1、需求背景
在设置密码信息时,需要支持输入内容的隐藏和可见的切换,效果如下:
隐藏:
显示:
2、实现原理:
1. 设置两个input,一个type为password,一个type为text,分别用于显示隐藏密码和可见密码
2. 设置两个字体图标,一个为睁开的眼睛,一个为闭上的眼睛,用于点击切换两个input的显示,当然,图标的样式可以任意定义
3. 保证两个input的值相同
3、代码实现:
1. html

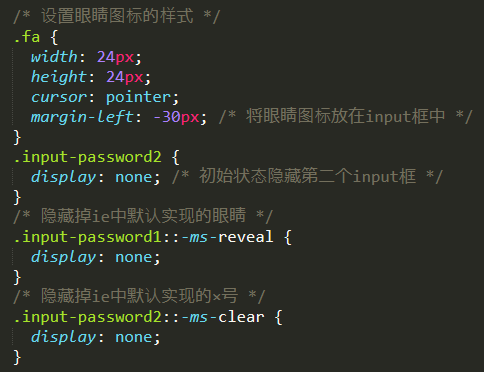
2. css

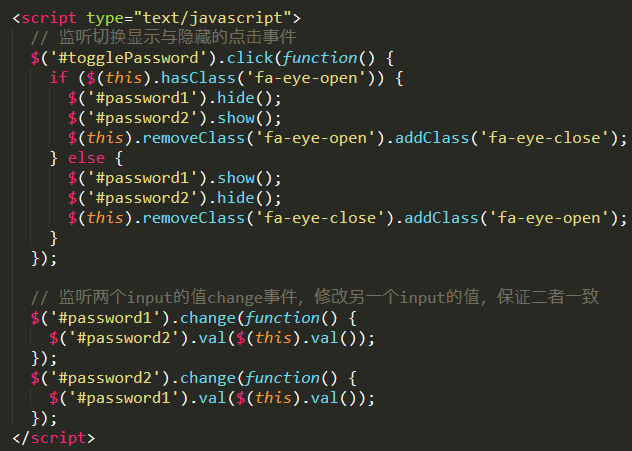
3. js

4、注意事项:
1. 本文代码使用了jquery,需引入;使用了字体图标,需引入
2. IE中默认对type为password的input设置了眼睛图标用于显示密码,对type为text的input设置了×号图标用于清除内容,本文将其设置为隐藏,保证浏览器兼容性
3. 因为两个input保存的值是一致的,因此在校验和提交表单时,只需处理其中一个即可