之前用.net的一个开元框架谢了WebSocket的应用,刚好pmgo有用到。现如今需要自己做一个简易聊天室,前端也写了一些,服务端打算用Java(.netcore撸了一天,都没看出个所以然来,连WebSocket的端口都不知道怎么设置ಥ_ಥ,虽然下面这个Demo也没有找到如何设置。)下面就动手实操吧
一、pom.xml引入包
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-websocket</artifactId> </dependency>
在依赖中添加如上代码段,引入websocket包。
二、WebSocketUtil
接下来创建一个WebSocketUtil类,用于提供对session链接、断开连接、推送消息的简单控制。
(注:此处的sendMessage,直接将字符串消息推送给客户端。现下先后端分离的应用,都采用Json数据传输标准,所以后期最好将其封装为标准的Json对象)
public class WebsocketUtil { /** * 记录当前在线的Session */ private static final Map<String, Session> ONLINE_SESSION = new ConcurrentHashMap<> (); /** * 添加session * @param userId * @param session */ public static void addSession(String userId, Session session){ // 此处只允许一个用户的session链接。一个用户的多个连接,我们视为无效。 ONLINE_SESSION.putIfAbsent ( userId, session ); } /** * 关闭session * @param userId */ public static void removeSession(String userId){ ONLINE_SESSION.remove ( userId ); } /** * 给单个用户推送消息 * @param session * @param message */ public static void sendMessage(Session session, String message){ if(session == null){ return; } // 同步 RemoteEndpoint.Async async = session.getAsyncRemote (); async.sendText ( message ); } /** * 向所有在线人发送消息 * @param message */ public static void sendMessageForAll(String message) { //jdk8 新方法 ONLINE_SESSION.forEach((sessionId, session) -> sendMessage(session, message)); } }
三、WebSocketController
如上,已经创建好了简单的session管理和消息管理,接下来要使用注解的方式,使用SpringBoot的websocket包提供的方法,实现OnOpen、OnClose、OnMessage三个方法,再实现一个OnError方法来应对异常。代码段如下:
/** * websocket接口处理类 */ @Component @ServerEndpoint ( value = "/chat/{userid}" ) public class WebsocketController { /** * 连接事件,加入注解 * @param userId * @param session */ @OnOpen public void onOpen( @PathParam ( value = "userid" ) String userId, Session session ) { String message ="[" + userId + "]加入聊天室!!"; // 添加到session的映射关系中 WebsocketUtil.addSession ( userId, session ); // 广播通知,某用户上线了 WebsocketUtil.sendMessageForAll ( message ); } /** * 连接事件,加入注解 * 用户断开链接 * @param userId * @param session */ @OnClose public void onClose(@PathParam ( value = "userId" ) String userId, Session session ) { String message ="[" + userId + "]退出了聊天室..."; // 删除映射关系 WebsocketUtil.removeSession ( userId ); // 广播通知,用户下线了 WebsocketUtil.sendMessageForAll ( message ); } /** * 当接收到用户上传的消息 * @param userId * @param session */ @OnMessage public void onMessage(@PathParam ( value = "userId" ) String userId, Session session ,String message) { String msg ="[" + userId + "]:"+message; // 直接广播 WebsocketUtil.sendMessageForAll ( msg ); } /** * 处理用户活连接异常 * @param session * @param throwable */ @OnError public void onError(Session session, Throwable throwable) { try { session.close(); } catch (IOException e) { e.printStackTrace(); } throwable.printStackTrace(); } }
到此基本完成了websocket的服务。
四、添加 ServerEndpointExporter 启动Bean
修改main函数所在的启动方法代码段,添加 serverEndpointExporter :
public class DemoApplication { public static void main(String[] args) { SpringApplication.run(DemoApplication.class, args); } /** * 会自动注册使用了@ServerEndpoint注解声明的Websocket endpoint * 要注意,如果使用独立的servlet容器, * 而不是直接使用springboot的内置容器, * 就不要注入ServerEndpointExporter,因为它将由容器自己提供和管理。 */ @Bean public ServerEndpointExporter serverEndpointExporter() { return new ServerEndpointExporter(); } }
至此,完成了所有代码的编写。
五、测试
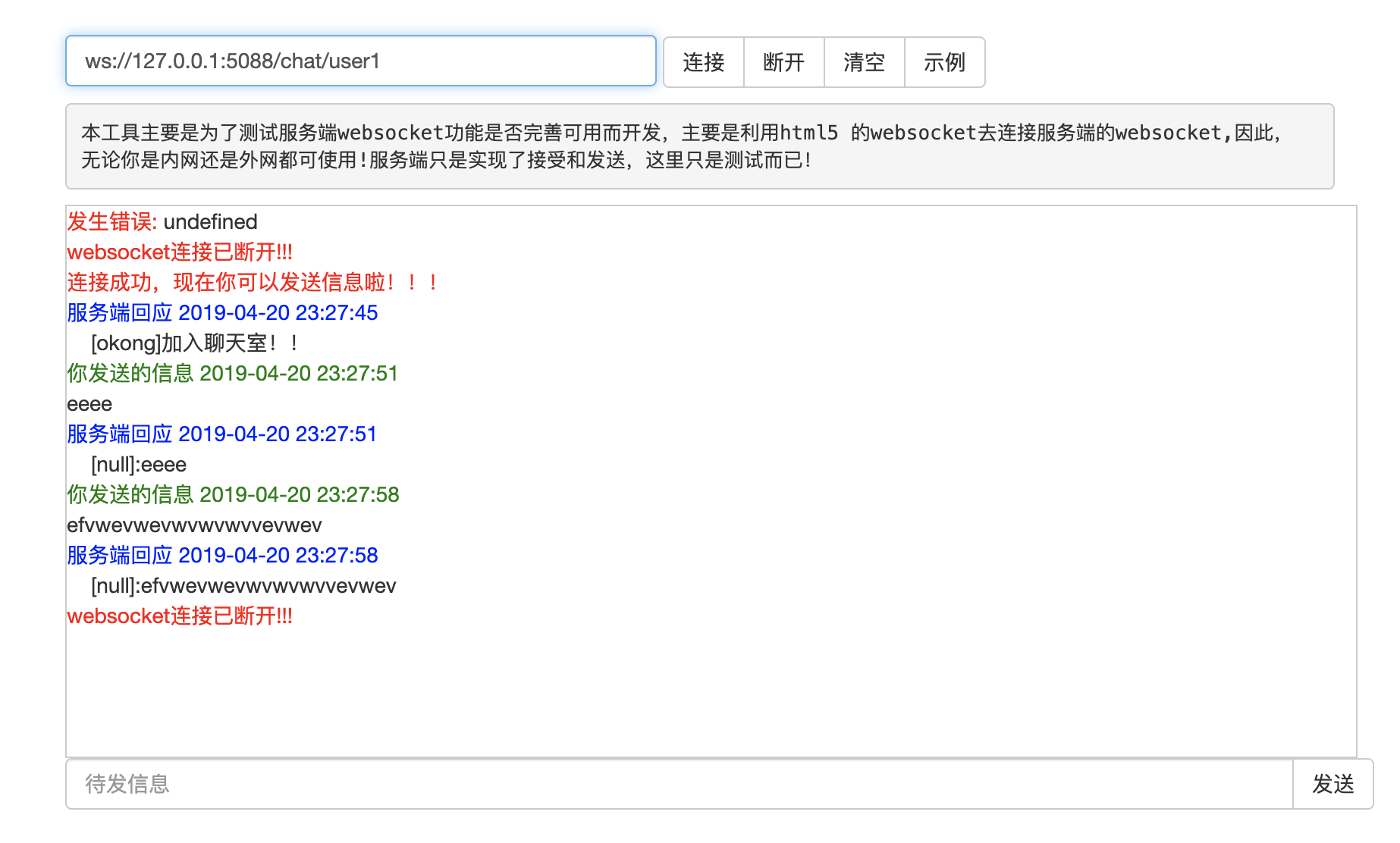
使用 http://coolaf.com/tool/chattest 这个站点,来测试链接。首先启动项目,启动后,点开网址输入应用的WebSocket链接url:ws://127.0.0.1:5088/chat/user1 测试链接