常见效果与jQuery动画
1. 常见效果
hover效果
according手风琴效果
tab选项卡效果
下拉菜单
基本动画
2.一些方法
find()//查找 后代元素里查找
prev()//上一个元素
next()//下一个
siblings()//兄弟元素
children()//子元素,只在子元素中
show()//显示
hide()//隐藏
3.hover事件
$(" ").hover(mouseover的事件, mouseout的事件)
//hover()鼠标悬停的动画
//注意hover中是两个function
//现在的hover不需要用jQuery实现,现在可以用纯css来实现
例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
<!--
a {
color: #06346F;
font-size: 12px;
text-decoration: none;
}
.box p {
background-color: #FFF;
bottom: 0px;
color: #303537;
font-size: 18px;
font-weight: bold;
height: 37;
line-height: 37px;
text-align: center;
width: 100%;
z-index: 10;
position: absolute;
left: 0px;
filter:alpha(opacity=50); /*ie透明度*/
opacity:0.5; /*firefox透明度*/
margin: 0px;
padding: 0px;
display: none;
}
.box {
height: 200px;
width: 200px;
position: relative;
z-index: 100;
float: left;
margin: 10px;
border: 1px solid #CCC;
padding: 4px;
}
.container {
width: 1200px;
margin-right: auto;
margin-left: auto;
}
-->
</style>
<script language="javascript" src="jquery.min.js"></script>
<script language="javascript">
$(function(){
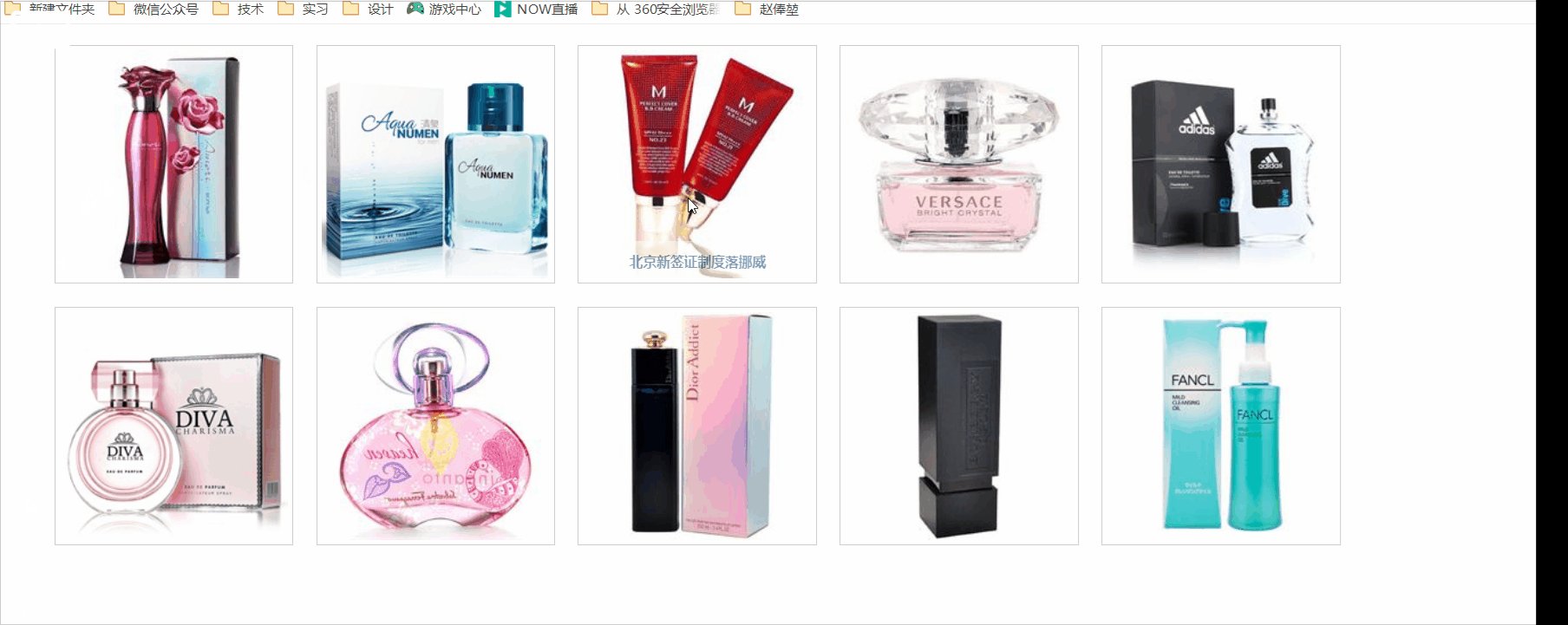
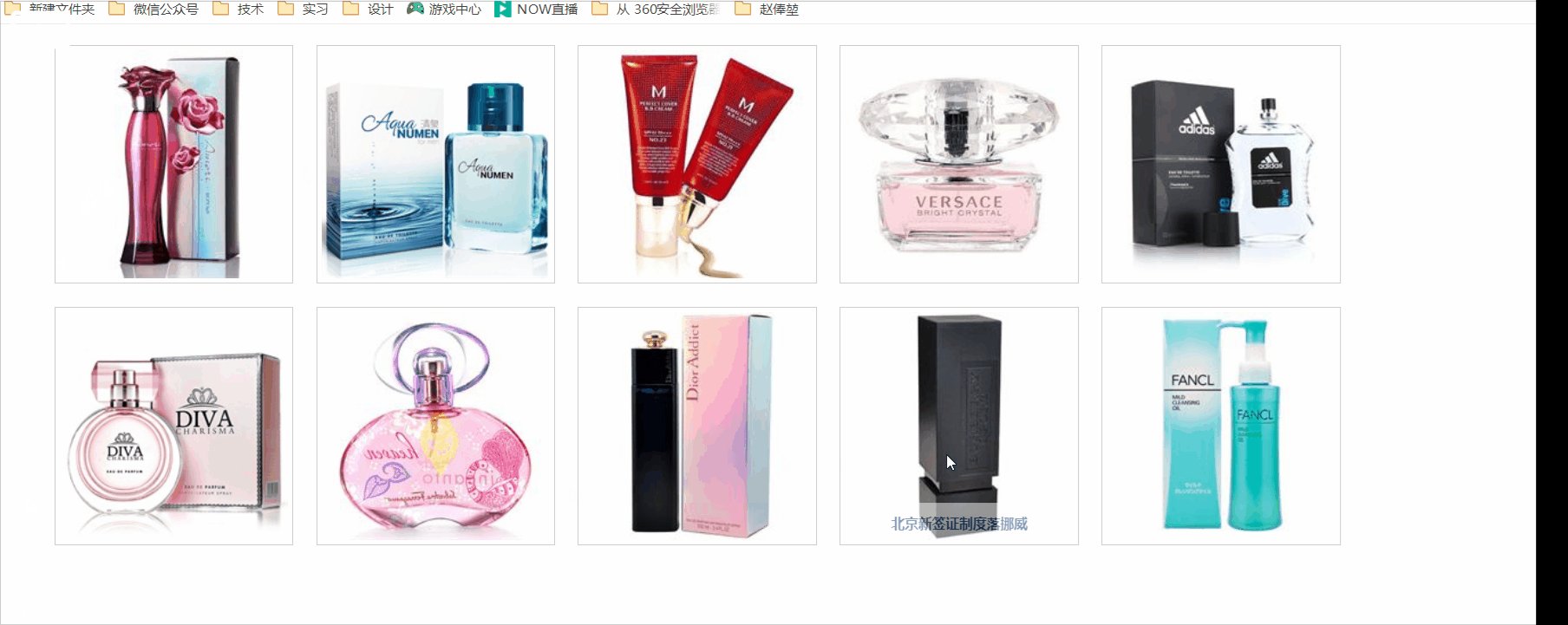
$(".box").hover(function(){
/* 对应mouseover事件 */
$(this).find("p").show();
/* 鼠标现在正在操作的this,在这里找到后代的p,记性显示操作,也可以用children */
},function(){
/* 对应mouseout事件 */
$(".box > p").hide();
$(this).find("p").hide();
});
});
</script>
</head>
<body>
<div class="container">
<div class="box"><img src="img/1.jpg" width="200" height="200" />
<p><a href="#">北京新签证制度落挪威</a></p>
</div>
<div class="box"><img src="img/2.jpg" width="200" height="200" />
<p><a href="#">北京新签证制度落挪威</a></p>
</div>
<div class="box"><img src="img/3.jpg" width="200" height="200" />
<p><a href="#">北京新签证制度落挪威</a></p>
</div>
<div class="box"><img src="img/4.jpg" width="200" height="200" />
<p><a href="#">北京新签证制度落挪威</a></p>
</div>
<div class="box"><img src="img/5.jpg" width="200" height="200" />
<p><a href="#">北京新签证制度落挪威</a></p>
</div>
<div class="box"><img src="img/6.jpg" width="200" height="200" />
<p><a href="#">北京新签证制度落挪威</a></p>
</div>
<div class="box"><img src="img/7.jpg" width="200" height="200" />
<p><a href="#">北京新签证制度落挪威</a></p>
</div>
<div class="box"><img src="img/8.jpg" width="200" height="200" />
<p><a href="#">北京新签证制度落挪威</a></p>
</div>
<div class="box"><img src="img/9.jpg" width="200" height="200" />
<p><a href="#">北京新签证制度落挪威</a></p>
</div>
<div class="box"><img src="img/10.jpg" width="200" height="200" />
<p><a href="#">北京新签证制度落挪威</a></p>
</div>
</div>
</body>
</html>
注意这里的js代码哦
<script language="javascript">
$(function(){
$(".box").hover(function(){
/* 对应mouseover事件 */
$(this).find("p").show();
/* 鼠标现在正在操作的this,在这里找到后代的p,记性显示操作,也可以用children */
},function(){
/* 对应mouseout事件 */
$(".box > p").hide();
$(this).find("p").hide();
});
});
</script>
运行效果:
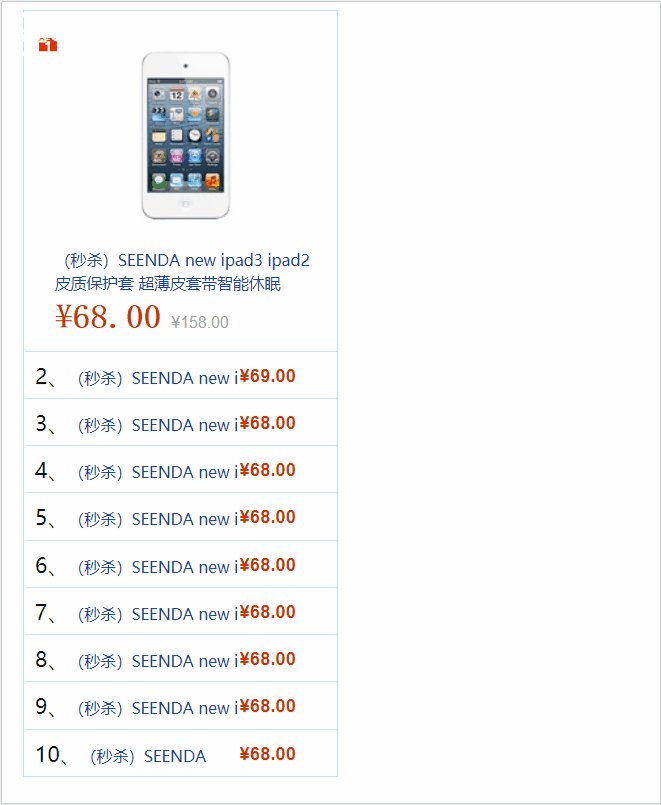
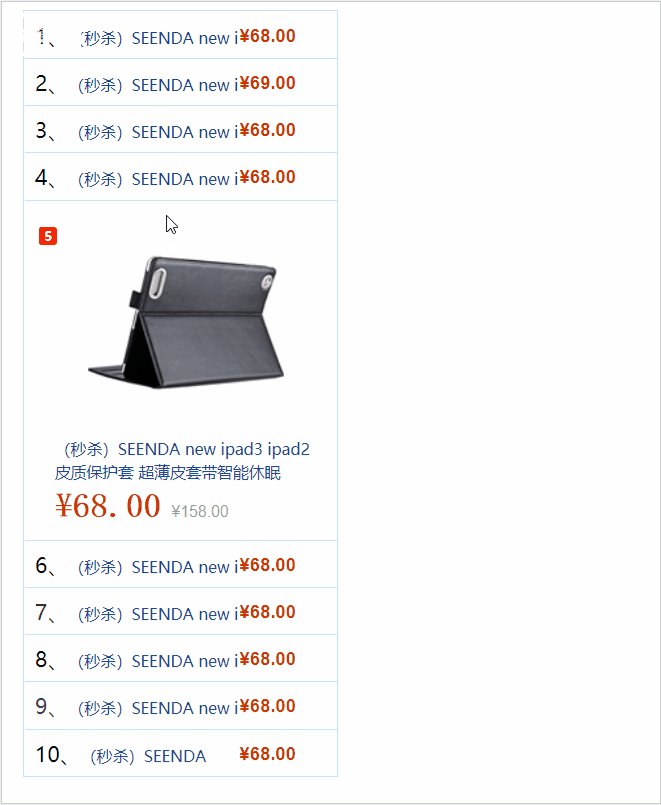
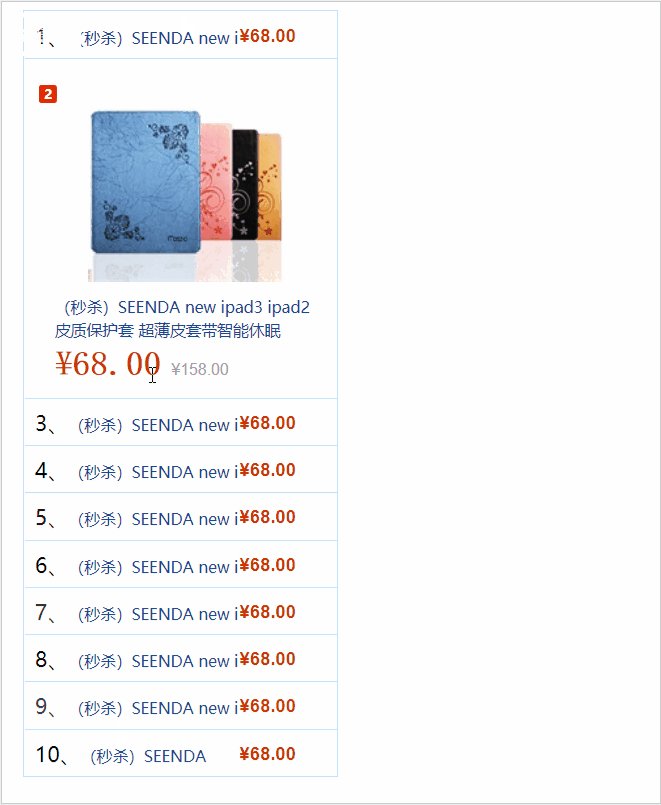
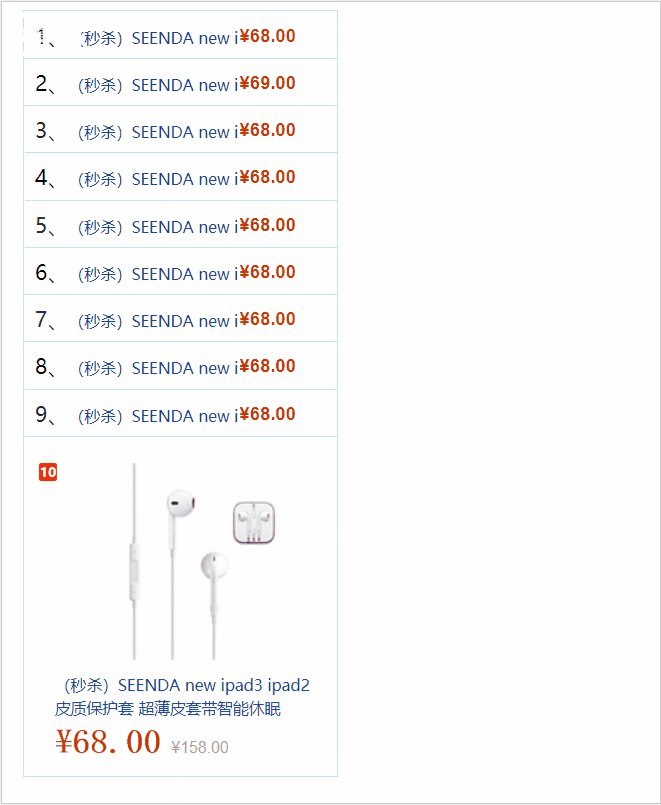
4.According手风琴
老师说,手风琴这个效果,是很依赖于html结构的
直接上代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
<!--
* {
margin: 0px;
padding: 0px;
}
a {
color: #12438E;
font-size: 12px;
text-decoration: none;
}
ul {
height: 582px;
overflow: hidden;
list-style-type: none;
}
.none {
display: none;
}
#box{
border: 1px solid #C3E1FF;
height: 582px;
overflow: hidden;
width: 238px;
margin: 20px;
}
img {
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
li {
border-bottom: 1px solid #C3E1FF;
height: 35px;
overflow: hidden;
padding-left: 8px;
width: 230px;
line-height: 36px;
clear: both;
}
.price_d {
color: #CC3300;
float: right;
font: bold 14px Arial;
margin-top: 10px;
text-align: left;
width: 74px;
}
.now {
height: 238px;
line-height: 18px;
padding-top: 20px;
position: relative;
}
.pic {
display: block;
height: 150px;
margin: 0 auto;
overflow: hidden;
width: 150px;
}
.number {
background: url("pic/title_shuma.png") no-repeat scroll -154px -105px transparent;
color: #FFFFFF;
display: block;
height: 14px;
left: 11px;
overflow: hidden;
position: absolute;
text-align: center;
top: 20px;
width: 14px;
font-size: 10px;
line-height: 14px;
font-weight: bold;
}
.name {
display: block;
height: 36px;
margin: 10px auto 3px;
overflow: hidden;
width: 200px;
}
.price {
color: #CC3300;
display: block;
font: bold 26px/26px "宋体";
margin: 0 auto;
width: 200px;
}
.price_m {
background: url("pic/bg_del.png") repeat-x scroll 0 9px transparent;
color: #9C9C9C;
font: 12px Arial;
margin-left: 8px;
}
.price_d {
color: #CC3300;
float: right;
text-align: left;
width: 74px;
font-family: Arial;
font-size: 14px;
font-weight: bold;
margin-bottom: 10px;
}
-->
</style>
<script language="javascript" src="jquery.min.js"></script>
<script language="javascript">
$(function(){
$("#box li:odd").mouseover(function(){
/* 给所有的奇数个li加事件,先做一个归零,鼠标上去的时候所有的奇数都显示,偶数li都隐藏 */
$("#box li:odd").show().prev().hide().removeClass("now");
$(this).hide().prev().show().addClass("now");
});
});
</script>
</head>
<body>
/* 复杂信息在前面 */
<div id="box">
<ul>
<li class="now">
<span class="number">1</span>
<span class="pic"><a href="#"><img width="150" height="150" src="pic/1.jpg"></a></span>
<span class="name"><a href="#">(秒杀)SEENDA new ipad3 ipad2 皮质保护套 超薄皮套带智能休眠</a></span>
<span class="price">¥68.00<span class="price_m">¥158.00</span></span>
</li>
<li class="none"><span class="price_d"><b>¥</b>68.00</span>1、<a href="#">(秒杀)SEENDA new i</a></li>
<li class="none">
<span class="number">2</span>
<span class="pic"><a href="#"><img width="150px" height="150px" src="pic/2.jpg"></a></span>
<span class="name"><a href="#">(秒杀)SEENDA new ipad3 ipad2 皮质保护套 超薄皮套带智能休眠</a></span>
<span class="price">¥68.00<span class="price_m">¥158.00</span></span>
</li>
<li><span class="price_d">¥69.00</span>2、<a href="#">(秒杀)SEENDA new i</a></li>
<li class="none">
<span class="number">3</span>
<span class="pic"><a href="#"><img width="150px" height="150px" src="pic/3.jpg"></a></span>
<span class="name"><a href="#">(秒杀)SEENDA new ipad3 ipad2 皮质保护套 超薄皮套带智能休眠</a></span>
<span class="price">¥68.00<span class="price_m">¥158.00</span></span>
</li>
<li><span class="price_d">¥68.00</span>3、<a href="#">(秒杀)SEENDA new i</a></li>
<li class="none">
<span class="number">4</span>
<span class="pic"><a href="#"><img width="150px" height="150px" src="pic/4.jpg"></a></span>
<span class="name"><a href="#">(秒杀)SEENDA new ipad3 ipad2 皮质保护套 超薄皮套带智能休眠</a></span>
<span class="price">¥68.00<span class="price_m">¥158.00</span></span>
</li>
<li><span class="price_d">¥68.00</span>4、<a href="#">(秒杀)SEENDA new i</a></li>
<li class="none">
<span class="number">5</span>
<span class="pic"><a href="#"><img width="150px" height="150px" src="pic/5.jpg"></a></span>
<span class="name"><a href="#">(秒杀)SEENDA new ipad3 ipad2 皮质保护套 超薄皮套带智能休眠</a></span>
<span class="price">¥68.00<span class="price_m">¥158.00</span></span>
</li>
<li><span class="price_d">¥68.00</span>5、<a href="#">(秒杀)SEENDA new i</a></li>
<li class="none">
<span class="number">6</span>
<span class="pic"><a href="#"><img width="150px" height="150px" src="pic/6.jpg"></a></span>
<span class="name"><a href="#">(秒杀)SEENDA new ipad3 ipad2 皮质保护套 超薄皮套带智能休眠</a></span>
<span class="price">¥68.00<span class="price_m">¥158.00</span></span>
</li>
<li><span class="price_d">¥68.00</span>6、<a href="#">(秒杀)SEENDA new i</a></li>
<li class="none">
<span class="number">7</span>
<span class="pic"><a href="#"><img width="150" height="150" src="pic/7.jpg"></a></span>
<span class="name"><a href="#">(秒杀)SEENDA new ipad3 ipad2 皮质保护套 超薄皮套带智能休眠</a></span>
<span class="price">¥68.00<span class="price_m">¥158.00</span></span>
</li>
<li><span class="price_d">¥68.00</span>7、<a href="#">(秒杀)SEENDA new i</a></li>
<li class="none">
<span class="number">8</span><span class="pic"><a href="#"><img width="150px" height="150px" src="pic/8.jpg" /></a></span><span class="name"><a href="#">(秒杀)SEENDA new ipad3 ipad2 皮质保护套 超薄皮套带智能休眠</a></span>
<span class="price">¥68.00<span class="price_m">¥158.00</span></span>
</li>
<li><span class="price_d">¥68.00</span>8、<a href="#">(秒杀)SEENDA new i</a></li>
<li class="none">
<span class="number">9</span>
<span class="pic"><a href="#"><img width="150px" height="150px" src="pic/9.jpg"></a></span>
<span class="name"><a href="#">(秒杀)SEENDA new ipad3 ipad2 皮质保护套 超薄皮套带智能休眠</a></span>
<span class="price">¥68.00<span class="price_m">¥158.00</span></span>
</li>
<li><span class="price_d">¥68.00</span>9、<a href="#">(秒杀)SEENDA new i</a></li>
<li class="none">
<span class="number">10</span>
<span class="pic"><a href="#"><img width="150px" height="150px" src="pic/10.jpg"></a></span>
<span class="name"><a href="#">(秒杀)SEENDA new ipad3 ipad2 皮质保护套 超薄皮套带智能休眠</a></span>
<span class="price">¥68.00<span class="price_m">¥158.00</span></span>
</li>
<li><span class="price_d">¥68.00</span>10、<a href="#">(秒杀)SEENDA new i</a></li>
</ul>
</div>
</body>
</html>
效果:

注意看这里的js代码哦
<script language="javascript">
$(function(){
$("#box li:odd").mouseover(function(){
/* 给所有的奇数个li加事件,先做一个归零,鼠标上去的时候所有的奇数都显示,偶数li都隐藏 */
$("#box li:odd").show().prev().hide().removeClass("now");
$(this).hide().prev().show().addClass("now");
//点哪里那里边是用this来实现的
//addClass()和removeClass()是增加类和删除类
});
});
</script>
5.Tab选项卡
上面的选项可以用span、a、li
要给上面的选项增加事件
上代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
<!--
li {
line-height: 30px;
text-align: center;
float: left;
height: 30px;
width: 100px;
list-style-type: none;
border-top-width: 1px;
border-left-width: 1px;
border-top-style: solid;
border-left-style: solid;
border-top-color: #036;
border-left-color: #036;
font-size: 14px;
font-weight: bold;
letter-spacing: 3px;
}
.rightborder {
border-right-width: 1px;
border-right-style: solid;
border-right-color: #036;
}
.none {
display: none;
}
.box{
height: 200px;
width: 302px;
border: 1px solid #006;
background-color: #eee;
clear: both;
text-align: center;
padding-top: 50px;
font-size:150px;
}
ul {
margin: 0px;
padding: 0px;
}
.cur{
color: #fff;
background-color: #c00;
}
-->
</style>
<script language="javascript" src="jquery.min.js"></script>
<script language="javascript">
$(function(){
$("li").mouseover(function(){
var index = $("li").index(this);
/* 再说一次,上面的$("li")中一定要和第一行的$("li")一毛一样 */
$(".box").eq(index).show().siblings(".box").hide();
/* 找到第index个.box */
//链式操作
$(this).addClass("cur").siblings().removeClass("cur");
/* sibling()兄弟元素 */
});
});
</script>
</head>
<body>
<ul>
<li>国内</li>
<li>国际</li>
<li class="rightborder">综合</li>
</ul>
<div class="box">1</div>
<div class="box none">2</div>
<div class="box none">3</div>
</body>
</html>
效果如下:

好啦,今天的笔记就结束啦,下周见