环境
本人使用的工具是pycharm,环境已经搭建好,不会使用的童鞋参考一下
https://blog.csdn.net/Sunshine_ZCC/article/details/73919169
使用Django编写第一个页面
1.创建一个project和app
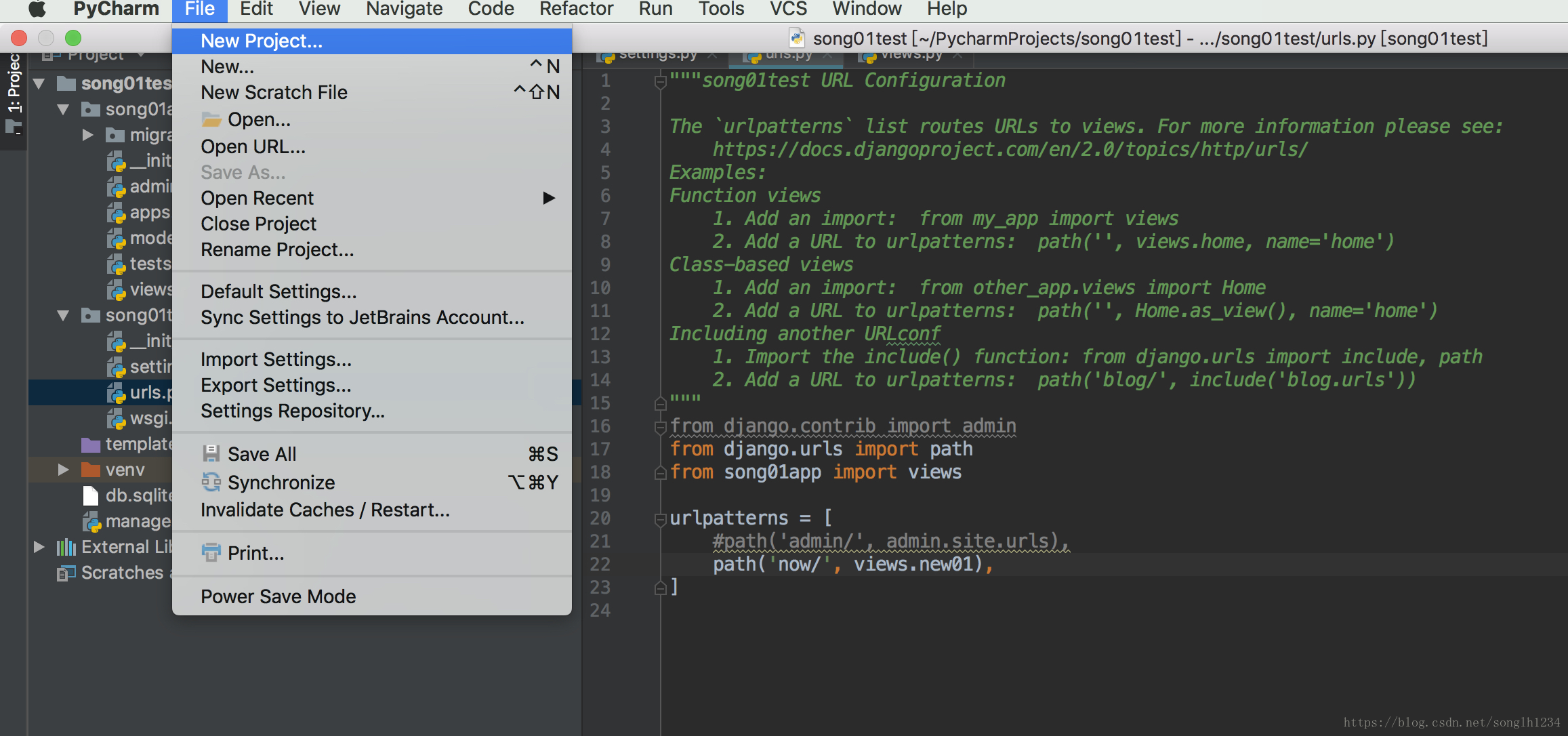
首先打开我们的工具pycharm,点击New Project
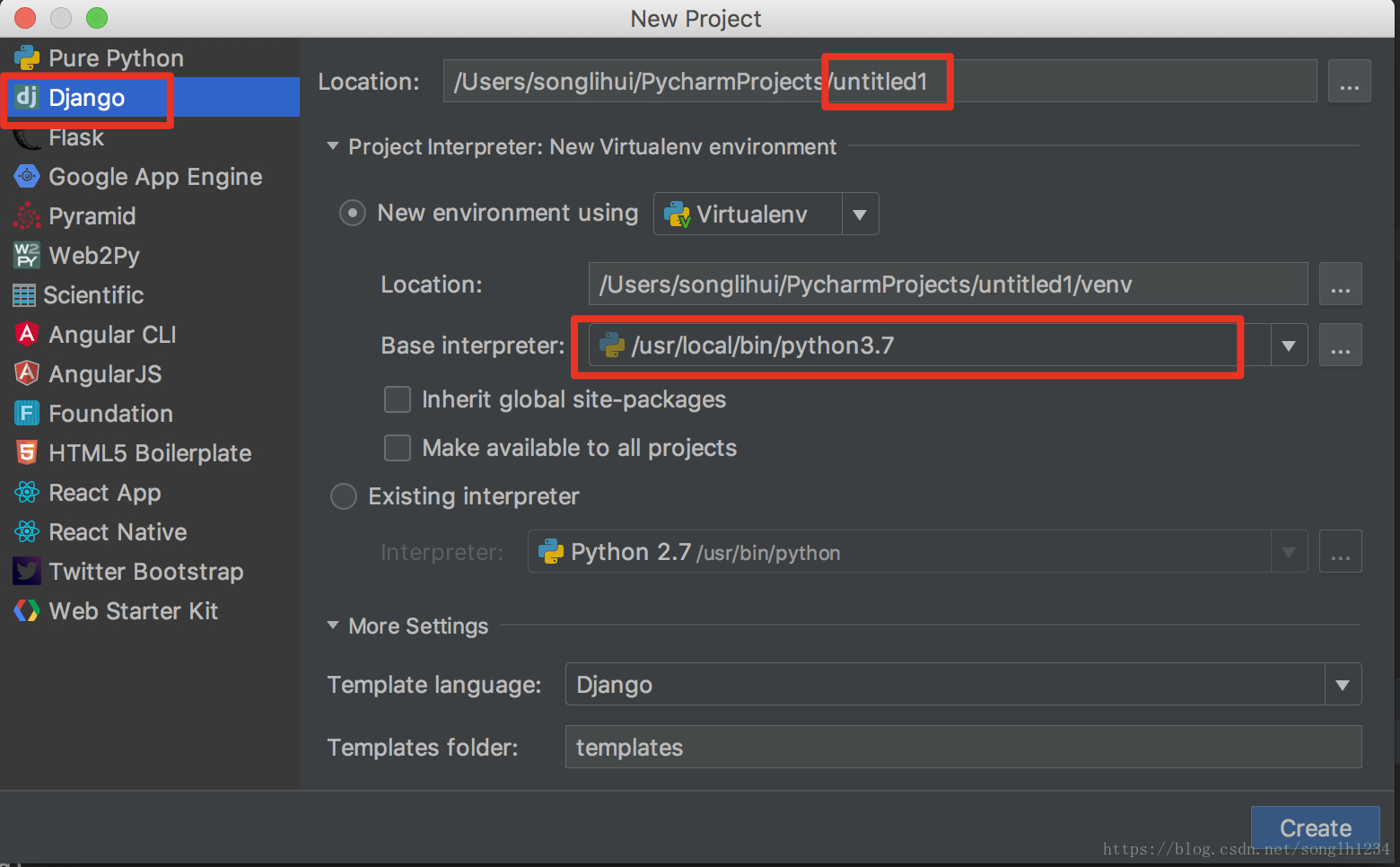
继续点击左侧Django,修改untitled1为你想命名的项目空间名,如testProject,选择Python的解释器版本,其他默认点击Create,创建第一个Django项目成功!!!
创建APP,每个Django下允许创建多个app,每个app相当于一个子模块、功能部件,所有app共享整个项目的资源,点击pycharm下方的Terminal终端,进入该项目目录执行python manage.py startapp test01 ,test01是你的app名
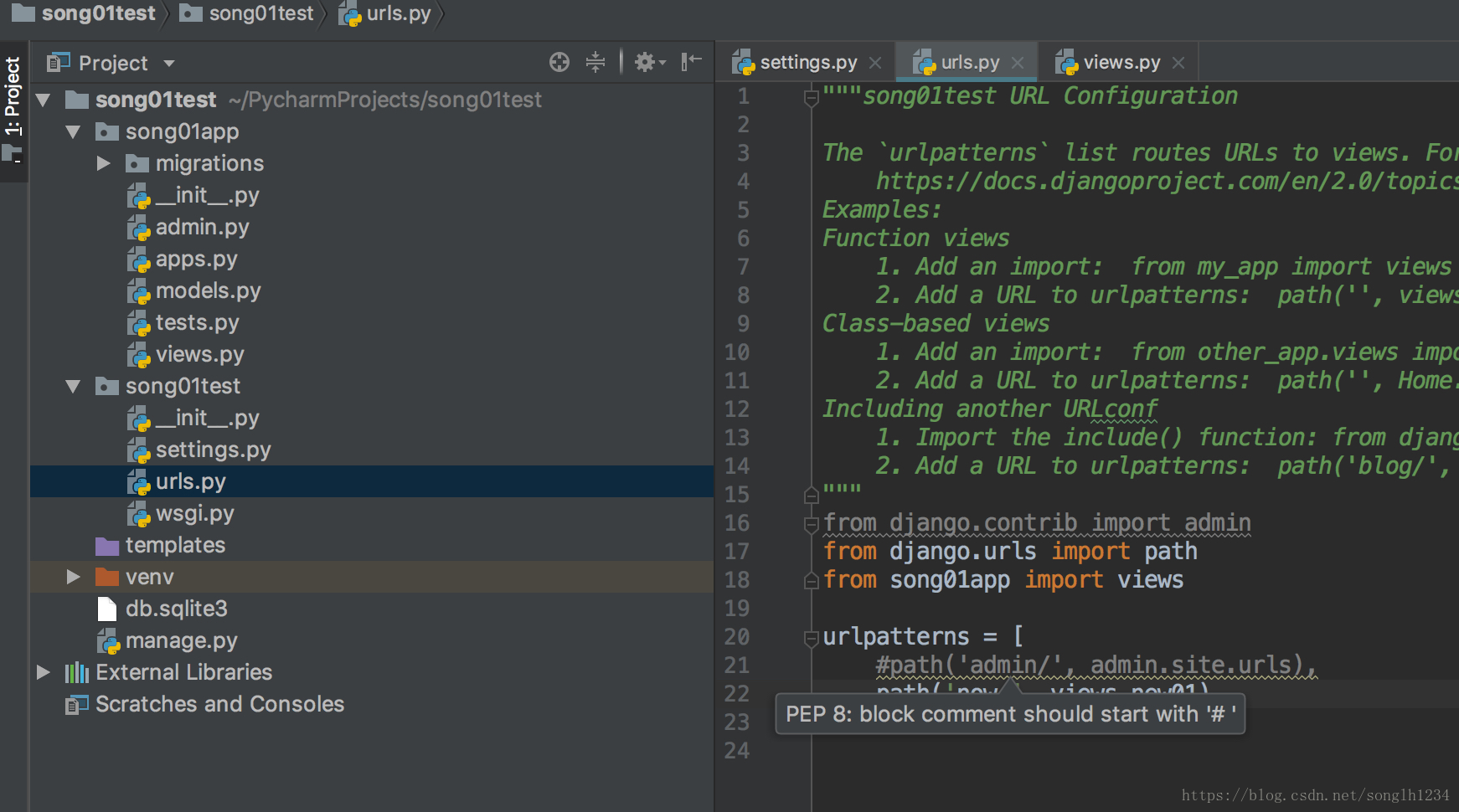
执行成功后可以在pycharm的目录结构中看到新建的app,结构如下:
截图为本人环境的项目,具体请已自己开发项目创建的为准
2.修改urls.py和views.py
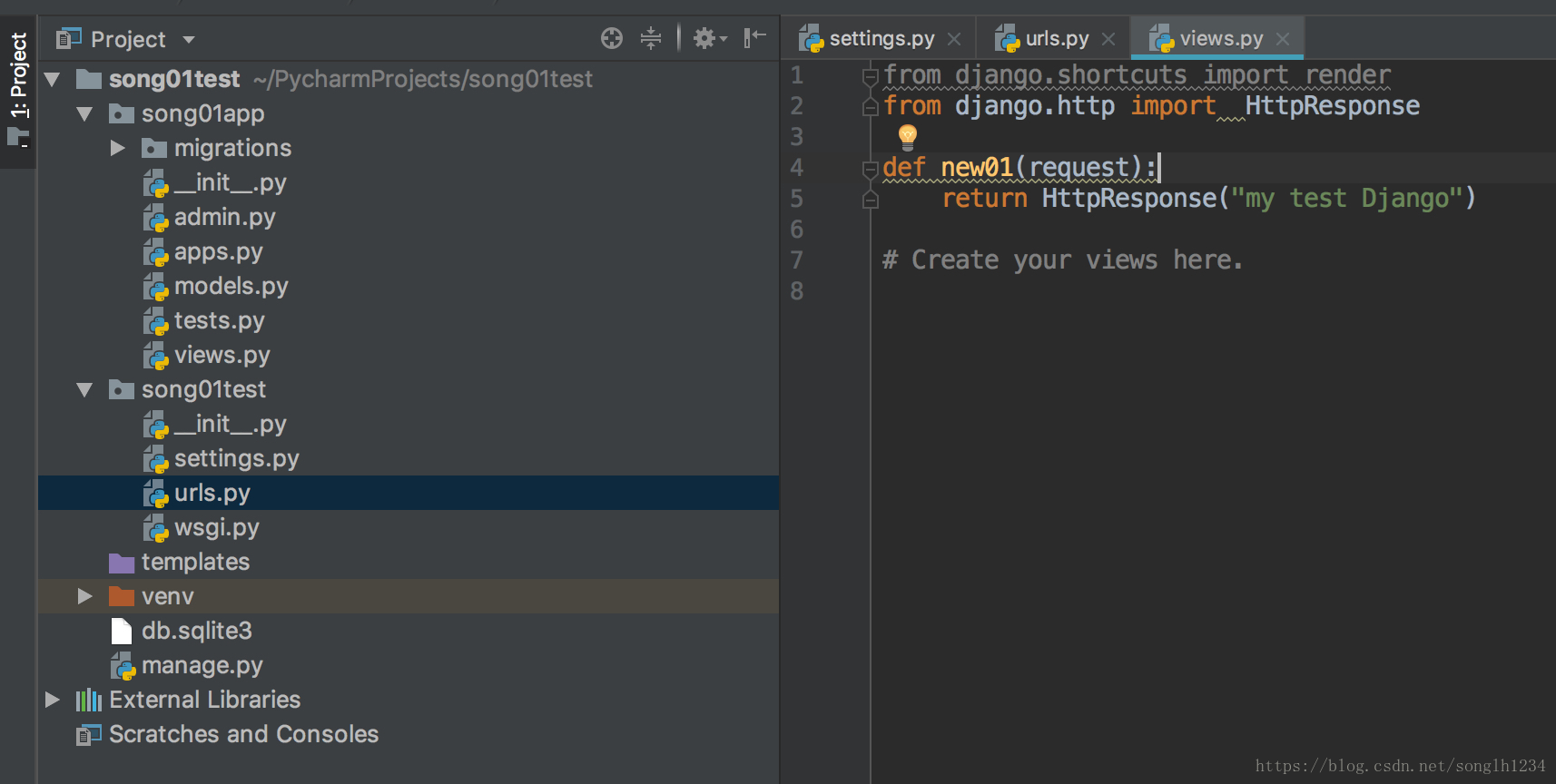
修改views.py,代码的功能是在浏览器中展示“my test Django”修改内容如下图所示
from django.shortcuts import render
from django.http import HttpResponse
def new01(request):
return HttpResponse("my test Django")
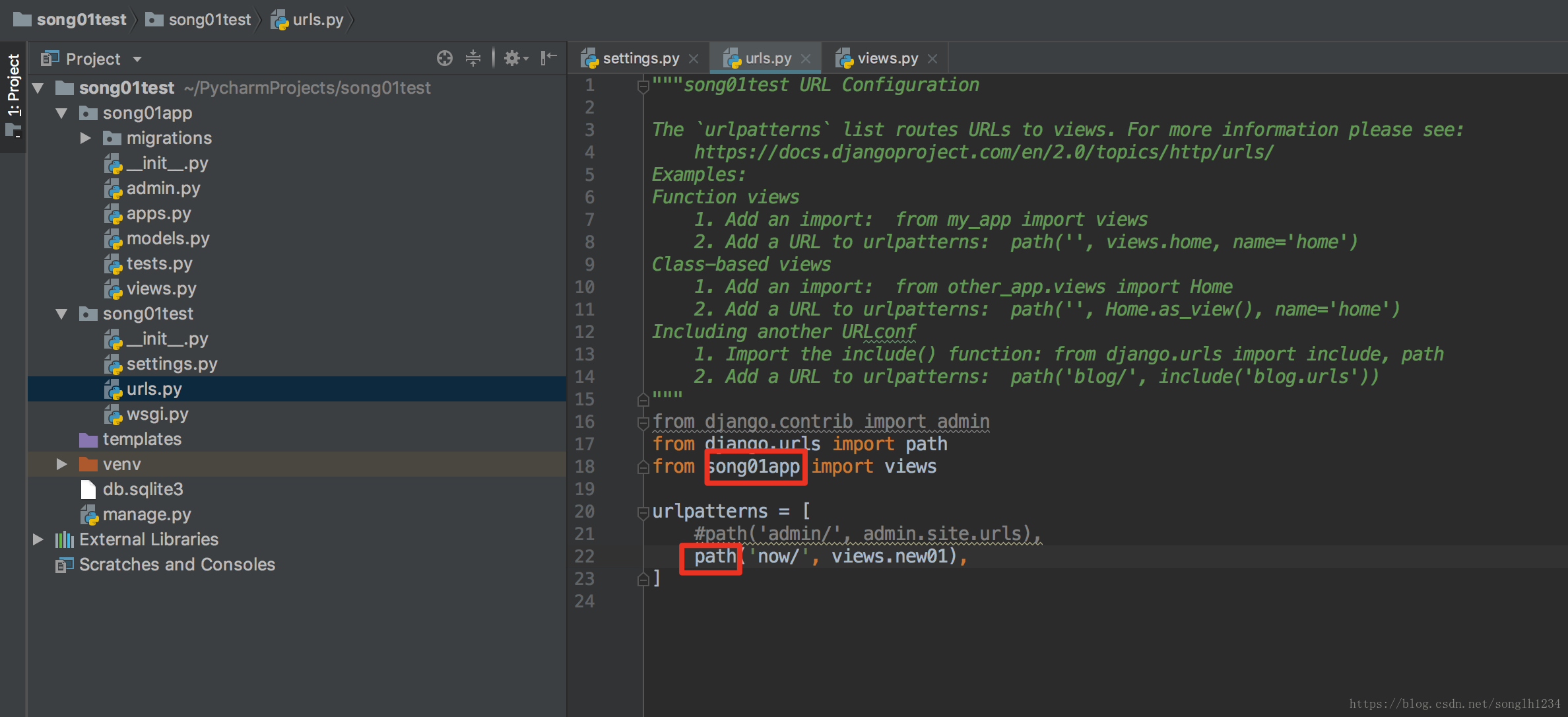
# Create your views here.修改urls.py
song01app是你创建的app名称,本人用的python3版本,如果用的是2版本,path地方应该展示的URL,now/此处是浏览器访问的URL地址,new01是你的views.py里创建的名称
from django.contrib import admin
from django.urls import path
from song01app import views
urlpatterns = [
#path('admin/', admin.site.urls),
path('now/', views.new01),
]3.运行启动服务并访问
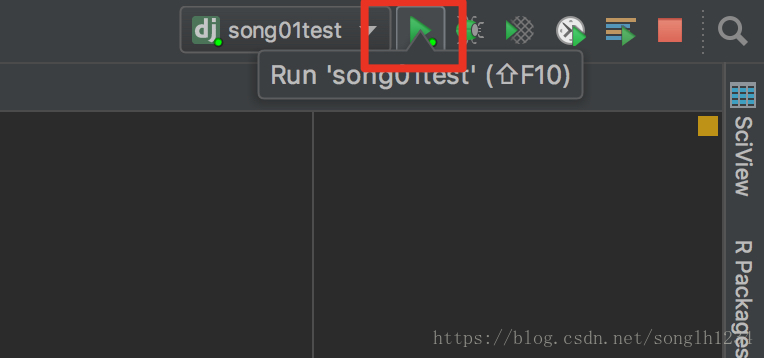
点击绿色三角▶️启动服务,若报错请查看环境配置是否正确
如下所示表示启动成功
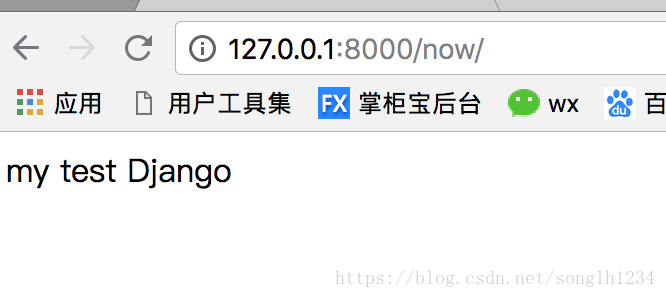
拷贝http://127.0.0.1:8000/在浏览器中输入http://127.0.0.1:8000/now/其中now为urls.py中的now/
访问成功:页面展示如下