版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_33237207/article/details/89208774
1、问题的发现
先来看下 ie、火狐、谷歌浏览器下各个字体显示情况:
ie和火狐下:

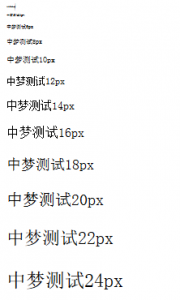
谷歌下:

从上面的图可以很明显看出谷歌下 css设置字体大小为12px及以下时,显示都是一样大小,都是默认12px。
那么网上一直有一个方法就是给当前样式添加谷歌私有属性:-webkit-text-size-adjust:none;
可是我进行验证后发现,在谷歌现在的新版本里已经无效。
2、问题的解决
那么我们应该如何设置谷歌下的字体呢?
我们可以使用到 css3里的一个属性:transform:scale()
属性介绍请参考w3c官方文档:http://www.w3school.com.cn/css3/css3_2dtransform.asp
这个属性前加上-webkit-谷歌前缀,那么就可以控制谷歌浏览器字体的大小的缩放了,代码如下:
<style>
p{font-size:10px;-webkit-transform:scale(0.84);}
/*这里的数字0.84,是缩放比例,可以根据情况变化。如果想要10px,那么就用10/12得到缩放比例,虽然会有一点差距,不过精确到小数后两位已经很好了,可以凑合用了。*/
</style>
<p>中梦测试10px</p>此时结果如下图:

但是要注意一点,如果这个<p>元素有背景的话,给这个属性会使背景也随着变化,所以,我们可以给<p>标签里再套个<span>,代码如下:
<p><span>中梦测试10px</span></p>此时还是没有效果,如下图:

这是因为transform:scale()这个属性只为可以定义宽高的元素进行缩放,而span是行内元素;
我们可以给span元素定义一个display:block,这样就可以了,代码如下:
<style>
p span{font-size:10px;-webkit-transform:scale(0.84);display:block;}
</style>
<p><span>中梦测试10px</span></p>此时在电脑chrome浏览器上显示正常,但是在ios浏览器中显示的字体会比10px小,怀疑是把10px也给缩放了。
所以,想要设置10px字体大小的话,建议下面一种写法,font-size设置为12px,整体都缩放(不单只针对chrome浏览器):
<style>
p span{font-size:12px;transform:scale(0.84);}
</style>
<p><span>中梦测试10px</span></p>这样万事大吉,字体大小就改变了。