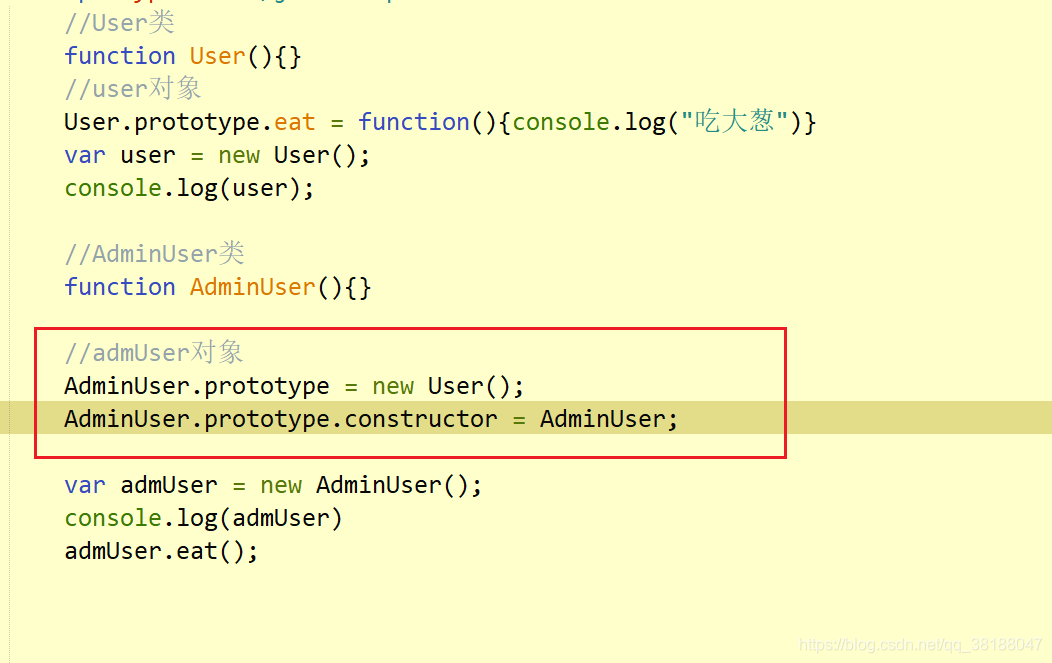
JavaScript-原型链继承理解
猜你喜欢
转载自blog.csdn.net/qq_38188047/article/details/105594541
今日推荐
周排行