
①全局安装webpack
npm install wepack -g
②如果要装包的话,要先在项目根目录下启动npm
npm init -y
启动完,自动生成一个package.json文件

③装包的格式
npm i jquery -s

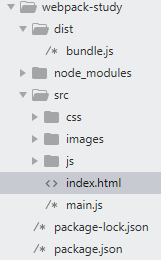
④不推荐直接在首页引用任何包和任何css文件,因为可能会引用很多静态资源,导致速度变慢
所以我们把所有的资源都在main.js里面写
⑤转换main.js文件
webpack ./src/main.js -o ./dist/bundle.js

经过以上示例,webpack可以做什么事情呢?
1.webpack能够处理js文件的互相依赖关系;
2.webpack能够处理js的兼容问题,把高级的、浏览器不是别的语法,转为低级的浏览器能正常识别的语法
3.运行的命令格式:webpack 要打包的文件路径 打包好的输出文件的路径