<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex</title>
<style>
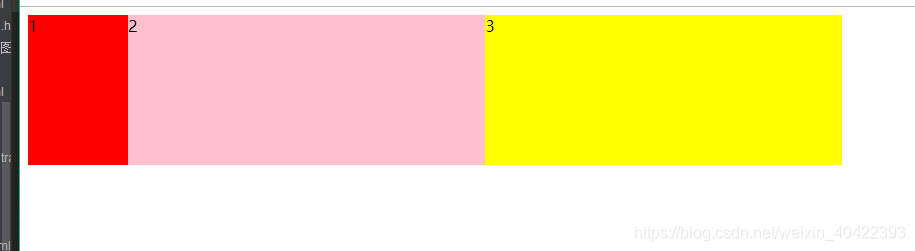
/*flex:1、默认方向 从左到右(主轴) 2、从上到下(侧轴)*/
section{
width: 80%;
height: 150px;
/*给父亲设置flex*/
display: flex; /*默认水平分布,,display-direction:column; 垂直分布*/
min-width: 600px; /*浏览器窗口伸缩到600px宽时 flex盒子不再变小*/
}
section div{
height: 100%; /*只平分了宽度*/
/*给孩子设置flex*/
/*flex:1; */ /*每个div占一份*/
}
section div:nth-child(1){
background-color: red;
width: 100px; /*也可以给定宽度*/
}
section div:nth-child(2){
background-color: pink;
flex: 2; /*两份*/
}
section div:nth-child(3){
background-color: yellow;
flex: 2; /*两份*/
}
</style>
</head>
<body>
<section>
<div>1</div>
<div>2</div>
<div>3</div>
</section>
</body>
</html>
<!--
补充:盒子阴影(box-shadow)
文字阴影(text-shadow) -->
014 flex伸缩布局
猜你喜欢
转载自blog.csdn.net/weixin_40422393/article/details/89287867
今日推荐
周排行