非常简单的直接用代码说一下个人对 原型对象的理解
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
function Person(name, gender) {
this.name = name;
this.gender = gender;
}
var p1=new Person("aaa","man"); //创建一个新的原型对象
var p2=new Person(); //每次以new 关键字调用时,会创建一个新的,独立的内存空间
p1.sister="lucy"; //因为空间独立,修改其中一个,不会影响到另一个。
console.log(p1.hasOwnProperty('sister')); //true
console.log(p2.hasOwnProperty('sister')); //false
//如有业务需求,所有实例对象需要共享的属性和方法,就用prototype属性来设置
Person.prototype.age=18; //扩展自定义对象,这样,所有通过Person 实例化的对象都可以访问这个属性
console.log(p1.age); //18
console.log(p2.age); //18
//当原型对象访问一个它本身不存在的属性或方法,系统会自动到原构造函数里去找 这就是原型链
</script>
</body>
</html>
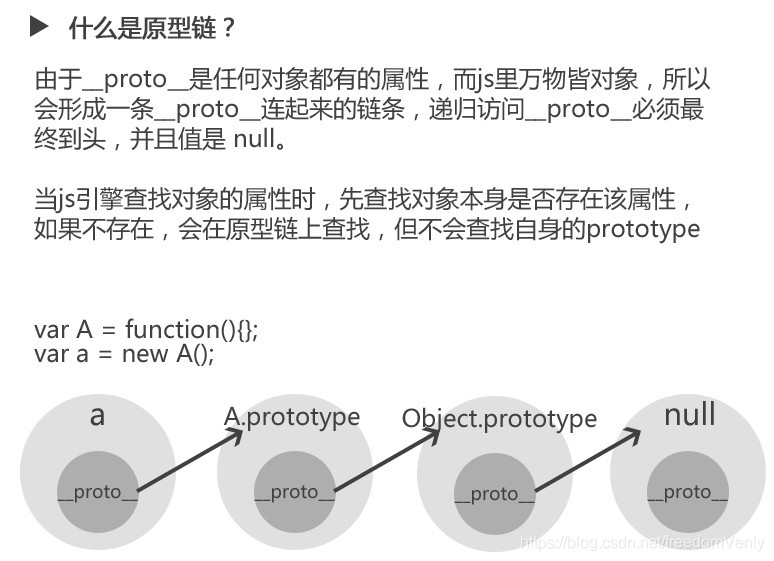
在网上找了一张图贴上来: