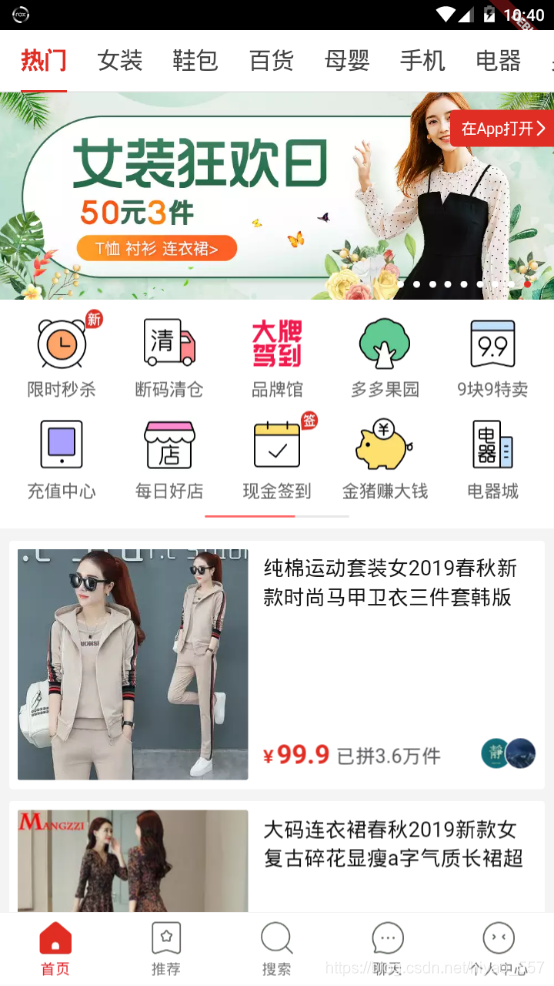
根据任务需求,现在要把公司的移动端平台放到webview里面展示,过程中发现页面内容顶部会在状态栏之下

作为公司的后端实习生,从没接触过移动端,解决这种问题真有点力不从心啊。。。
一开始的思路是获取手机状态栏的高度,然后自己设置一个appbar
但网上能找到的关于flutter和状态栏相关的文章实在太少了。。。(而且有的看不懂啊,毕竟我没有系统学过
那就只能退而求其次了,把高度写死了
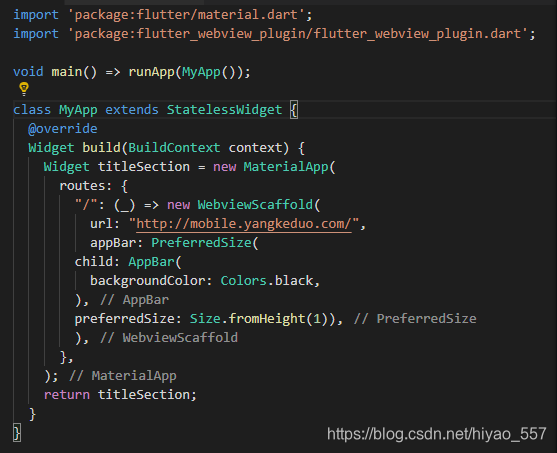
这里使用appBar中的PreferredSize方法,设置背景色为黑色,高度为1


虽然不够完美。。但勉强达到了效果。。
这里我使用的模拟机机型是![]() 并且没有测试过其他机型
并且没有测试过其他机型
后续如果学有所成的话可能会重新写一下这篇文章,更新一下技术方法。。