浏览器字体默认显示为12px为最小字体,当style="font-size=10px"的时候,字体也会显示为12px
可以通过transform: scale()样式进行字体修改,如下所示:
<div id="About">
<!--字体大小为16px-->
<p class="size-16">你好世界!</p>
<!--字体大小为12px-->
<p class="size-12">你好世界!</p>
<!--字体大小为8px-->
<p class="size-08">你好世界!</p>
</div>
<style scoped>
.size-16 {
font-size: 16px;
}
.size-12 {
font-size: 16px;
transform: scale(0.75); //通过 transform属性实现比例缩放,16*0.75为12px
}
.size-08 {
font-size: 16px;
transform: scale(0.5); //通过 transform属性实现比例缩放,16*0.5为8px
}
</style>
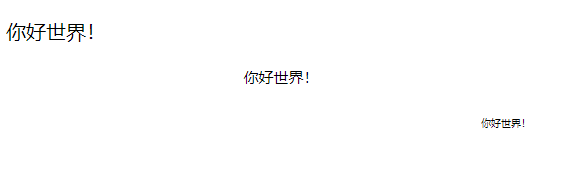
实现效果如下:

可以自己体会下,实际缩小的并不是字体,而是字体所在标签的大小被缩放了,导致字体看上去也很小
****transform:scale()这个属性只可以缩放可以定义宽高的元素,而行内元素是没有宽高的,如果是行内元素实现缩放需要加上display:inline-block;
行内元素:a img span b strong input select section