网页中引入的静态资源多了以后会有什么问题、?
1.网页加载速度慢,因为我们要发起很多的二次请求
2.要处理错综复杂的依赖关系
如何解决上面的问题
1.合并,压缩图片,使用精灵图
2.可以使用之前学过的require.js,也可以使用webpack可以解决各个包之间错综复杂的依赖关系;
什么是webpack
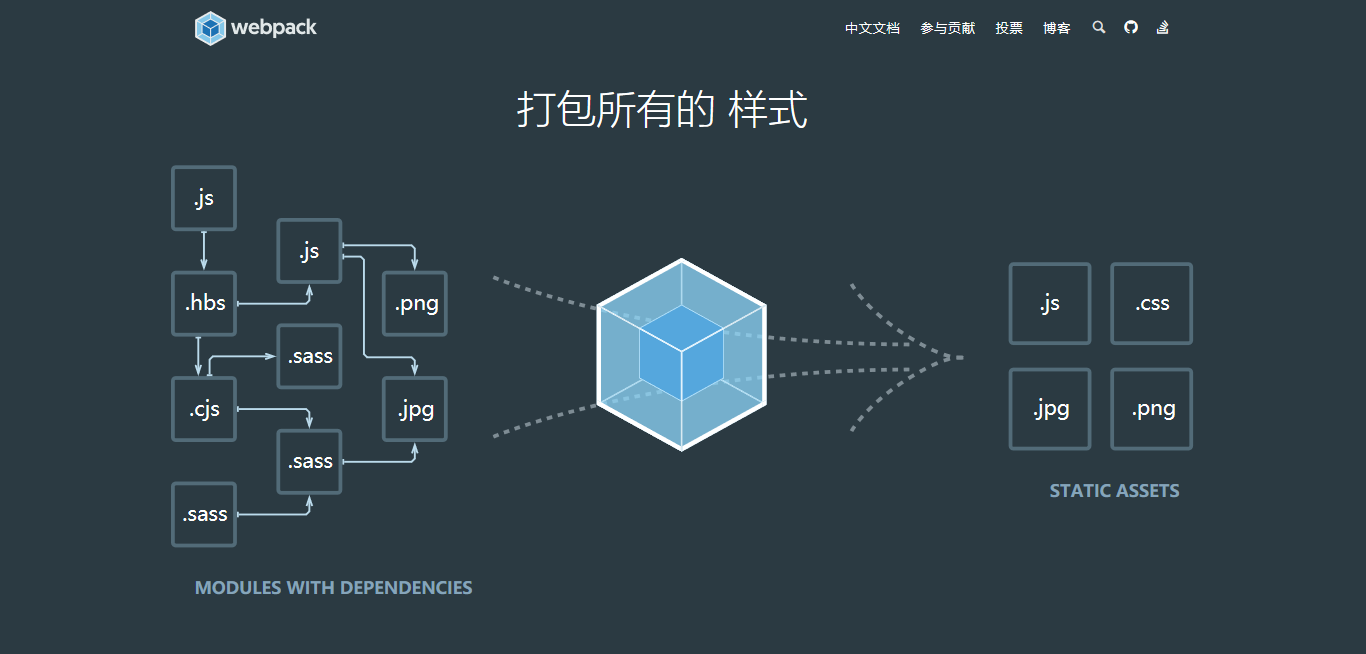
webpack是前端的一个项目的构建工具,它基于node.js开发出来的一个前端工具,使用webpack可以解决上面两个问题,可以基于整个项目进行构建,可以完美实现资源合并,打包,压缩,等诸多功能。

学习参考:https://www.webpackjs.com/concepts/
webpack安装参考的方式
https://jingyan.baidu.com/article/a3a3f811230ee58da3eb8a6e.html