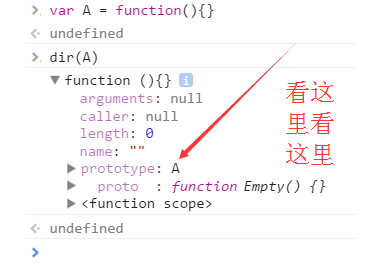
js每声明一个function,都有prototype原型,prototype原型是函数的一个默认属性,在函数的创建过程中由js编译器自动添加。也就是说:当生产一个function对象的时候,就有一个原型prototype。

prototype的属性值是一个对象,是属性的集合,是属性的集合,是属性的集合,重要事情说三遍!
function Person(name,age){
this
.name=name;
this
.age=age;
}
Person.prototype.sayHello=
function
(){
alert(
"使用原型得到Name:"
+
this
.name);
}
var
per=
new
Person(
"alin"
,21);
per.sayHello();
//输出:使用原型得到Name:alin
在函数Person里面自定义了属性name和age,而prototype是我们的属性集合,也就是说,我要添加sayHello这个属性到Person,则要这样写:Person.prototype.sayHello,就能添加Person的属性。
(我们可以简单的把prototype看做是一个模板,新创建的自定义对象都是这个模板prototype的一个拷贝,其实准确来说,不应该说是一个拷贝,而是一个连接,只不过这种链接是不可见,新实例化的对象内部有一个看不见的_Proto_指针,指向原型对象)。
使用原型来优化代码:
普通code:
function add(x,y){
return
x+y;
}
function
subtract(x,y){
return
x-y;
}
console.log(add(1,3));
第一种方式用原型优化后
var Calculator = function(){
};
Calculator.prototype = {
add:
function
(x,y){
return
x+y;
},
subtract:
function
(x,y){
return
x-y;
}
};
console.log((
new
Calculator()).add(1,3));
第二种方式用原型优化后:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
var
Calculator =
function
() {};
Calculator.prototype =
function
(){
add =
function
(x,y){
return
x+y;
},
subtract =
function
(x,y){
return
x-y;
}
return
{
add:add,
subtract:subtract
}
}();
console.log((
new
Calculator()).add(1,3));
|
它目的:封装私有的function,通过return的形式暴露出简单的使用名称,以达到public/private的效果。