网格系统在使用中需要注意哪些问题?
--安阳师范学院互联网+应用技术学院UI设计方向讲师 黄艳芳
- 网格系统不要生搬硬套
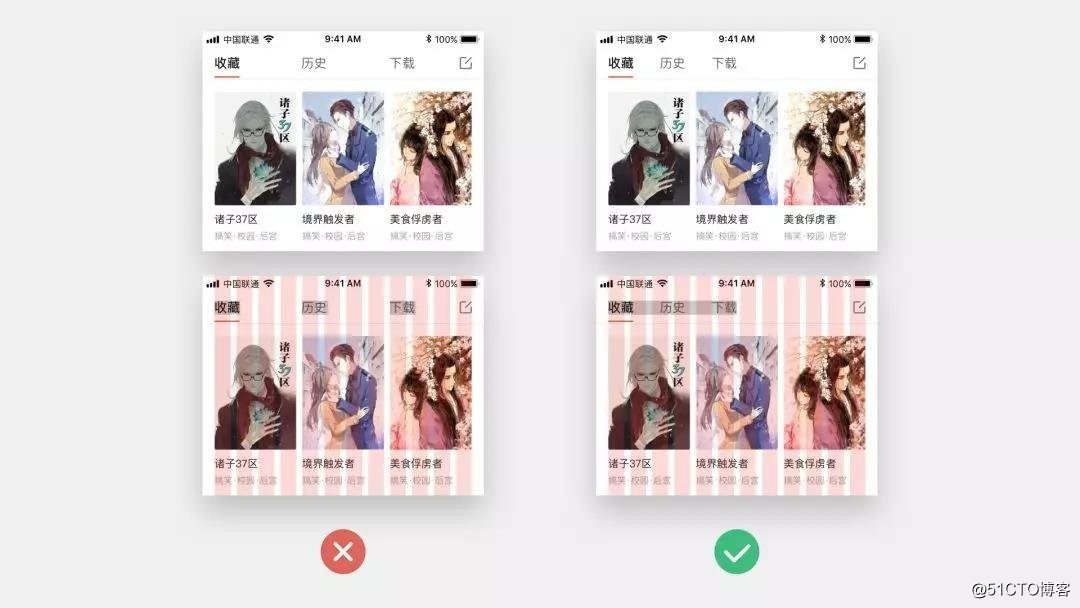
并不是每个元素都必须要与网格对齐的,要根据自己的实际需要而定,如果硬套进去的话,页面就会显得很怪异。图中左面的页面的三个tab标题想要在网格上与封面对齐,但是标题之间距离太大,看起来很不舒服。
这里三个tab标题的间距是固定值,不需要根据屏幕宽度去适配,因此要把三个tab标题看做是一个整体,即一个tab组件,组件左端与网格贴合即可。
- 网格不能被整除怎么办?
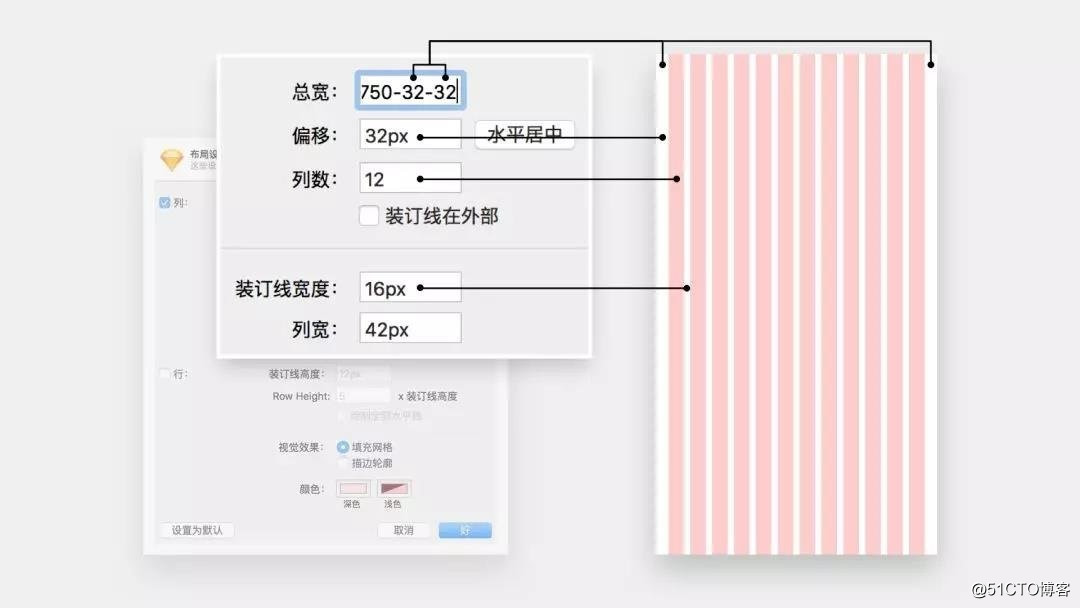
还是以这张图为例,大家在做设计稿的时候,最常用的画布尺寸也许就是iPhone6/7/8的7501334px了,有些同学会发现,在这个尺寸下如果以8px为最小单元格时,画布是无法被整除的——即750px宽度下除去所有外边距和水槽后,每一个红色的列宽实际为42.5px。
那么大家就会产生疑问:这样的话,网格系统是不是就意味着不能用了?
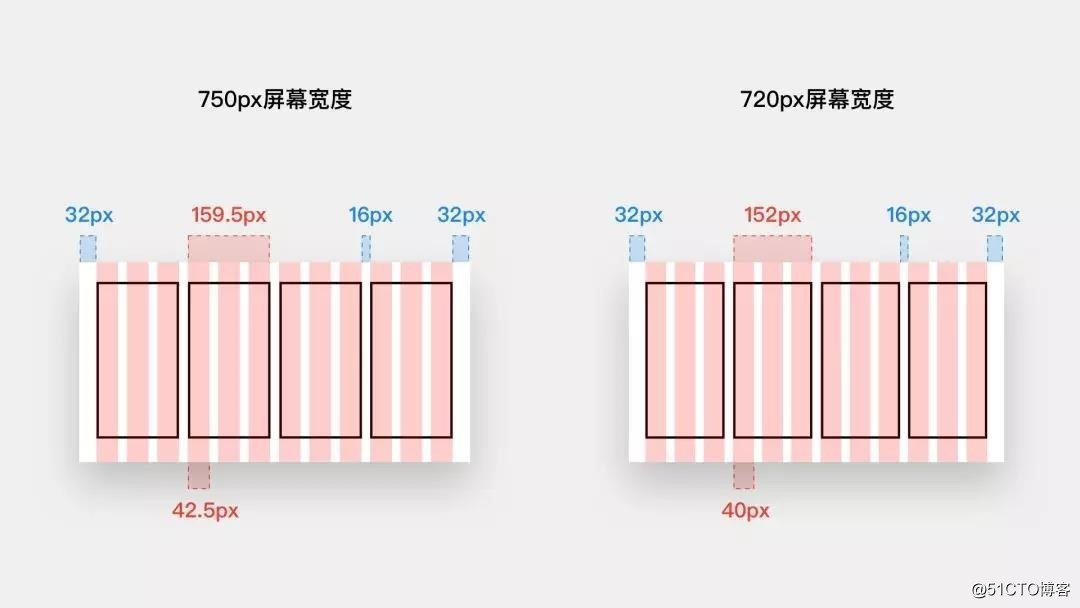
其实这属于正常现象,因为没有哪一套网格系统,在任何屏幕分辨率下都能完美整除的。并且同样是8px单元格,在750px手机上无法被整除,而在720px手机上就完全没有问题。
例如下图的尺寸中,代表外边距和水槽的蓝色数值,是我们需要提供给研发的固定值,而红色的数值是根据屏幕实际宽度计算得来的。因此我们只需要保证提供给研发的数值遵循网格系统规律即可,至于页面中计算得来的数值,那0.5px的偏差肉眼是感觉不出来的。
总结
网格系统是视觉设计师强有力的辅助工具,它能指导我们用更科学的方式打造APP界面,从而让页面布局规范有序、节奏统一,让设计师效率翻倍。
然而正如文中所说,网格参数种类繁多,因此需要根据自身需要,构建一个适合自己、符合产品调性的网格系统。