版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_20042935/article/details/89452299
设置 setting.view.fontCss 属性
JSON 格式说明
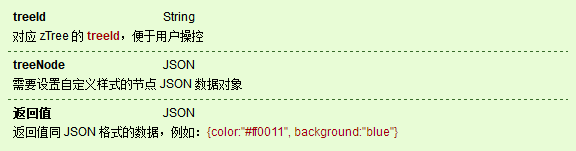
JSON 格式为 JQuery css方法中的 JSON 对象格式,例如:{color:"#ff0011", background:"blue"}
Function 参数说明
setting & function 举例
- 不修改CSS,设置全部节点 name 显示为红色
var setting = {
view: {
fontCss : {color:"red"}
}
};
- 设置 level=0 的节点 name 显示为红色
function setFontCss(treeId, treeNode) {
return treeNode.level == 0 ? {color:"red"} : {};
};
var setting = {
view: {
fontCss: setFontCss
}
};
示例代码
<!DOCTYPE html>
<HTML>
<HEAD>
<TITLE> ZTREE DEMO - Custom Font</TITLE>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="../../../css/demo.css" type="text/css">
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.core.js"></script>
<SCRIPT type="text/javascript">
<!--
var setting = {
view: {
fontCss: getFont,
nameIsHTML: true
}
};
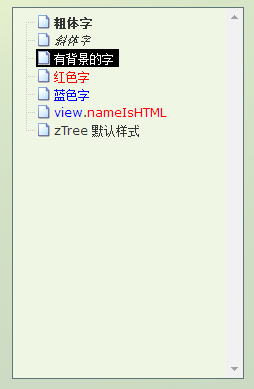
var zNodes =[
{ name:"粗体字", font:{'font-weight':'bold'} },
{ name:"斜体字", font:{'font-style':'italic'}},
{ name:"有背景的字", font:{'background-color':'black', 'color':'white'}},
{ name:"红色字", font:{'color':'red'}},
{ name:"蓝色字", font:{'color':'blue'}},
{ name:"<span style='color:blue;margin-right:0px;'>view</span>.<span style='color:red;margin-right:0px;'>nameIsHTML</span>"},
{ name:"zTree 默认样式"}
];
function getFont(treeId, node) {
return node.font ? node.font : {};
}
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
//-->
</SCRIPT>
</HEAD>
<BODY>
<ul id="treeDemo" class="ztree"></ul>
</BODY>
</HTML>