代码地址
https://github.com/nan1010082085/vue-components/tree/master/CustomCalendar
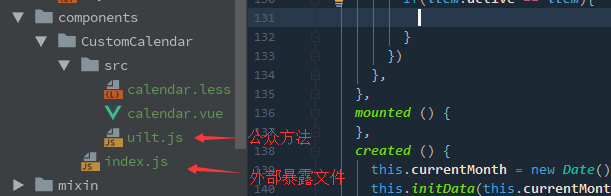
享一下组件目录

tip: 组件功能:
- 展示当前年份当前月,
- 支持左右 icon自定义
- 支持自定义当前日提示边框颜色
- 支持自定义某一日选择背景颜色, 边框染色如已经自定义边框颜色则为自定义颜色
- 某一日选中采用圆点模式
使用
引入 main.js

组件中使用
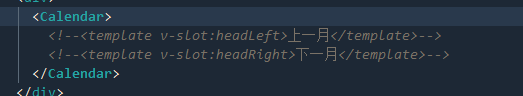
默认

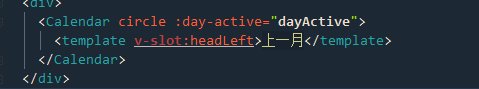
自定义左侧icon

某一个日期出现选中状态, 圆点模式

ps: 自定义某一日 数据传递
[ { active : 1 } ]
数组对象, 其中必须有 key = active, value :Number // 为组件判断某一日选中参数
默认效果

效果图2, 某个日期出现选中 默认模式

效果图2, 某个日期出现选中 圆点模式
