一、js有6中数据类型:
1.原始类型:number、string、boolean、null、undefined
2.object 对象(包括数组Array、Date、Function)
二、js中的隐式转换
1.“37” - 7 => 30; “37” + 7 => 377;
-
巧用+/-规则转换数据类型:
-
将一个变量转换为number类型:num-0
-
将一个number变为一个字符串:num + “”
-
不同类型数据的比较
-
“1.2”==1.2 //此时字符串会先转换数字再进行比较
-
严格等于 === (数据类型和数据都必须相同)
-
NaN≠NaN;
new Object() ≠ new Object();
三、包装对象
//当对变量进行对象的操作,比如a.length和给a.t赋值时,js会自动new一个对象,当执行完相应语句后,该临时对象被销毁,因此a.t找不到
var a = "string";
alert(a.length); //6
a.t = 3;
alert(a.t); //undefined
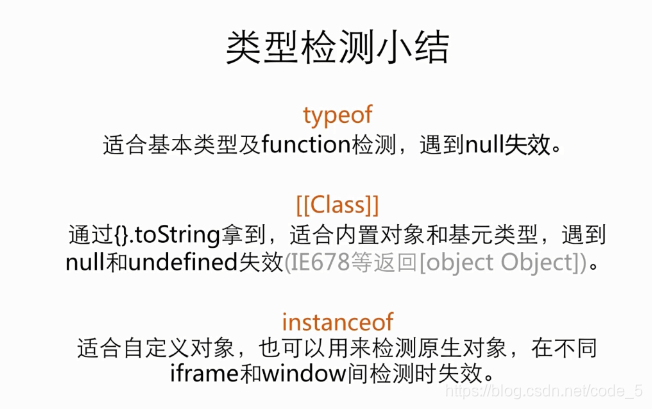
四、类型检测
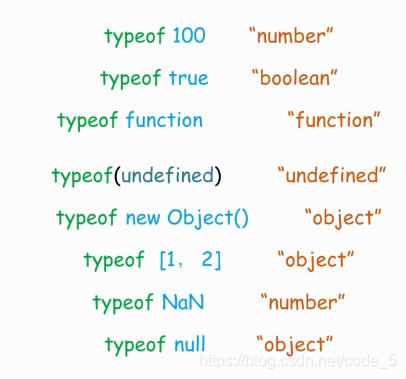
- typeof(注意:typeof null=>object)

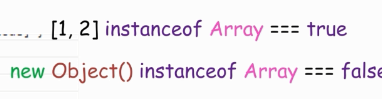
- instanceof

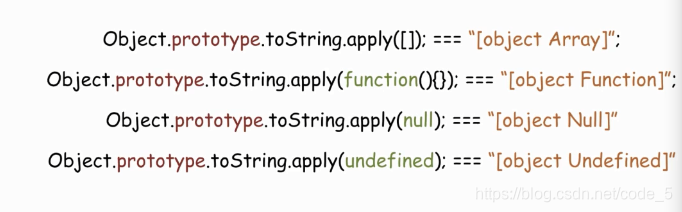
- Object.prototype.toString

- constructor
- duck type 鸭子类型