开发工具:Visual Studio Code
关键技术:html5+CSS+JavaScript
作者:陈华周
QQ:1969913702
微信:al8888888t
撰写时间:2019年1月30日
关于调用html摄像头的原理就是打开web浏览器的Integrated Webcam (0c45:648b) 前置的权限

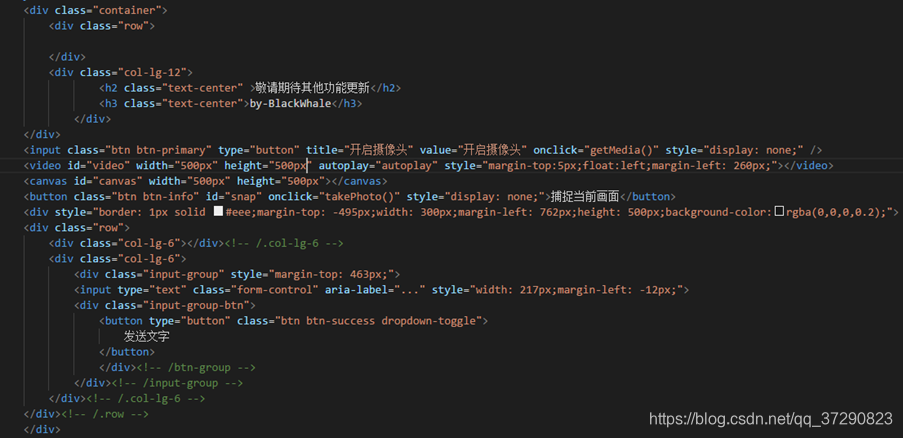
- 编写html_input文本标签将type改成button类型,设置value标题、设置onclick点击事件、
- 编写html_video视频多媒体标签,设置id、设置宽度与高度、设置autoplay属性(自动播放)
- 编写html_canvas图形容器,设置id
- 编写html_button按钮标签,设置id、设置onclick点击事件
- Html5代码如图.1

-
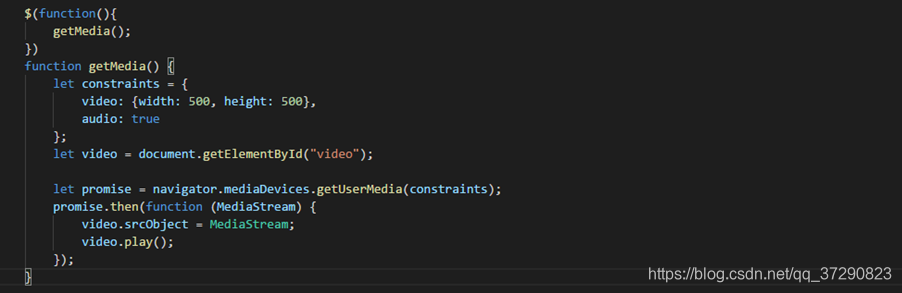
编写javascript的function运动函数{},声明let变量把video视频的宽高设置为500,audio=true开启音频
-
声明 video变量获取到html的video_ID值,
-
声明promise变量window.navigator嗅探不同浏览器mediaDevices接口提供访问连接媒体输入的设备请求constraints视频
-
Promise对象返回成功的回调函数带着MediaStream对象作为参数,then是Promise对象里的方法,then是异步执行,当then前方法执行完再执行then内部的程序,避免数据未获取到
-
将getMedia运动函数递归到jquer页面加载函数中,将getMedia运动函数递归到html开启摄像头按钮onclick中,实现页面加载时自动启动调用浏览器摄像头
-
javascript代码如图.2

-
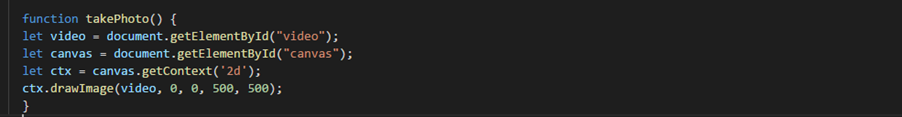
编写javascript的function运动函数{},声明let变量获取html_videoID与canvasID
-
声明let变量将canvas对象返回二维绘图
-
将ctx.drawImage方法显示video视频画面,y轴,X轴,宽,高
-
javascript代码如图.(3)

-
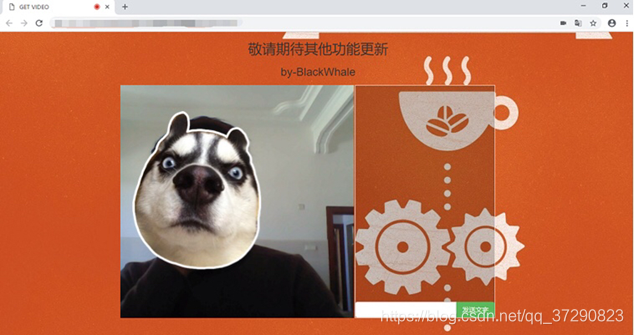
实现效果