很喜欢一个小姐姐的影视作品,但是网上资源少的可怜,所以想去做一个视频网站,满足大家的观看需求。趁着天气凉快,开始行动!
1.前端
网上查到很多开源的视频插件,最后我用到videojs这一款开源的视频播放器。
很容易上手操作。
在html文件,head标签里引入css、js文件。
<link href="https://vjs.zencdn.net/7.0.3/video-js.css" rel="stylesheet">
<!-- If you'd like to support IE8 (for Video.js versions prior to v7) -->
<script src="http://vjs.zencdn.net/ie8/ie8-version/videojs-ie8.min.js"></script>
- 1
- 2
- 3
最后是视频播放器的核心代码:
<video id="my-video" class="video-js" controls preload="auto" width="640" height="264" poster="../img/封面.jpg" data-setup="{}">
<source src="../vedio/你的视频文件名.mp4" type='video/mp4'>
<source src="MY_VIDEO.webm" type='video/webm'>
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a web browser that
<a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a>
</p>
</video>
<script src="https://vjs.zencdn.net/7.0.3/video.js"></script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
这个播放器兼容性非常好,做出来的效果也很漂亮。
2.服务器
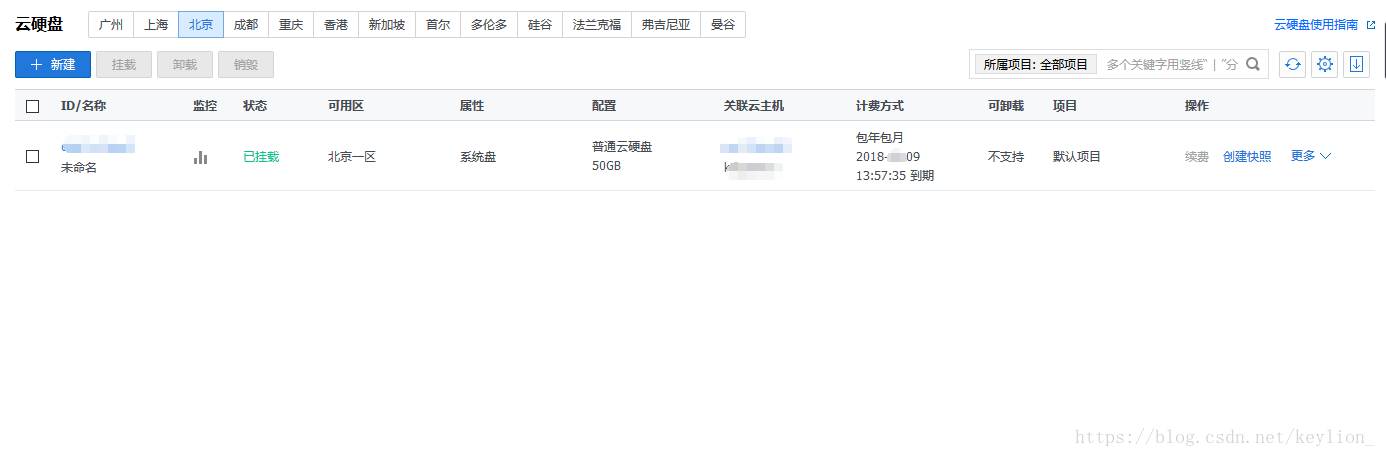
服务器我选用的是腾讯云1核内存2G的云主机,其中50G云硬盘是真的爽。

环境首选还是LAMP环境,稳定性一流。
一开始网站运行起来很卡,视频加载起来非常慢,我猜是网络带宽不够的原因,将带宽调整到100M后,视频播放毫无压力。
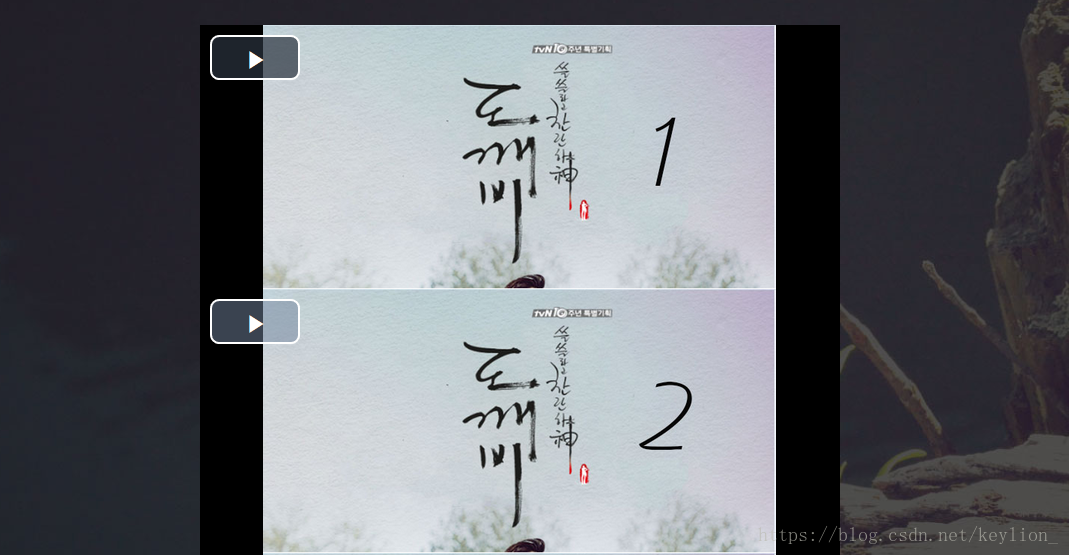
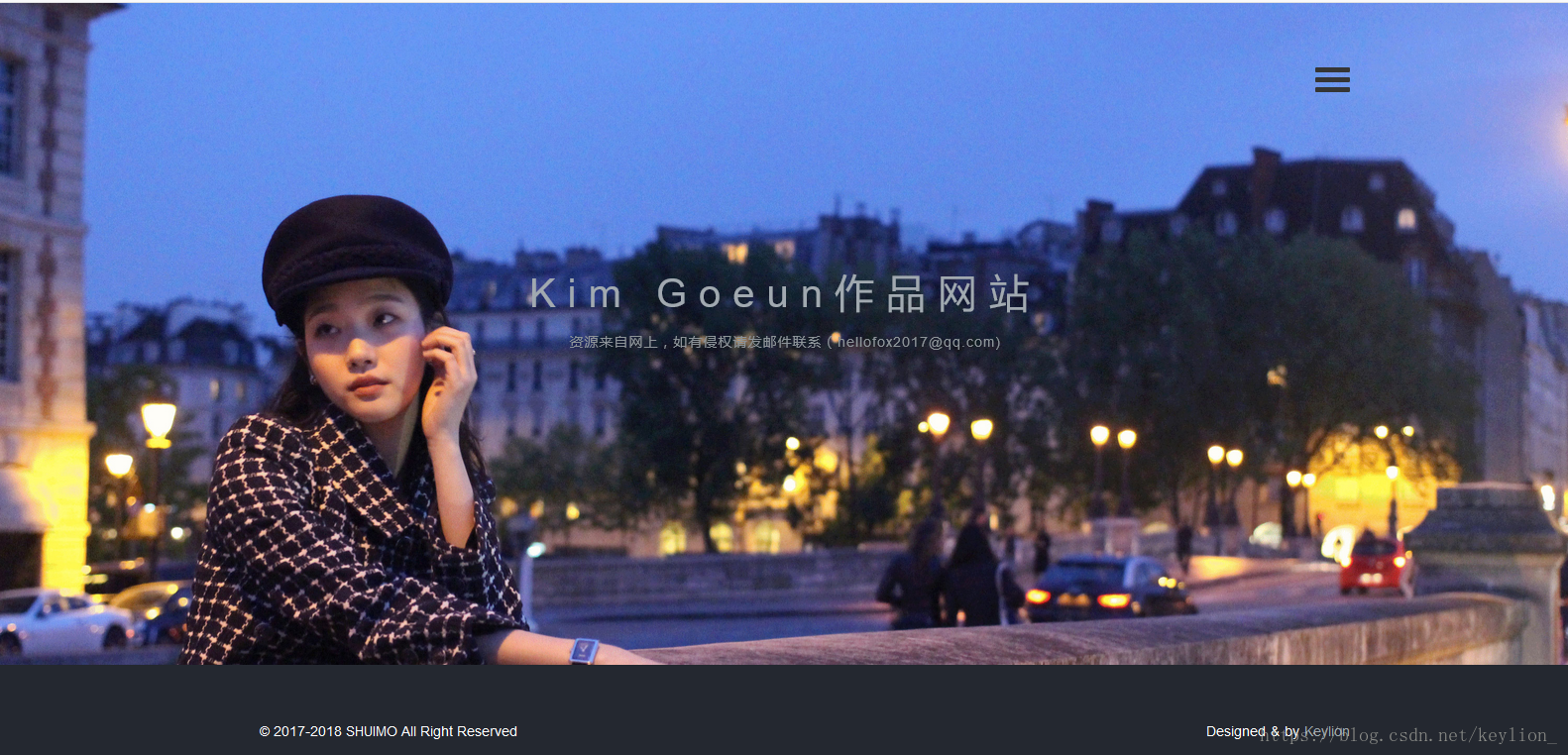
效果如下:
这是网站首页,美美哒。
链接地址:
1.vediojs源码地址:http://videojs.com/getting-started/#customize
2.其他几款视频插件:http://www.yyyweb.com/2288.html
转载地址:https://blog.csdn.net/keylion_/article/details/80643107