Web jsp开发学习——点击菜单页面切换


两个网页使用同一个head,在点击“首页”后,head的“首页”变成绿色,点击“新闻”后,head的“新闻”变成绿色,head的“首页”恢复原来的颜色
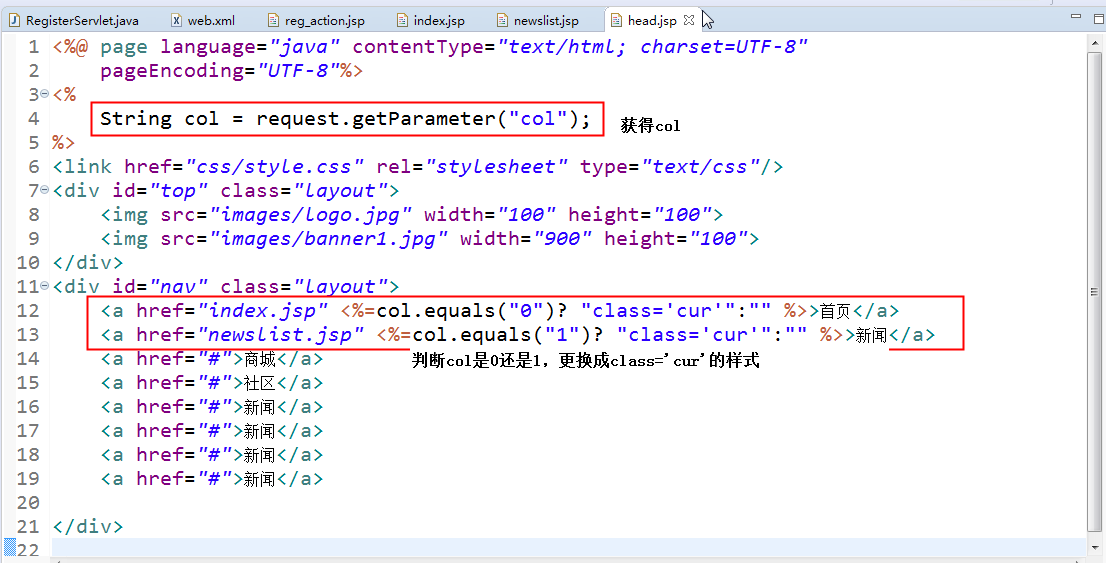
head.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String col = request.getParameter("col");
%>
<link href="css/style.css" rel="stylesheet" type="text/css"/>
<div id="top" class="layout">
<img src="images/logo.jpg" width="100" height="100">
<img src="images/banner1.jpg" width="900" height="100">
</div>
<div id="nav" class="layout">
<a href="index.jsp" <%=col.equals("0")? "class='cur'":"" %>>首页</a>
<a href="newslist.jsp" <%=col.equals("1")? "class='cur'":"" %>>新闻</a>
<a href="#">商城</a>
<a href="#">社区</a>
<a href="#">新闻</a>
<a href="#">新闻</a>
<a href="#">新闻</a>
<a href="#">新闻</a>
</div>

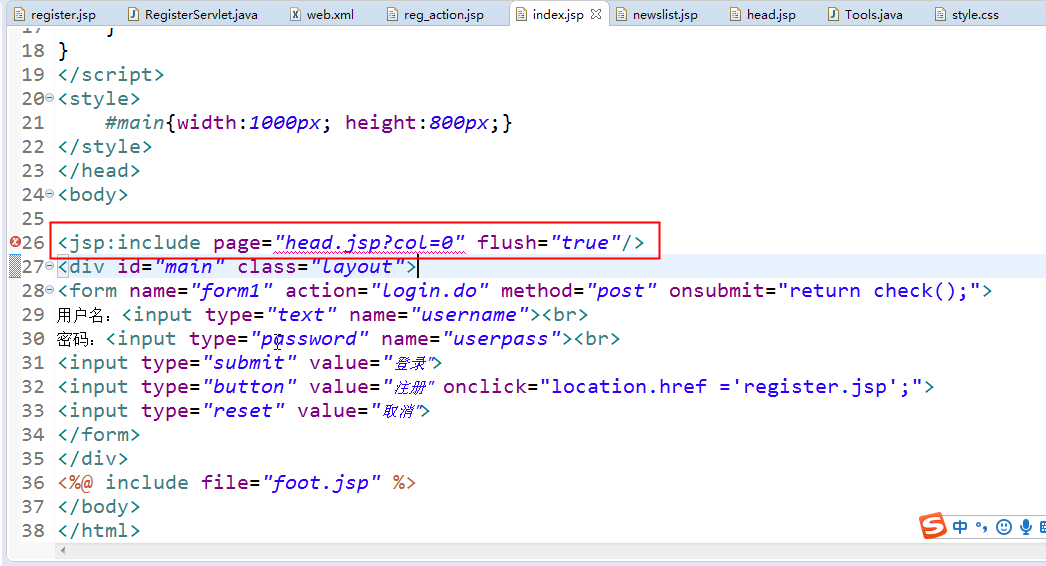
index.jsp

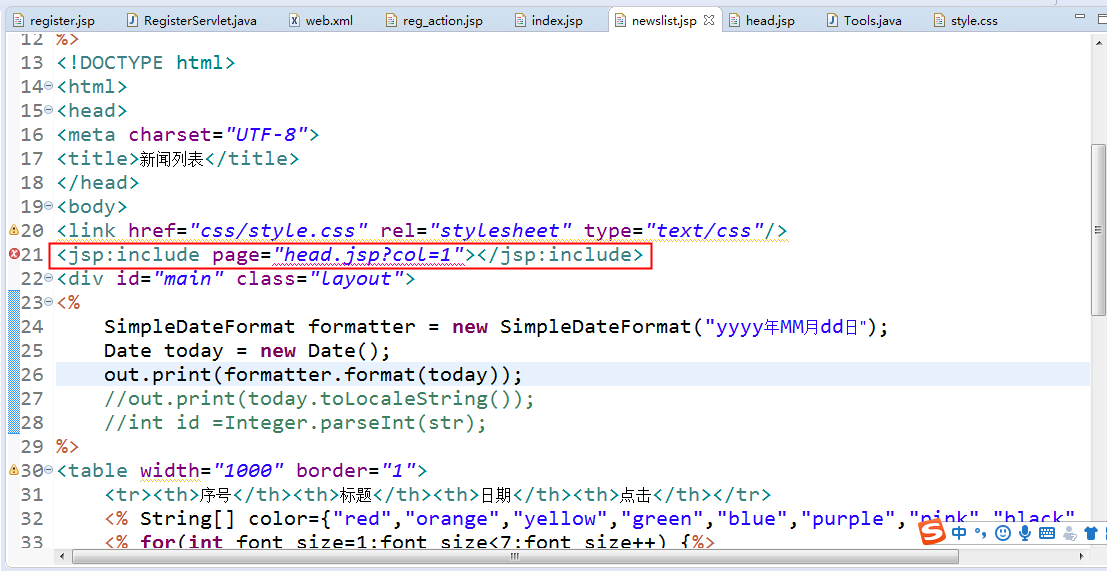
newslist.jsp

也可以通过这种方式使用同一个底部