
<!--当select值改变时,获取相对应气体语音列表的数据-->
<el-select v-model="warnLevelId" placeholder="请选择" style="width:150px;margin-left: 20px;" @change="handleGetWarnVoiceList">
<el-option
v-for="item in gasLevelList"
:key="item.id"
:label="item.levelName"
:value="item.id"/>
</el-select>
watch: {
// 监听气体警报绑定的ID 更改后将当前修改的等级和声音ID保存到要上传的数组中
'warnGasList': function() {
this.warnGasChange()
}
},
methods:{
// 获取声音信息(切换气体等级)
handleGetWarnVoiceList() {
// 根据气体等级ID获取相应的声音ID,并赋值给单选组
fetchVoiceDataByGasLevel(this.warnLevelId).then(resp => {
this.warnGasList = resp.data.data[0].rangSettingId
})
// 遍历数组 找到当前切换气体以及当前选择的声音Id 更新到数组中
for (let i = 0; i < this.gasLevelSetting.length; i++) {
if (this.gasLevelSetting[i].levelId === this.warnLevelId) {
// 第i条数据为当前修改的数据,则使用$set方法,将当前的气体等级和对应的声音ID保存到数组中,i为插入位置
this.$set(this.gasLevelSetting, i, { levelId: this.warnLevelId, setId: this.warnGasList })
}
}
},
// 单选组绑定的值发生改变的时候触发的事件
warnGasChange() {
console.log('this.warnGasList')
console.log(this.warnGasList)
// 遍历数组 找到当前切换气体以及当前选择的声音Id 更新到数组中
for (let i = 0; i < this.gasLevelSetting.length; i++) {
if (this.gasLevelSetting[i].levelId === this.warnLevelId) {
// 第i条数据为当前修改的数据,则使用$set方法,将当前的气体等级和对应的声音ID保存到数组中,i为插入位置
this.$set(this.gasLevelSetting, i, { levelId: this.warnLevelId, setId: this.warnGasList })
}
}
}
}
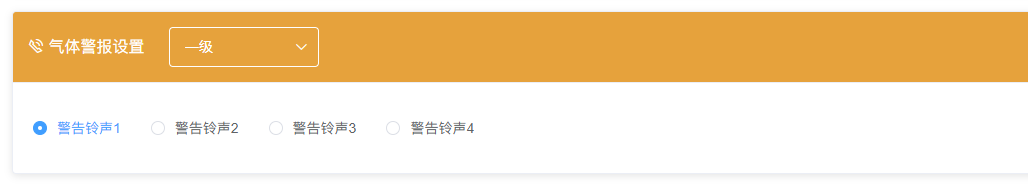
要实现的功能是根据select选中的气体等级显示相应的绑定的气体警告声音的值,并可以更改
1.拿到select循环数组的第一项 赋值给select绑定的值,完成select默认选中第一条
2.根据气体等级走接口拿到对应的数据,赋值给单选组按钮绑定的值
3.监听单选组按钮绑定的值,发生改变时,触发函数,将操作的值更新存储到数组中
(gasLevelSetting 数组为需要上传给后台的数组,在上传前转成json串)