作者:BerenCamlost
目录
1 前期准备
- 启动mysql服务,新建一个数据库
- 生成迁移文件
> python manage.py makemigrations
> python manage.py migrate
- 启动服务
> python manage.py runserver
2 概述
2.1 作用
- 视图接受Web请求,并响应Web请求。
- url只是找到一个视图,真正响应的是视图中的函数。
2.2 本质
视图就是一个Python中的函数
2.3 响应
- 网页
- 重定向
- 错误视图(404,500,400)详见4.2节
- JSON数据
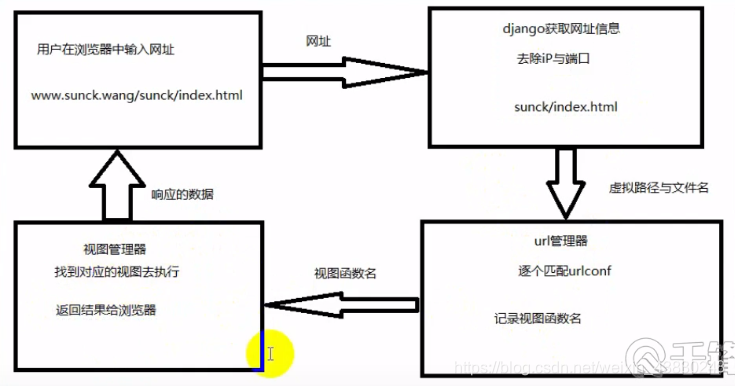
2.4 过程

3 URL配置
3.1 配置流程
- 指定根级url的配置文件
- 在settings.py文件下的
ROOT_URLCONF = 'test1.urls'语句中配置 - 默认实现了
- 在settings.py文件下的
urlpatterns:这是一个url的实例列表,url对象- 正则表达式
- 视图名称
- 名称(url反向解析)
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
# url(r'^', include('sunck.urls')), # ^表示什么都不输入,就是主页,加r表示不转义
# 然后就跳转到sunck.urls.py这个文件中,再在sunck.urls.py文件中配置视图
path('', include('sunck.urls', namespace='sunck'))
]
from django.conf.urls import url
from django.urls import path
from . import views # 引入当前目录下的views
app_name = "sunck"
# 命名app名称,给projests/urls.py中的path('', include('sunck.urls', namespace='sunck'))
# 中的namespace设置可以搜索到的名字
urlpatterns = [
url(r'^$', views.index),
path('<int:num>/<int:num2>/', views.detail, name='detail'),
# def detail(request, num, num2):
# return HttpResponse("detail-%d-%d" % (num, num2))
path('students/', views.students, name='students'),
path('grades/<int:num>', views.grades_students, name='gradesStudents'),
]
- url配置的注意事项
- 如果想从url中获取一个值,需要加<>
- 前边不需要加反斜杠“/”
- 前边加r表示不转义
3.2 引入其他url配置
- 在应用中创建urls.py文件,定义本应用的url配置,在工程urls.py中使用include()方法,如上边的代码所示
3.3 url反向解析
- 【概述】:如果在视图,模板(html)中使用了硬编码链接,在url配置发生改变时,动态生成链接的地址。
- 【解决思路】:在使用链接时,通过url配置的名称(name),动态生成url地址
- 【作用】:使用url模板,这个在下一章中会提到
4 视图函数
4.1 定义视图
- 【本质】:一个函数
- 【视图参数】:
- 一个HttpRequest实例,浏览器发过来的请求对象
- 通过正则表达式获取的参数
- 位置:一般在views.py中定义
4.2 错误视图
4.2.1 404视图
- 【概述】:找不到网页(url匹配不成功)时返回
- 在templates目录下定义404.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>404NOT Found</title>
</head>
<body>
<h1>您请求的页面跑丢了</h1>
<h2>您请求的页面是:{{ request_path }}</h2>
<!--request_path是请求的连接-->
</body>
</html>
- 配置setings.py文件
DEBUG = False
ALLOWED_HOSTS = ['*']
- 【注意】这里将
DEBUG = False配置后,Django的admin界面的CSS和js文件等都会出现找不到的情况,如果出现类似情况只需要把这个改回来就可以了,但是404页面也就变成了原来的Django样式。
4.2.2 500视图
- 在视图代码中出现错误(服务器代码错误)
4.2.3 400视图
- 错误出现在客户的操作
5 HttpRequest
5.1 概述
- 服务器接收Http请求后,会根据报文创建HTTP Request对象
- 视图的第一个参数是HTTP Request对象
- Django创建的,视图调用时传递给视图
5.2 属性
path: 请求的完整路径(不包括域名和端口)
method: 表示请求的方式,常用的有GET,POST
encoding: 表示浏览器提交的数据的编码方式,一般为utf-8
GET: 类似于字典的对象,包含了get请求的所有参数
POST: 类似于字典的对象,包含了post请求的所有参数
FILES: 类似字典的对象,包含了所有上传的文件
COOKIES: 字典,包含所有的cookie
session: 类似字典的对象,表示当前会话
- 利用网页显示这些信息:
# urls.py
path('request/', views.requests, name='request'),
# views.py
def requests(request):
request_list = {
'request.path': request.path,
'request.method': request.method,
'request.encoding': request.encoding,
'request.GET': request.GET,
'request.POST': request.POST,
'request.FILES': request.FILES,
'request.COOKIES': request.COOKIES,
'request.session': request.session,
'request.is_ajax()': request.is_ajax(),
}
return render(request, 'sunck/request.html', {'request_list': request_list})
<!--sunck/request.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTTPrequest属性和方法测试</title>
</head>
<body>
<h1>HTTPrequest属性和方法测试</h1>
<ul>
{% for key, value in request_list.items %}
<li>{{ key }}:{{ value }}</li>
{% endfor %}
</ul>
</body>
</html>
5.3 方法
is_ajax(): 如果是通过XMLHttpRequest发起的,返回 True
5.4 QueryDict对象
- request对象中的GET,POST都属于QueryDict对象
方法
- get():
根据键获取值,只能获取一个值
www.sunck.wang/abc?a=1&b=2&c=3 - getlist()
将键的值以列表的形式返回
可以获取多个值
www.sunck.wang/abc?a=1&a=2&c=3
5.5 GET属性
5.5.1 作用
获取浏览器传递给服务器的数据
5.5.2 get()
每个键只能对应一个数据
http://127.0.0.1:8000/sunck/GET/?a=1&b=2&c=3
# 获取get传递的数据
def gets(request):
get_list = {
'a': request.GET.get('a'),
'b': request.GET['b'], # 也可以用这种方式
'c': request.GET.get('c'),
}
return render(request, 'sunck/GET.html', {'get_list': get_list})
HTML文件:“sunck/GET.html”
{#sunck/request.html#}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>GET属性和方法测试</title>
</head>
<body>
<h1>GET属性和方法测试</h1>
<ul>
{% for key, value in get_list.items %}
<li>{{ key }}:{{ value }}</li>
{% endfor %}
</ul>
</body>
</html>
5.5.3 getlist()
每个键可以对应多个数据,对应一个数据列表
http://127.0.0.1:8000/sunck/GET/?a=1&a=2&c=3
ef gets(request):
get_list = {
'list': request.GET.getlist('a'),
'c': request.GET.get('c'),
}
return render(request, 'sunck/GET.html', {'get_list': get_list})
对应的HTML文件和上边的一样
5.6 POST
5.6.1 属性
利用表单模拟POST请求。
下面简单介绍使用一个注册的页面,传递数据给另外一个界面。
5.6.2 HTML文件
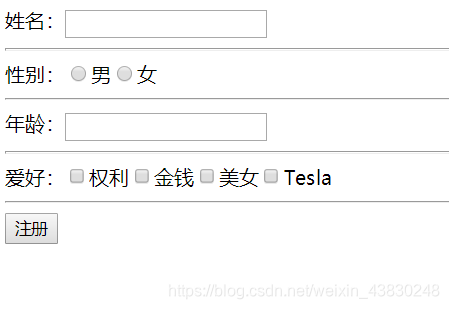
1 sunck/POST/show_register.html
这个页面是用户看到的注册页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
</head>
<body>
<form action="../register/" method="post">
<!--这里的action需要和后面的urls路径相对应-->
姓名:<input type="text" name="name" value=""/>
<hr>
性别:<input type="radio" name="gender" value="1">男<input type="radio" name="gender" value="0">女
<hr>
年龄:<input type="text" name="age" value=""/>
<hr>
爱好:<input type="checkbox" name="hobby" value="power"/>权利<input type="checkbox" name="hobby" value="money">金钱<input type="checkbox" name="hobby" value="beauty">美女<input type="checkbox" name="hobby" value="Tesla">Tesla
<hr>
<input type="submit" value="注册">
</form>
</body>
</html>
界面效果如下图所示:

2 sunck/POST/register.html
这个页面是为了将用户注册的数据显示出来,其原理和register、get测试时的原理相同。
{#sunck/request.html#}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>POST属性和方法测试</title>
</head>
<body>
<h1>POST属性和方法测试</h1>
<ul>
{% for key, value in register_list.items %}
<li>{{ key }}:{{ value }}</li>
{% endfor %}
</ul>
</body>
</html>
5.6.3 views.py视图文件
# POST测试
def show_register(request):
return render(request, 'sunck/POST/show_register.html', )
def register(request):
register_list = {
'name': request.POST.get('name'), # 这里的get和getlist可能没有代码提示
'gender': request.POST.get('gender'),
'age': request.POST.get('age'),
'hobby': request.POST.getlist('hobby'),
}
return render(request, 'sunck/POST/register.html', {'register_list': register_list}, )
5.6.4 urls.py路径
path('POST/showRegister/', views.show_register, ),
path('POST/register/', views.register, ),
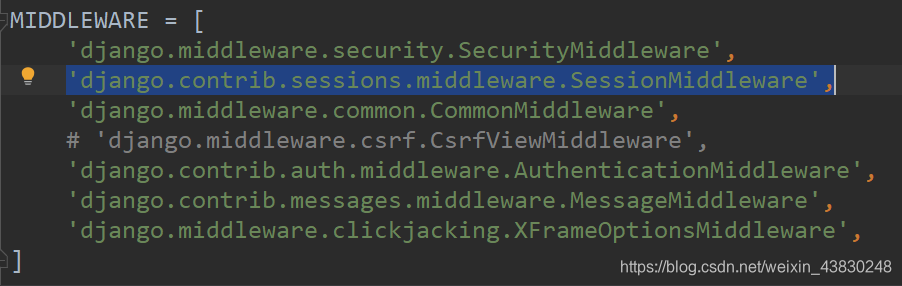
5.6.5 修改settings.py文件
注释掉那一行
因为Django有自动预防跨站攻击
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
6 HTTP Response对象
6.1 概述
- 【作用】:给浏览器返回数据
- 【对比】:HttpRequest对象是由Django创建的,HttpResponse对象是由程序员创建
6.2 返回数据用法
6.2.1 不用模板,直接返回数据
def index(request):
return HttpResponse('sunck is a good man')
6.2.2 调用模板,使用render方法
- 原型
def render(request, template_name, context=None,
content_type=None, status=None, using=None):
# request:请求体 对象
# template_name:模板路径
# context:传递给需要渲染在模板上的数据
- 作用:
结合数据和模板,返回一个完整的HTML页面 - 示例:
def grades_students(request, num):
# 获得对应的班级对象
grade = Grades.graObj2.get(pk=num)
# 获得班级下的所有学生列表
students_list = Students.stuObj2.filter(sgrade_id__exact=num)
return render(request, 'sunck/students.html', {
"students": students_list,
"grade": grade.gname,
})
6.3 属性
- content:表示返回内容
- charset:返回数据的编码格式
- status_code:响应状态码
200,304,404 - content-type:指定输出的MIME类型
# response
def response(request):
response1 = HttpResponse()
response_list = {
'response.content': response1.content,
'response.charset': response1.charset,
'response.status_code': response1.status_code,
}
return render(request, 'sunck/response.html', {'response_list': response_list})
6.4 方法
- init:使用页面内容实例化HttpResponse对象
- write(content):以文件的形式写入
- flush():以文件的形式输出缓冲区
- set_cookie(key, value, maxAge=None, exprise=None)
设置一条cookie - delete_cookie(key):
- 删除cookie
- 如果删除一个不存在的cookie,就当什么都没发生
6.5 子类:HttpResponseRedirect
6.5.1 功能
重定向,服务器端的跳转
6.5.2 示例
# 重定向
from django.http import HttpResponseRedirect
def redirect1(request):
# 可以使用如下两种方式
# return HttpResponseRedirect('/sunck/redirect2/')
return HttpResponseRedirect('../redirect2/')
def redirect2(request):
return HttpResponse('我是重定向后的视图')
6.5.3 简写
使用redirect(to)这个方法,在django.shortcuts中包含
# 重定向
from django.shortcuts import redirect
def redirect1(request):
# 简写
return redirect('/sunck/redirect2')
def redirect2(request):
return HttpResponse('我是重定向后的视图')
to推荐使用反向解析
6.6 子类:JsonResponse
- 返回Json数据,一般用于异步请求
__init__(self.data)- data:一个字典对象
- 注意:Content-type类型为application/json
7 状态保持
7.1 概述
- http协议是无状态的,每次请求都是一次新的请求,它不记得之前的请求。
- 客户端与服务器的一次通信就是一次会话
- 实现状态的保持,在客户端或服务端存储有关会话的数据
- 存储的方式
- cookie:所有数据存储在客户端,不要存储敏感的数据
- 【推荐】session:所有的数据存储在服务端,在客户端用cookie存储session_id
- 状态保持的目的:
在一段时间内跟踪请求者的状态,可以实现跨页面访问当前的请求者的数据 - 注意:不同的请求者之间不会共享这个数据,与请求者一一对应
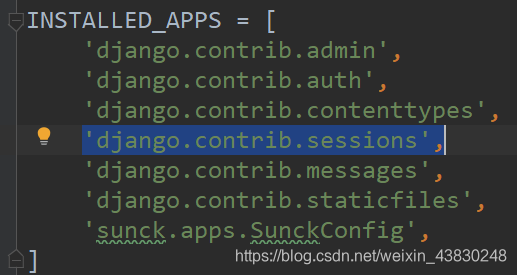
7.2 启用session
在settings.py中找到


默认情况下,Django是启用session的。
7.3 使用session
- 启用session后,每个httpRequest对象都有一个session属性,就是一个类似字典的对象
- get(key, default=None) 根据键获取session值
- clear()
清空所有会话 - flush()
删除当前会话并删除会话的cookie
# session
from django.contrib.auth import logout
def welcome(request):
username = request.POST.get('username')
# 储存session
request.session['username'] = username
# 取session
username = request.session.get('username', '游客')
# 清除session
# logout(request)
# request.session.clear()
# request.session.flush()
return render(request, 'sunck/session/welcome.html', {'username': username})
def log(request):
return render(request, 'sunck/session/log.html', )
对应的HTML文件为
- welcome.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的</title>
</head>
<body>
<h1>欢迎:{{ username }}</h1>
<a href="/sunck/session/log/">登录</a>
</body>
</html>
- log.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<form action="/sunck/session/welcome/" method="post">
<input type="text" name="username"/>
<input type="submit" value="登录"/>
</form>
</body>
</html>
7.4 设置过期时间
- 使用set_expiry(value)设置过期时间
request.session.set_expiry(10)设置为10秒后过期 - 如果不设置,2个星期后过期
- 时间对象
- value设置为0代表关闭浏览器时过期
- value设置为None代表设置永不过期,不推荐