前端之HTML5,CSS3(一)
HTML5中常用内容标签
header标签
header标签定义文档的页眉,基本语法:<header>content</header>。
nav标签
nav标签定义导航链接部分,基本语法:<nav>content</nav>。
footer标签
footer标签定义文档的页脚,基本语法:<footer>content</footer>。
article标签
article标签定义文章内容部分,基本语法:<article>content</article>。
section标签
section标签定义文档中区域,类似于div标签,基本语法:<section>content</section>。
aside标签
aside标签定义内容之外的侧边栏部分,基本语法:<aside>content</aside>。
datalist标签
datalist标签与input标签结合使用,定义输入下拉选项,基本语法:<datalist><option>content</option>...</datalist>。

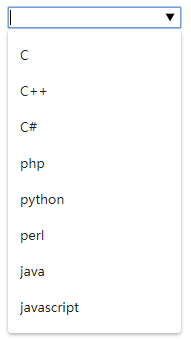
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>datalist标签-测试</title> 6 </head> 7 <body> 8 <input type="text" value="" list="language" /> 9 <datalist id="language"> 10 <option>C</option> 11 <option>C++</option> 12 <option>C#</option> 13 <option>php</option> 14 <option>python</option> 15 <option>perl</option> 16 <option>java</option> 17 <option>javascript</option> 18 </datalist> 19 </body> 20 </html>
效果

fieldset标签
fieldset标签与legend标签搭配使用,定义区域范围,基本语法:<fieldset><legend>title</legend></fieldset>。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>fieldset标签-测试</title> 6 <style type="text/css"> 7 fieldset { 8 width: 300px; 9 } 10 </style> 11 </head> 12 <body> 13 <fieldset> 14 <legend>用户登录</legend> 15 用户名称:<input type="text" name="user_name"> 16 <br /> 17 用户密码:<input type="password" name="pwd"> 18 </fieldset> 19 </body> 20 </html>
效果
扫描二维码关注公众号,回复:
5915684 查看本文章



input标签新增type属性值
| 属性值 | 实例 | 描述 |
| <input type="email"> | 输入邮箱格式 | |
| tel | <input type="tel"> | 输入手机号码 |
| url | <input type="url"> | 输入url格式 |
| number | <input type="number"> | 输入数字格式 |
| search | <input type="search"> | 搜索框,语义化 |
| range | <input type="range"> | 自由拖动滑块 |
| time | <input type="time"> | 时,分 |
| date | <input type="date"> | 年,月,日 |
| datetime | <input type="tatetime"> | 时间 |
| month | <input type="month"> | 月,年 |
| week | <input type="week"> | 星期,年 |
效果自行测试,PC端浏览器兼容性较差。
