结构化伪类的案例
开发工具与关键技术:DW html和css
作者:沈金凤
年级:18级(4)班
撰写日期:2019年2月21日
伪类分很多种例如:UI伪类,结构化伪类,伪元素,CSS3新增伪类选择器(not and target)等等,下面我要为大家介绍的是结构化伪类,引用老师的解释
结构化伪类选择器如下:
Selector:root :匹配文档的根元素。在HTML文档中,根元素永远是元素
Selector:first-child : 表示一组同胞元素中的第一个元素。
Selector:last-child : 表示一组同胞元素中的最后一个元素。
Selector:nth-child(n) : 表示一组同胞元素中的第n个元素。(顺数第n个)
Selector:nth-last-child(n) : 表示一组同胞元素中的倒数第n个元素。(倒数第n个)
Selector:only-child : 匹配符合Selctor选择器,而且必须只有一个子节点。
还有其他的几个结构化选择器:和上面的类似
Selector:first-of-type
Selector:last-of-type
Selector:nth-of-type(n)
Selector:nth-last-of-type(n)
Selector:empty
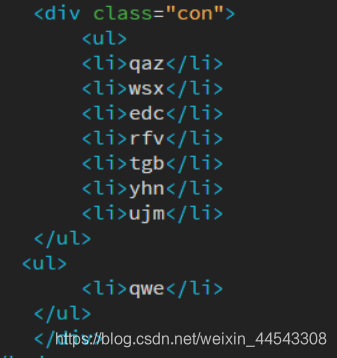
结构化伪类案例的源代码如下:
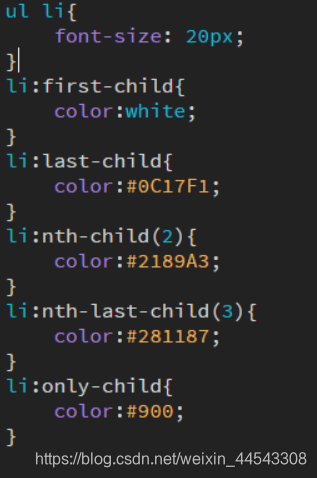
Css样式图如下:
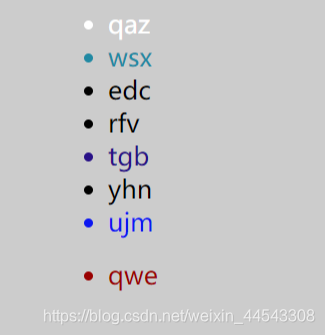
效果图如下: