最近用vue2.0 + webpack搭建了环境创建新的项目。出现一个很蹩脚的问题:
在终端输入 npm run dev 的时候,不能自动打开浏览器运行项目。

这段话的意思是:你的应用程序运行地址是:http://localhost:8080
但是,在之前 运行npm run dev 之后会默认自动打开浏览器运行的。百度之后,找到了解决的办法:
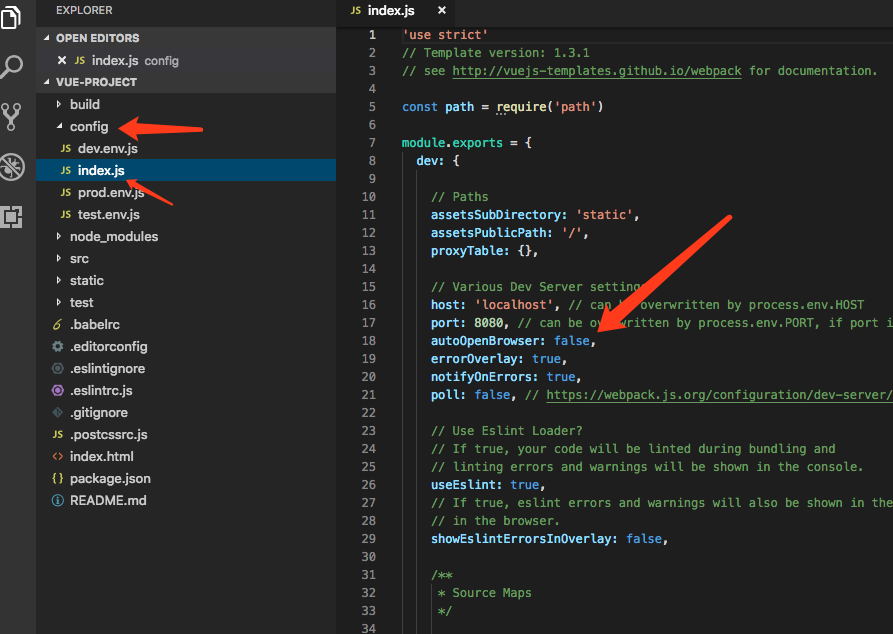
找到根目录下config文件夹下index.js文件,如下图:

-
autoOpenBrowser: true, //是否默认打开浏览器,默认是false,改为true即可