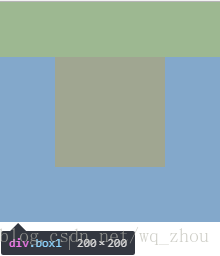
一、加padding减height:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
margin: 0; padding: 0;
}
.box1 {
width: 200px;
height: 150px;
background-color: #aaa;
padding-top: 50px; /* 加padding减height*/
}
.box2 {
width: 100px;
height: 100px;
background-color: orange;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
垂直水平居中方法一:
padding-top:(box2高度-box1高度)/ 2
height: 原height值 - padding-top值
box2:margin: 0 auto (脱离标准流的盒子该属性值失效)
优缺点:
要先知道盒子的宽高,居中盒子不能脱离标准流
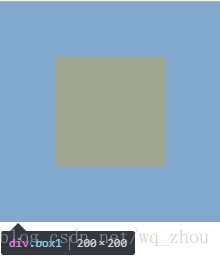
二、子绝父相:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
margin: 0; padding: 0;
}
.box1 {
width: 200px;
height: 200px;
background-color: #aaa;
position: relative;
}
.box2 {
width: 100px;
height: 100px;
background-color: orange;
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
垂直水平居中方法二:
box1 positon: realtive && box2 position: absolute
box2: top: 50% , margin-top: -(height/2)
box2: left: 50% , margin-left: -(width/2)
优缺点:
要先知道盒子的宽高
注:
box2盒子直接使用 position: relative 或 positon: absolute
left: top: 或 right: bottom:
box2盒子有border属性时,margin-top与margin-left要减去border的宽
三、margin: auto:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
margin: 0; padding: 0;
}
.box1 {
width: 200px;
height: 200px;
background-color: #aaa;
position: relative;
}
.box2 {
width: 100px;
height: 100px;
background-color: orange;
/* 以下是垂直水平居中关键代码 */
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
垂直水平居中方法三:
box1 positon: realtive && box2 position: absolute
box2盒子 top、left、bottom、right值都设为0
box2盒子 添加 margin: auto
box2盒子有border属性时,不影响水平垂直居中
优缺点:
可以不需要知道盒子的宽高就能居中
盒子需脱离标准流(positon: absolute),margin: auto垂直方向居中才有效
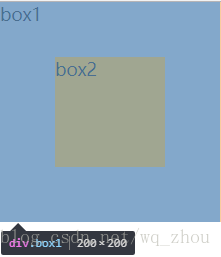
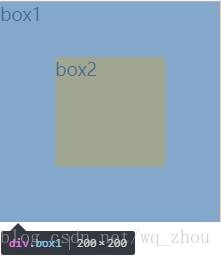
四、transform: translate(-50%, -50%):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
margin: 0; padding: 0;
}
.box1 {
width: 200px;
height: 200px;
background-color: #aaa;
position: relative;
}
.box2 {
width: 100px;
height: 100px;
background-color: orange;
/* 以下是垂直水平居中关键代码 */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="box1">box1
<div class="box2">box2</div>
</div>
</body>
</html>
垂直水平居中方法四:
box1 positon: realtive && box2 position: absolute
box2: top: 50%;left: 50%
box2盒子使用 css3属性 transform: translate(-50%, -50%)代替margin实现偏移量,偏移量根据自身盒子宽高用百分比进行宽高偏移
box2盒子有border属性时,不影响水平垂直居中
优缺点:
可以不需要知道盒子的宽高就能居中
暂无发现居中属性值失效问题
五、display:table-cell:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
margin: 0; padding: 0;
}
.box1 {
width: 200px;
height: 200px;
background-color: #aaa;
display: table-cell;
vertical-align: middle;
}
.box2 {
width: 100px;
height: 100px;
background-color: orange;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
优缺点:
box1浮动,display: table-cell失效(垂直方向)
box2浮动,margin: 0 auto失效(水平方向)