一. 每一天都在犯错,同时也在为每一天错误找方法,此时我在学习在页面上渲染出一个表格,简单 说就是用插件渲染出来的表格,在这个渲染表格里面犯的错误是不少了,接下来和大家说说我的渲染表格错误的历史吧!
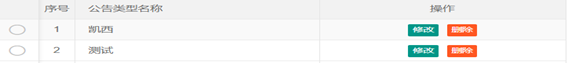
1.图1就是我想要达到的效果。
图1 表格

2.此时在图2,就是我渲染的表而不出来并且报错!一直说render()找不到!如图3,render()在插件里的意思就是执行渲染的意思,发生这样的报错,是一种而没有办法经过具体的调序来的快速的解决的,有时还得浪费大量的事件而找错误!但是经过这几天而发现render()报错,就是几个地方而导致的,比如:
01.在tabNoticeType 或者 layerTable 的参数和声明的参数是否不一致而导致!
02.render()渲染里面包括多个参数,比如:url:’’,elem:’’,cols:’’,等重要参数是否字母写错而导致数据不显示出来,在layui的渲染表格里,参数是一定不可以写错一个的,一旦出现错误,就会导致而没有数据出现的可能性!
03.还有本身render()也是一种可能写错而导致数据不出现
小总结:render()出现错误首先可以从以上来判断错误,但是前提是layui.js的插件是引用进来的了,同时没有引用错误等条件!
图2

图3

二. 表格参数常犯错点!
- clos里面的参数是我经常容易犯错的其中之一了,接下来就是close的简介了!
01.删除线格式 clos:[[]],field的参数必然是一个重要的参数了,filed参数和fixed的参数长得非常相似,可以作用大大的不相同,file对应的是一个字段名,对应的可以是在控制器查询出来的ID值,但是一定要跟数据库的名称一致!不然回导致数据找不到,页面报错,数据不展现出来等现象,而fixed这是一个定位而已,只是一个位置的摆放,可以设置left值,也可以设置right值。
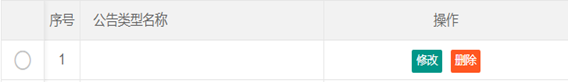
02.在图4我们可以清楚的看到数据不展现出来,就可能filed和控制器对应的字段名称不一致而导致的可能,但是在报错只会报错是一个ID找不到,且没有说是什么ID找不到,这时就可以从filed里面的ID来出发和控制器那边的字段来对应了
图4

图5

三. url连接参数问题!
1.在图6.里面我们可以清除看到数据接口请求异常这几个字,这种错误又有哪几种可能导致的呢!
01.在图7我们可以清楚的看到SelectNoticeTypeTable()里面有两个参数,但是int academe
参数,在页面上却没有使用,而导致数据异常的,这说明在渲染表格查询出来的数据的方法里面的参数,给了就要用才能给,而不能盲目的给参数而没有用!
图6

图7

总结:
1.以上都是渲染表格犯的错,常常因为一两个字母写错导致数据异常而苦恼,还有在还没有绑定下拉框就在查询给了参数而没有使用导致数据异常,同时在页面有没有办法调序出来错误而苦恼,
但是把每一次犯的错误总结出来,也是这就是所谓的经验吧!以上希望也可以帮助到你!