本文不适合对js原型链毫无了解的新手,理解本文,须得了解 prototype 和 __proto__ 的区别与联系,了解 new 的过程。
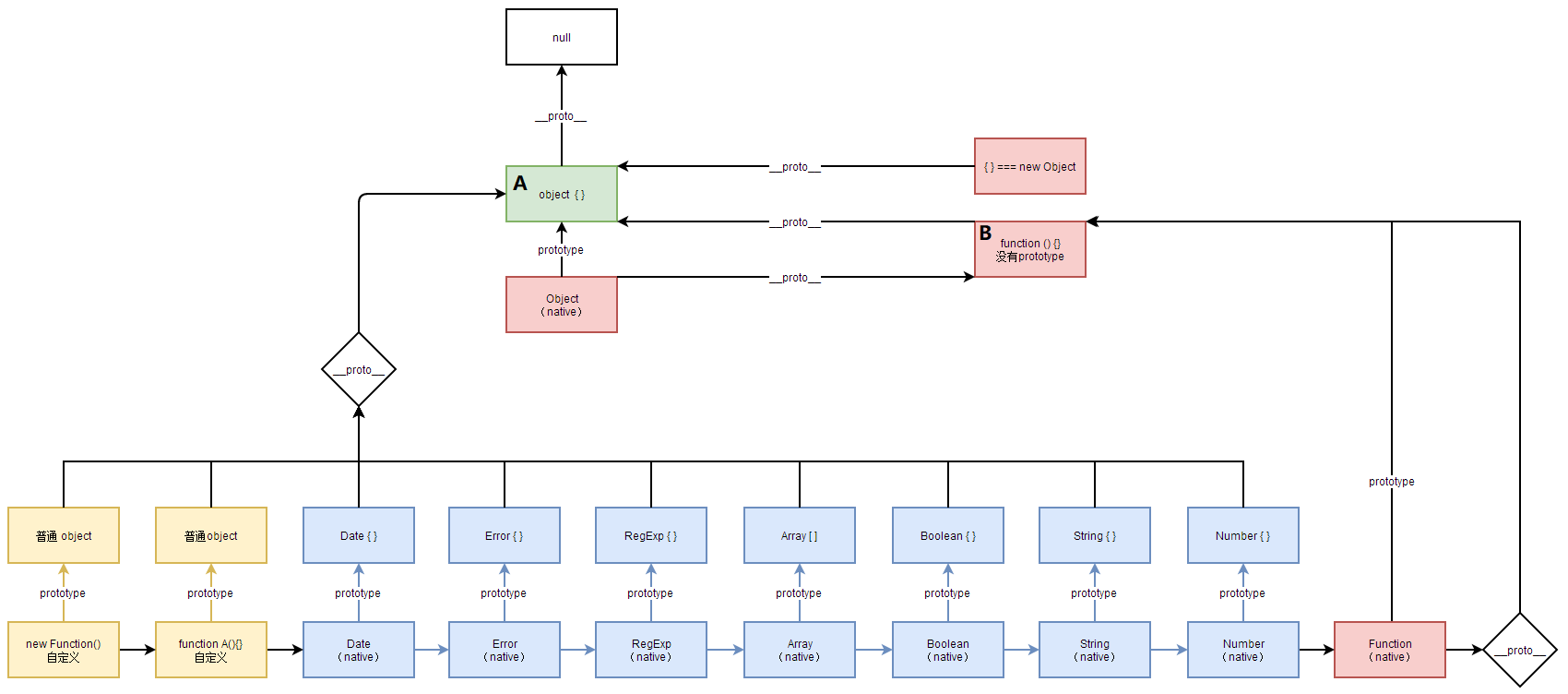
上图属个人浅见,如有错误 或 遗漏之处,望路过的大佬们,留下你的真知灼见。
关于此图有几点叙述(注意):文字描述,非常不直观,特别建议自己看图理解记忆,且在控制台自己动手验证真实性。
0、A 为最顶级的对象;B 虽然是函数对象,但是没有 prototype。
1、所有 函数对象 的 __proto__ 都指向 function () {},包括 Object、Function。
2、所有的 函数对象 都有其 默认的 prototype(原型对象),该原型对象的 __proto__ 指向 A
3、Function 的 prototype 和 __proto__ 一样 指向 B
4、所有的 函数对象 的 prototype 的 __proto__ 都指向 A
5、A 作为 函数对象 Object 的原型,其 constructor 就是 函数对象Object
6、寻找一个对象的 constructor :若 该对象是其他函数的 prototype,则 constructor 在其本身;否则到该对象的 prototype 寻找 constructor。