版权声明:尊重原创! https://blog.csdn.net/weixin_42675488/article/details/87387587
参考文献:webpack那些事儿 - 掘金
exract-text-webpack-plugin css分离 实操:
1、安装:
| npm 安装实操 | |
|---|---|
| webpack 3.x 版本 —— | npm i exract-text-webpack-plugin -D |
| webpack 4.x 版本 —— | npm i exract-text-webpack-plugin@next -D |
| —— | |
| css处理: | npm i style-loader css-loader -D |
| / | |
| 图片img处理: | npm i file-loader url-loader -D |
| npm i html-withimg-loader -D |
2、webpack.config.js 配置:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const Webpack = require('webpack');
const ExtractTextPlugin = require('extract-text-webpack-plugin'); //分离css插件名
module.exports = {
entry: {
index: './src/js/index.js'
},
output: {
path: path.resolve(__dirname , './dist'), //文件地址
filename: 'js/[name].bundle.js'
},
module: {
rules:[
{
test: /\.css$/,
loader: ExtractTextPlugin.extract({
//安装两个包
fallback: "style-loader",
use: "css-loader"
})
},
{
test: /\.(png|jpg|gif)$/,
use: [{
loader: 'url-loader',
options: {
limit: 50 , //limit - 范围,小于50kb转成base64,大于则换成路径
name: 'assets/images/[name].[hash:7].[ext]' //hash- 随机转化,防止重名
}
}]
},
{
test: /\.html$/,
loader: 'html-withimg-loader'
}
]
},
plugins: [
new HtmlWebpackPlugin ({
hash: true,
filename: 'index.html',
template: './src/index.html'
}),
new ExtractTextPlugin('css/index.css') //提取路径
]
};
devSerer 开发服务器实操:
1、安装:
| npm安装实操: | |
|---|---|
| npm i webpack-dev-server -D | |
| npm i internal-ip -D | |
| npm webpack -D | |
| 删除文件夹: | npm i clean-webpack-plugin -D |
| —— | |
| webpack 使用方法 — segmentfault | |
| 配置图片、手机访问等 webpack 方法 |
devServer:{-------------------- //设置webpack本地服务器的配置
contentBase:’./dist’,--------------------------------- //默认webpack-dev-server会为根文件夹提供本地服务器
port:‘8383’,--------------------------------------//监听端口
inline:true,----------------------------//设置为true,当源文件改变的时候会自动刷新
historyApiFallback:true,-----------//在开发单页应用时非常有用,它依赖于HTML5 history API,如果设置为true,所有的跳转将指向index.html
hot:true --------------------------------------//允许热加载
hotOnly: true, ------------------------ //当编译失败时,不刷新页面
overlay: true,-------------------------- //用来在编译出错的时候,在浏览器页面上显示错误
progress:true------------------------------ //显示打包的进度
},
2、配置:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const Webpack = require('webpack');
const ExtractTextPlugin = require('extract-text-webpack-plugin'); //分离css插件名
const CleanWebpackPlugin = require('clean-webpack-plugin'); //build 编译后删除并重新编译dist文件
const publicPath = '/';
module.exports = {
entry: {
index: './src/js/index.js'
},
output: {
path: path.resolve(__dirname , './dist'), //文件地址
filename: 'js/[name].bundle.js'
/*
//解析文件的目录,在devServer处理css中的图片时会用到,webpack-dev-server伺服的文件是相对publicPath这个路径
publicPath: '/assets/'
//此时相当于/assets/路径对应于 dist 目录,是一个映射的关系
*/
},
devtool: 'inline-source-map',
devServer: {
publicPath: publicPath, //output.path 的虚拟路径映射
contentBase: path.resolve(__dirname,'dist'),
compress: true, //开启资源的 gzip 压缩
host: 'localhost',
historyApiFallback:true, //单页应用 404 转向 index.html
inline:true,
progress:true,
hot:true,
hotOnly: true,
overlay: true,
port:8080
},
module: {
rules:[
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
//安装两个包
fallback: "style-loader",
use: "css-loader",
publicPath: '../' //解决css背景图的路径问题
})
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 50 , //limit - 范围,小于50kb转成base64,大于则换成路径
name: 'assets/images/[name].[hash:7].[ext]' //hash- 随机转化,防止重名
}
},
{
test: /\.html$/,
loader: 'html-withimg-loader'
}
]
},
plugins: [
new CleanWebpackPlugin(['dist']),
new Webpack.HotModuleReplacementPlugin(), //HMR
new Webpack.NamedModulesPlugin(),
new HtmlWebpackPlugin ({
hash: true,
filename: 'index.html',
template: './src/index.html'
}),
new ExtractTextPlugin('css/index.css') //提取路径
]
};
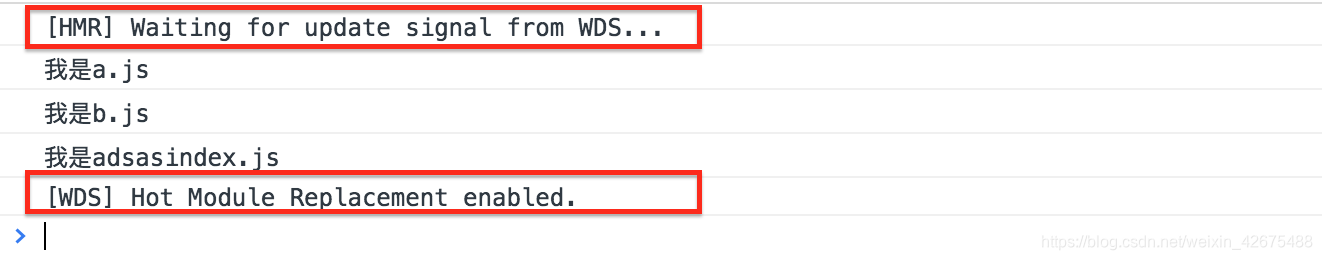
问题: webpack-dev-server 热更新 HMR配置有问题,浏览器提示404
HMR配置有两种方式:Node方式和非Node方式。非Node方式

配置成功!
所以我现在的package.json:
{
"name": "webpack02",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"build": "webpack --mode development",
"dev": "webpack-dev-server --hot --open chrome --mode development"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"clean-webpack-plugin": "^1.0.1",
"css-loader": "^2.1.0",
"extract-text-webpack-plugin": "^4.0.0-beta.0",
"file-loader": "^3.0.1",
"html-webpack-plugin": "^3.2.0",
"html-withimg-loader": "^0.1.16",
"internal-ip": "^3.0.1",
"style-loader": "^0.23.1",
"stylus": "^0.54.5",
"url-loader": "^1.1.2",
"webpack": "^4.29.3",
"webpack-cli": "^3.2.3",
"webpack-dev-server": "^3.1.14"
}
}