VR技术,应该是当下最人们的技术了,各大硬件厂商接连推出VR硬件,也对VR未来进行畅想,仿佛VR已经真的融入到我们身边了。
然而,VR设备也是五花八门,有牛人“纸制”,也有“大厂”生产,我们从技术角度来举例说明下VR,3D全景技术怎么用H5来武装自己的营销。 先百度百科下,VR是什么?
曰:综合利用计算机图形系统和各种现实及控制等接口设备,在计算机上生成的、可交互的三维环境中提供沉浸感觉的技术。其中,计算机生成的、可交互的三维环境称为虚拟环境(即Virtual Environment,简称VE)。虚拟现实技术是一种可以创建和体验虚拟世界的计算机仿真系统。它利用计算机生成一种模拟环境,利用多源信息融合的交互式三维动态视景和实体行为的系统仿真使用户沉浸到该环境中。 ——《百度百科》节选
概念已清,怎么实现”可交互的三维环境“,下面型科就以一个案例来全面剖析3D全景技术在H5上的运用。

这个案例是郑凯带你去baby的化妆间,跑男兴风作浪很多年,这个契机,这个环境,不知道怎么就有了这个案例。就是这么任(wu)性(zhi)的介绍。这个案例,前一半场是一个视频,引入环境,表示郑凯带着你去的。当然,这个前导视频也是可以做成全景的,后面我们别的案例在做介绍,它是后半部分。一个3D全景的化妆间

大概是这个样子的,我们可以左右,上下滑动来查看这个化妆间的位置,查看不同的角度,我们看到的内容也是不一样的,还有一个好玩的地方,他和《跑男》一样有一个找线索的游戏过程,在这一个3D的全景里面,你就像真的走到了这个房间一样,可谓360°无死角啊!可以翻看查找你要的线索。图中闪亮的钻石点就是提供的线索,有兴趣的可以玩玩。
接下来我们拆解下着个3D全景图是什么,来,大家看过来

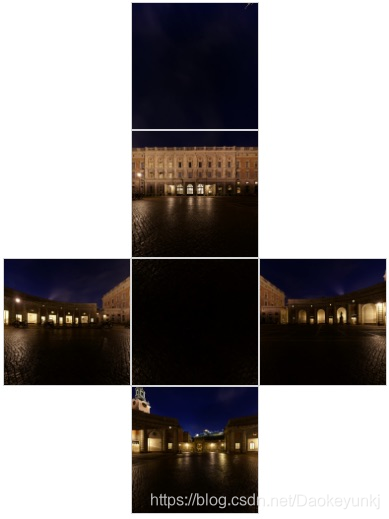
看到了吧,这就是一个全景的照片,我们可以用提供全景拍摄的设备拍摄出来。制作全景图的工具网上也右提供的,有的收费有的免费,百度上一搜“全景图制作工具”出来一堆。(就是这样任(wu)性(zhi)的提示) 其实,除了提供一张全景图以外,还可以提供一组6张样图,一个正方体的6个面的图片。例如:

显示效果大概是这样的!

不过,这个要求拍摄的角度都是正面的。 立方体全景图有6个面,我们需要定义每个面贴图的背景图片,3D位置,旋转角度(默认的6个面都是朝着我们的,我们需要定义朝坐标轴的各个方向做90度的旋转,才可以搭建成一个立方体)

接下面我们就用3D引擎技术来实现一个3D场景。 Three.js源自Github的一个开源项目,想要利用Three.js制作一个物体渲染到网页中去,需要构建这3个组建:场景(scene)、相机(camera)和渲染器(renderer)。
一.场景(scene)
即是画布,是所有物体object的容器。在最开始的时候对场景实例化,将之后构建的物体都添加到场景中即可。

二.相机(camera)
用户是通过相机Camare来查看在scene下的3d场景,在three.js里包含了正交投影照相机(Orthographic Camera)和透视投影照相机(PerspectiveCamera)2种,从模拟人眼看物体的方式来选,透视投影照相机更适合。如下图所示,fov是相机视角的夹角,aspect等于相机画幅比例,near和far分别是照相机到视景体最近、最远的距离,均为正值,且far应大于near。

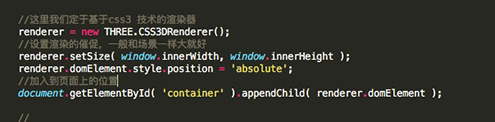
三.渲染器(render)
渲染器是用来设定渲染的结果会在页面的什么元素上面呈现,以及按什么规则来渲染。

完成以上三部过后,就建立一个3D显示的模型了。

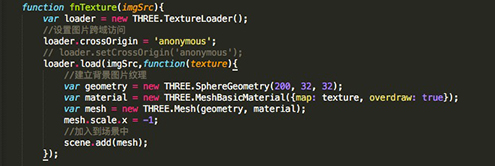
这样模型建立好以后,我们就该把我们要表现的素材加入到场景中去了。以全景图为例,我们通过建立图片纹理用作整个背景。这样我们只是才把素材加入到场景中去,要想真的显示出来,还需要经过渲染。

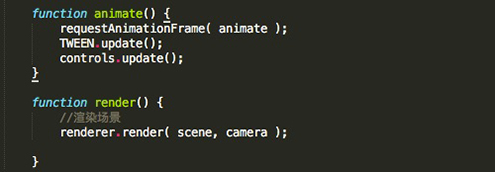
渲染
这里我们用的是Threejs的实时渲染:就是需要不停的对画面进行渲染,即使画面中什么也没有改变,也需要重新渲染。其中一个重要的函数是requestAnimationFrame,这个函数就是让浏览器去执行一次参数中的函数,这样通过上面animate中调用requestAnimationFrame()函数,requestAnimationFrame()函数又让animate()再执行一次,就形成了我们通常所说的渲染循环了。

这样,我们就完成了一个3D全景展示了,在浏览器中打开就是刚上面,我们截图样子了。
刚才我们只是建立了一个3D的化妆间的背景图,案例中的背景图上还是有其他元素的哦,并且元素是分布在3D全景里面的,只有你滑到了相应的位置才能看到,才能操作。 接下来,我们就来看看,怎么在3D全景中加入元素。

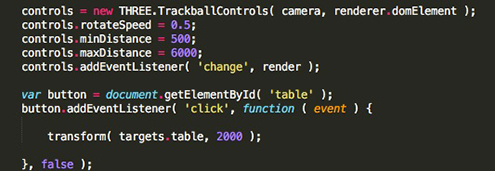
下面我们来绑定事件 我们找到这个Dom,来为它绑定”Click“事件。

然后我们在运行,就和按钮一个样啦,可以在3D全景中,寻找你刚布置的点,并且能响应到你注册的事件。