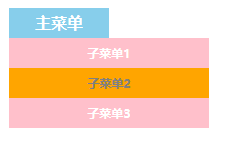
一、效果1

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="./jquery-2.1.4.min.js"></script> <style type="text/css"> *{margin:0;padding:0;} h1{margin-left:20px;margin-top:20px;font-size:16px;background-color:skyblue;width:100px;line-height:30px;text-align:center;color:white;position:relative;} dl{width:200px;background-color:pink;display:none;position:absolute;left:0;top:30px;} dd{font-size:12px;} dd:hover{background-color:orange;color:gray;} </style> </head> <body> <h1>主菜单 <dl> <dd>子菜单1</dd> <dd>子菜单2</dd> <dd>子菜单3</dd> </dl> </h1> <script type="text/javascript"> $(function(){ $("h1").hover(function(){ $("dl").show(); },function(){ $("dl").hide(); }); }); </script> </body> </html>