
onLoad() {
},
methods: {
change(data) {
this.city = data.data.join('')
console.log(data.data.join(''))
console.log(this.city);
}
}
}
</script>